Một số cách thêm phần tử vào mảng trong Javascript
Bài đăng này đã không được cập nhật trong 5 năm
Trong bài viết này, mình sẽ trình bày một số cách thêm phần tử vào mảng trong Javascript. Sẽ có một số cách thay đổi mảng gốc, và có một số cách sẽ tạo ra một mảng mới và giữ nguyên mảng gốc. Mỗi cách sẽ phù hợp với từng trường hợp cụ thể. Bắt đầu thôi (go)
1. Một số cách thay đổi mảng gốc.
-
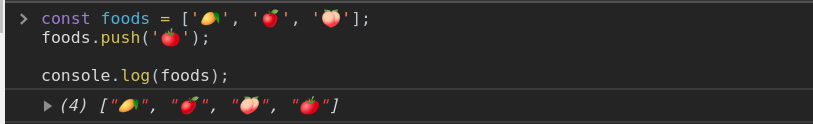
Phương thức push: Thêm một hay nhiều phần tử vào cuối mảng.
- Thêm một phần tử:
![]()
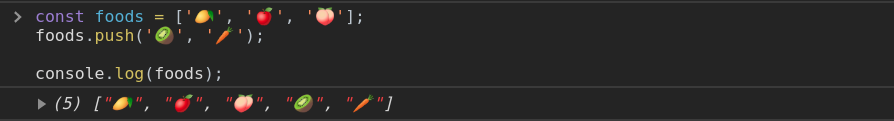
- Thêm nhiều phần tử:
![]()
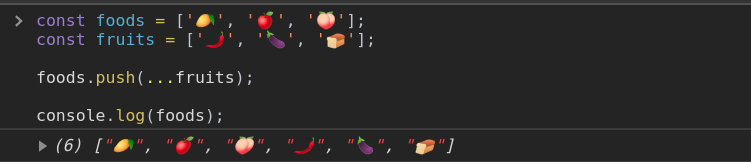
- Sử dụng
spreadtrongES6:
![]()
-
Phương thức splice: Thay đổi phần tử của mảng, dùng để thêm hoặc xóa phần tử.
- Cú pháp:
array.splice(startIndex, deleteCount, items). startIndex: Vị trí bắt đầu để thay đổi mảng. deleteCount: tổng số phần tử muốn xóa. items: phần tử thêm vào mảng.

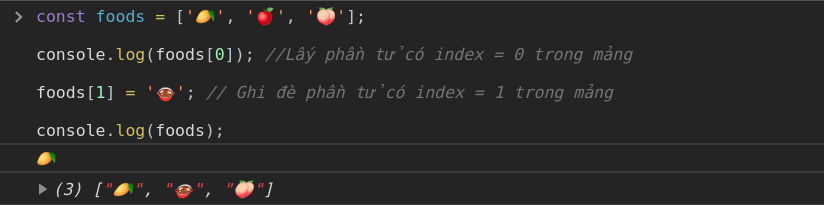
- Thuộc tính length: Ở trong Javascript, hay các ngôn ngữ khác, index của mảng sẽ bắt đầu từ
0. Có thể dùng index để lấy giá trị phần tử hoặc ghi đè giá trị phần tử đó. Vàarray.lengthsẽ trả về số lượng của phần tử trong mảng.

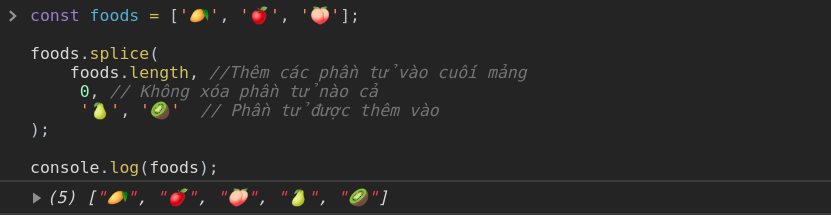
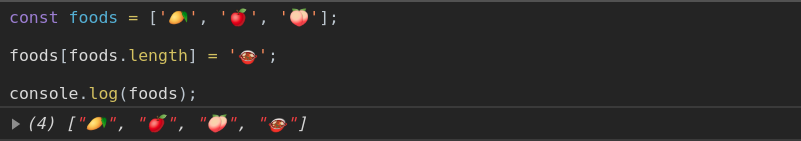
- Và để thêm một phần tử vào cuối mảng, chúng ta có thể làm như sau:

2. Một số cách không thay đổi mảng gốc
-
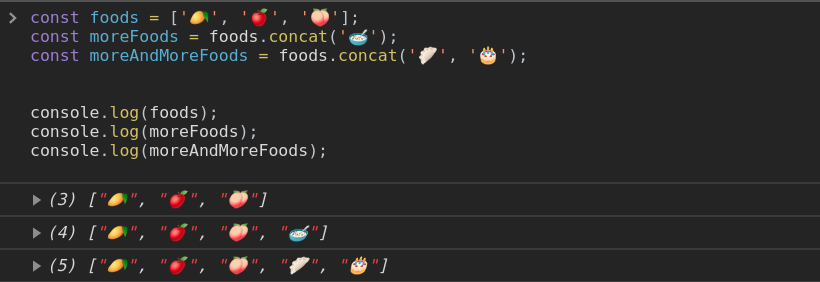
Sử dụng phương thức concat: Dùng để kết nối 2 hay nhiều mảng với nhau. Phương thức sẽ không làm thay đổi mảng gốc, mà sẽ tạo ra một mảng mới.
![]()
- Concat không chỉ chấp nhận tham số là một mảng, mà còn chấp nhận cả một giá trị, hoặc nhiều giá trị.

-
Sử dụng spread operator:
spread operatorcho phép biến đổi một mảng thành nhiều phần tử. Ví dụ:![]()
- Với ví dụ trên, có thể thấy được rằng khi sử dụng
spread operatormảngfoodsđược biến đổi thành 3 phần tử là: 🥭 🍎 🍑. - Sử dụng
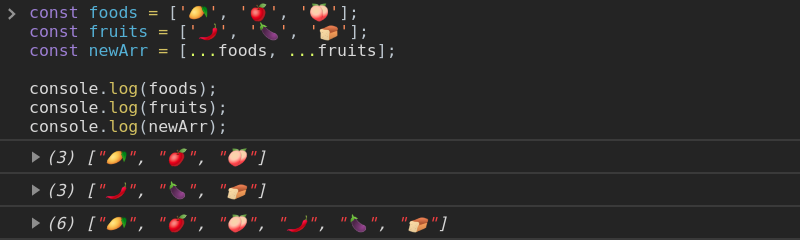
spread operatorđể thêm các phần tử của mảng này vào mảng khác như sau:
![]()
- Ở trong ví dụ này, có thể thấy được 2 mảng
foodsvàfruitskhông bị thay đổi khi sử dụngspread operator. - Sử dụng
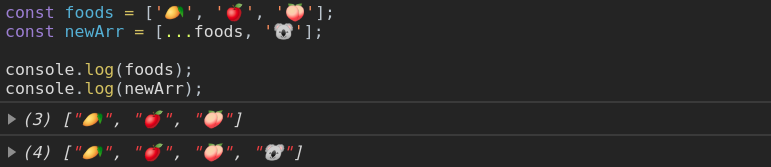
spread operatorthêm một phần tử vào mảng như sau:
![]()
- Với ví dụ trên, có thể thấy được rằng khi sử dụng
3. Lời kết
- Trên đây là một số cách thêm phần tử vào mảng trong Javascript, hy vọng sẽ có ích với các bạn khi làm việc với mảng trong Javascript.
Tài liệu tham khảo
- Phương thức push(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push
- Phương thức splice(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
- Thuộc tính length: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/length
- Phương thức concat(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/concat
- Spread Operator: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
- 5 Way to Append Item to Array in JavaScript: https://medium.com/dailyjs/5-way-to-append-item-to-array-in-javascript-a1eeeabf8f95
- Icon sử dụng trong bài viết: https://emojipedia.org/food-drink/
All rights reserved