Một số cách để sử dụng POSTMAN hiệu quả hơn
Bài đăng này đã không được cập nhật trong 4 năm
POSTMAN là gì?
Postman là một App Extensions, cho phép làm việc với các API, nhất là REST, giúp ích rất nhiều cho việc testing. Hỗ trợ tất cả các phương thức HTTP (GET, POST, PUT, DELETE, OPTIONS, HEAD ...) Postman cho phép lưu lại các lần sử dụng. Sử dụng cho cá nhân hoặc team lớn.
Cài đặt
Truy cập trang chủ https://www.getpostman.com/ hoặc từ Chrome Web Store.
Cách sử dung
Cách sử dụng thì khá đơn giản, chỉ cần điền URL của API, chọn phương thức, thêm params cần thiết và nhấn Send. Mình sẽ không đi sâu về vấn đề này, dưới đây sẽ là một số cách để sử dụng POSTMAN test API thuận tiện hơn.
Sử dụng biến môi trường
1. Vấn đề:
Khi làm API, chúng ta thường có 3 môi trường, local, staging, production, mỗi môi trường sẽ có 1 base_url riêng nên khi test API trên cả 3 môi trường chúng ta phải tạo ra 3 request với thông số giống hệt nhau, chỉ khác mỗi thằng base_url ==> gây một số bất tiện khi test API.
Để giải quyết vấn đề trên, POSTMAN cung cấp cho chúng ta tùy chọn Environments Variable
**2. Environments variable **
Environments variable cho phép ta cài đặt các biến môi trường, sau đó trong mỗi môi trường ta có thể lấy biến đó ra với nội dung riêng biệt.
Ví dụ tạo tài khoản user trên 2 môi trường ta có 2 url sau:
- Staging:
http://bobo.com/api/v1/users - Local:
http://localhost:3000/api/v1/users
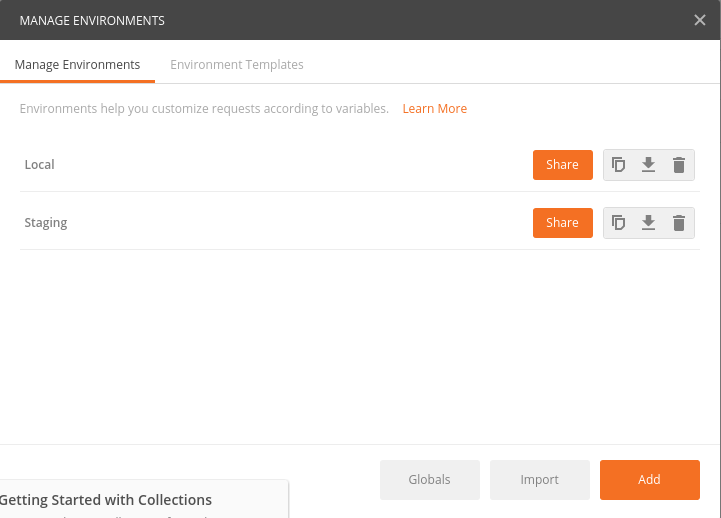
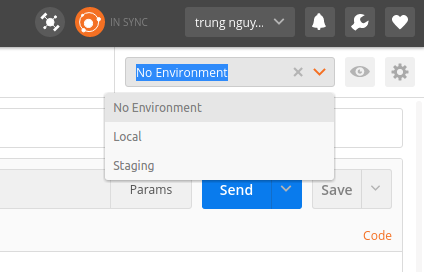
Tạo 2 môi trường staging và local trên POSTMAN

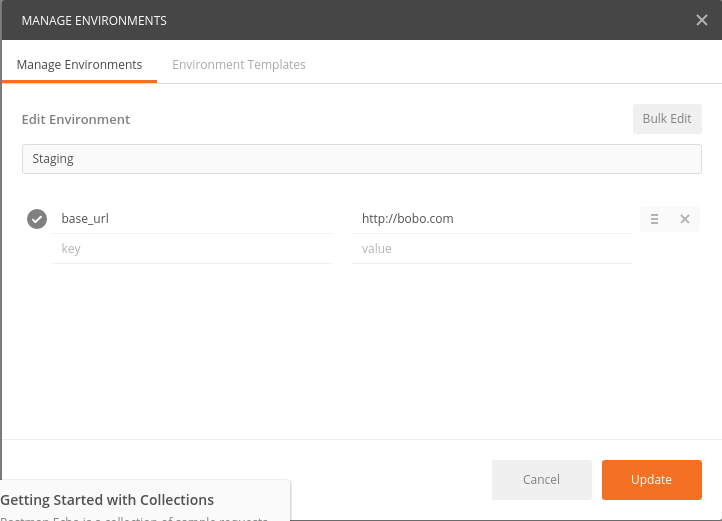
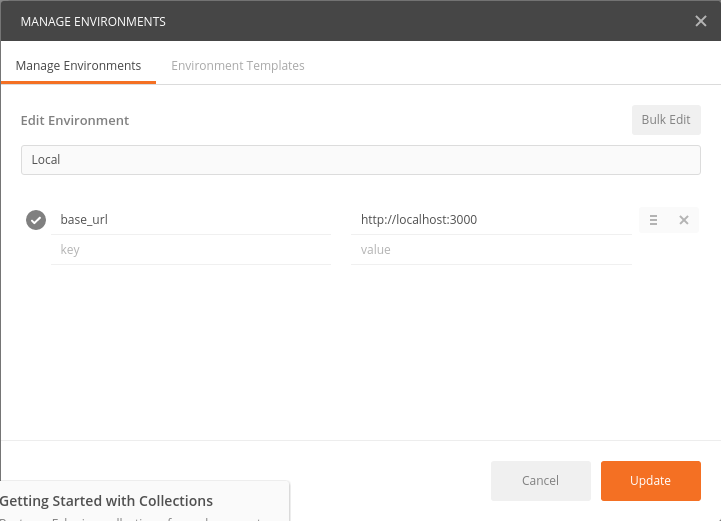
Bây giờ tạo 2 base_url cho 2 môi trường staging, local
- Staging:
base_url = http://bobo.com - Local:
base_url = http://localhost:3000


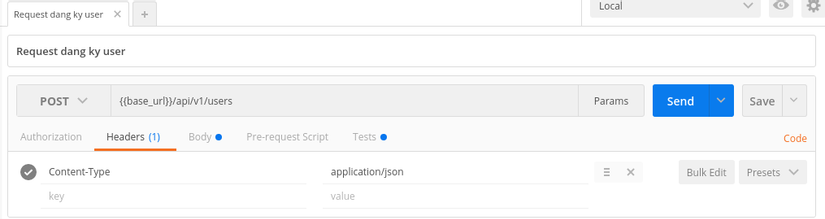
Sau đó, trong link gọi Web API, ta chỉ việc gọi biến base_url và đặt nó trong ngoặc nhọn {{}} là xong.

Biến môi trường sẽ được sử dụng mọi nơi trong url, header, body...
Bây h mỗi khi muốn test trên từng môi trường, bạn chỉ cẩn chuyển đổi qua lại các môi trường mà ko cần phải thay đổi đường dẫn url hoặc bất kì chỗ nào khác nếu bạn có sử dụng biến.

All rights reserved