Mô hình redux react
Bài đăng này đã không được cập nhật trong 4 năm
Các khái niệm:
Việc ứng dụng mô hình redux là rất quan trọng trong việc sử dụng react và các cấu trúc web application. Để hiểu hơn về redux, ta cần tìm hiểu các khái niệm cơ bản của nó, bao gồm:
-
Application State: hay còn gọi là Redux Store chứa trạng thái của ứng dụng bao gồm dữ liệu từ máy chủ, kết quả tương tác/hành động của người dùng, dữ liệu từ thiết bị (GPS, Clock, Accelerometer…)
-
Local State: là trạng thái nội tại của component, sự thay đổi bất kỳ trong Local State không làm ảnh hưởng đến Application State
-
Presentation Component: là component chỉ có nhiệm vụ hiển thị, nhận tương tác từ người dùng.
-
Container Component: là component bao bọc Stateless/Presentation component và truyền dữ liệu cho các component này bằng props.
-
Stateless Component: đây là một phiên bản của Presentation Component nhưng không chứa state, thông thường được viết bằng hàm đơn thuần, mọi thứ đều được truyền thông qua function’s arguments (props).
Ba nguyên tắc trong việc hình thành redux:
- Tất cả các trạng thái của ứng dụng đều được lưu trữ từ 1 kho.
- Các trạng thái đều chỉ phải read-only
- Các thay đổi phải thông qua pure functions.
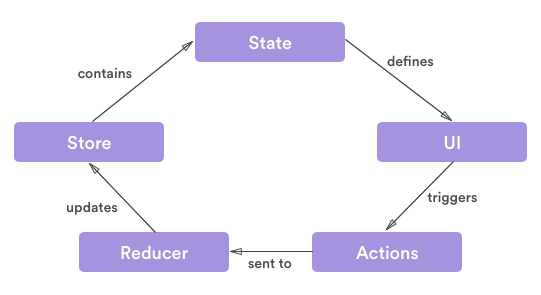
Cấu trúc hướng điều kiển trong redux:

- Redux dựa theo cấu trúc flux do facebook đề xuất, theo mô hình data flow một hướng, nhằm tránh có cuộc gọi chồng chéo.
- Tất các trạng thái đều được lưu giữ một nơi là store, các view sẽ lấy các thay đổi từ store để hiển thị.
- Các sự kiện từ view phải gửi action để update trạng thái trong store.
- Reducer dựa vào các action để update state trong store.
- State là plain javascript object, không được biến đổi nó trực tiếp mà phải thông tạo object mới cho reducer trả về.
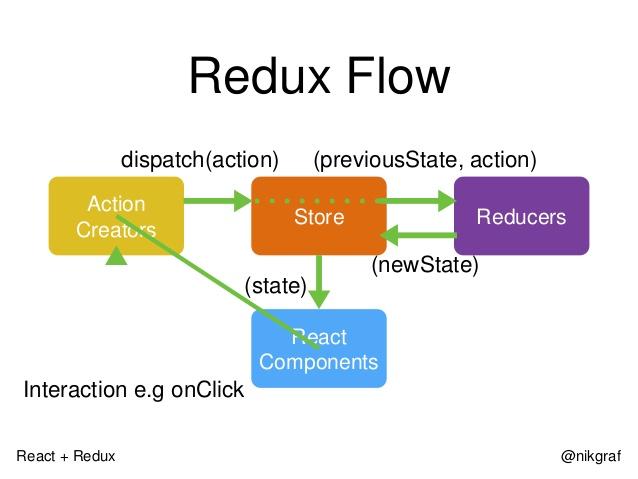
Flow tương tác giữa redux và react:
 Một điều dễ nhận ra là khi áp dụng Redux, mặc dù nó tốt thiệt – giúp cho ứng dụng dễ hiểu, dễ bảo trì, nhưng lượng code phải viết sẽ nhiều lên kha khá. Cứ mỗi chức năng, ta cần phải viết Actions/Events -> Reducers -> Container Component -> Presentation Component, tương ứng bạn cũng sẽ viết Test cho chừng đó bước, vì vậy việc sử dụng Application State một cách hợp lý là điều cực kỳ quan trọng, giúp cho ứng dụng gọn nhẹ về mặt cấu trúc, code, và tài nguyên (bộ nhớ để lưu trữ Store).
Một điều dễ nhận ra là khi áp dụng Redux, mặc dù nó tốt thiệt – giúp cho ứng dụng dễ hiểu, dễ bảo trì, nhưng lượng code phải viết sẽ nhiều lên kha khá. Cứ mỗi chức năng, ta cần phải viết Actions/Events -> Reducers -> Container Component -> Presentation Component, tương ứng bạn cũng sẽ viết Test cho chừng đó bước, vì vậy việc sử dụng Application State một cách hợp lý là điều cực kỳ quan trọng, giúp cho ứng dụng gọn nhẹ về mặt cấu trúc, code, và tài nguyên (bộ nhớ để lưu trữ Store).
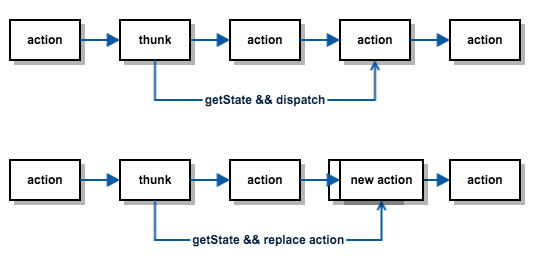
Flow khi tương tác redux, react application với api server:
Việc tương tác với api server phải thông qua các cuộc gọi từ xa và phải được xử lí bất đồng bộ:
Để có thể chờ các cuộc gọi bất đồng bộ trước khi xử lí và update view ta cần middleware trong redux cho việc xử lí các action này, dùng thư viện redux-thunk trong các bộ api hay các action phải chờ thời gian xử lí.
https://github.com/gaearon/redux-thunk

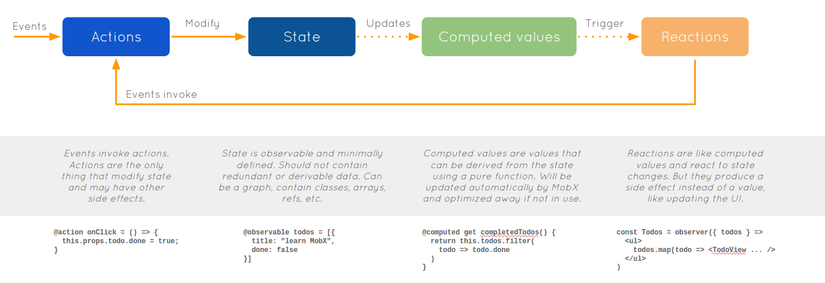
Thư viện Mobx cho scalable state management:
Ngoài redux, chúng ta còn có một thư viện quản lí state là mobx https://github.com/mobxjs/mobx
 Cũng giống như redux nhưng cách viết thoải mái hơn, ít có ràng buộc chặt chẽ hơn.
Mobx viết ít code hơn.
Mobx viết theo object-oriented programming, redux viết theo procedural programming.
Mobx dùng two-way data binding (MVVM) còn redux one-way data binding.
Cũng giống như redux nhưng cách viết thoải mái hơn, ít có ràng buộc chặt chẽ hơn.
Mobx viết ít code hơn.
Mobx viết theo object-oriented programming, redux viết theo procedural programming.
Mobx dùng two-way data binding (MVVM) còn redux one-way data binding.
Cảm ơn các bạn đã đọc.
All rights reserved