Mô hình MVC
Bài đăng này đã không được cập nhật trong 4 năm
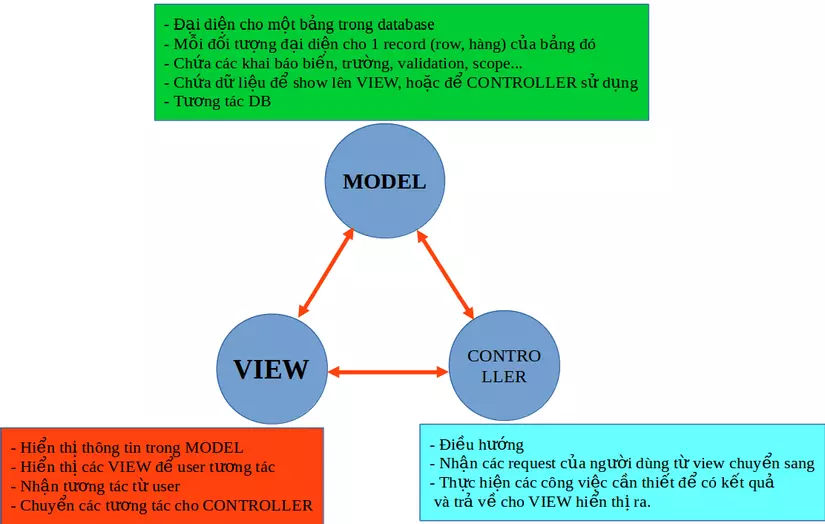
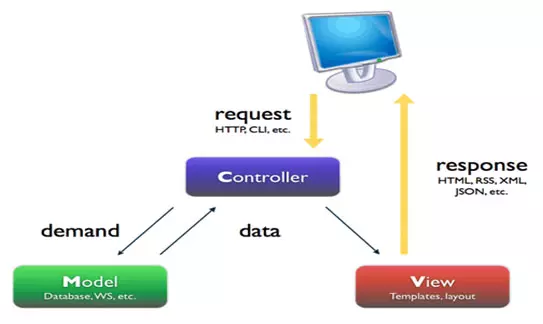
Các bạn có thể tìm được rất nhiều tài liệu trên internet về MVC, ở đây tôi nói về MVC theo một cách cơ bản nhất mà ko quan tâm nhiều tới kỹ thuật implement nó , trước hết cần xem qua hình ảnh :

Phương thức truyền dữ liệu

Controller: giống như bộ phận tiếp tân, mọi giao dịch trước hết phải đi qua nó. Giao dịch ở đây chính là dữ liệu do người dùng cung cấp cho ứng dụng. Controller tiếp nhận giao dịch phân tích và kiểm tra nó, sau đó chuyển tới bộ phận khác xử lý. Controller là điểm đầu tiên hết sức quan trọng của ứng dụng MVC. Trong MVC thì Controller chính là trái tim, nơi tiếp nhận mọi thứ từ browser truyển tới, xử lý rồi chuyển tới View tương ứng. Người dùng sẽ không biết được controller bên dưới làm gì, chỉ có lập trình viên quan tâm tới controller và mọi thứ sẽ bắt đầu từ đây.
Model: nơi dữ liệu sẽ được xử lý tùy theo chức năng của chương trình, nó được gọi là business logic. Model sẽ không làm nhiệm vụ chuyển tiếp mà sẽ trả kết quả về cho Controller.
View: nơi tiếp nhận yêu cầu là Controller, nhưng nơi giao tiếp với người dùng chính là View. Các thể hiện của giao diện người dùng được trình bày trên View, với dữ liệu tính toán từ Model và được chuyển tới nhờ Controller.
Ở trên là lý thuyết về MVC, phần sau là thực hành MVC cùng với Rails !
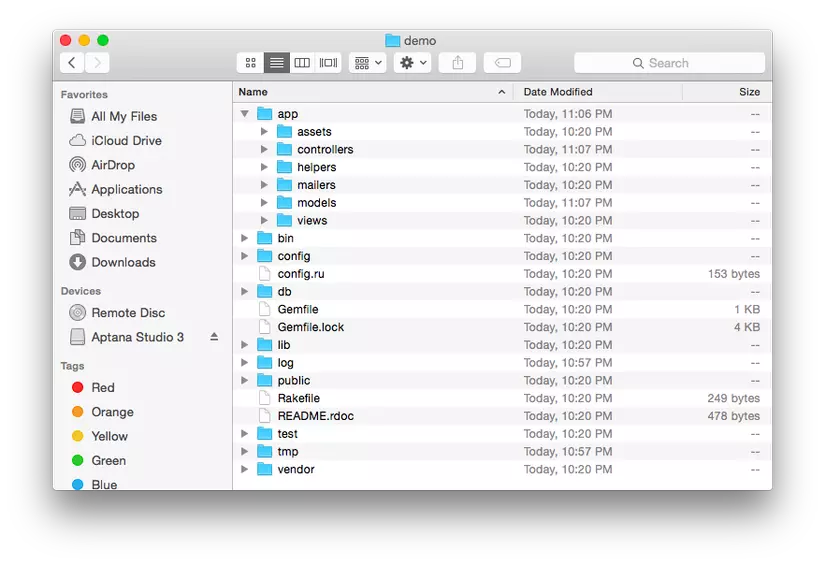
Rails là framework cung cấp cho lập trình viên cách thức làm web với nhiều tiện lợi thông qua việc sử dụng kiến trúc MVC, Trước tiên, cần đi qua cấu trúc của Rails :

Nói về Model, đã từ rất lâu rồi người ta mặc định rằng lập trình viên là phải biết SQL, trong Rails, kỹ năng này thực sự không cần thiết lắm (và đây là lý do mà tôi khuyến khích mọi người học Rails  ), điều bạn quan tâm là Model chính là nơi mà bạn sẽ thể hiện toàn bộ logic chương trình (business logic) và lưu trữ (persist) mà thông thường là Database. Đối với Rails, framework đã đơn giản hóa việc thao tác với dữ liệu bên dưới, bạn chỉ cần save() là đủ! Một trong những lưu ý đối với Rails chính là quy tắc "fat model, thin controller" - do trước đây nhiều lập trình viên cố nhét business logic vào trong controller khiến nó phình to và rất khó test(thực ra nhiều nơi người ta xây dựng 1 lớp service riêng - bàn sau). Để có được 1 model như ý, chỉ việc sử dụng lệnh :
$rails g model ten_model tenthuoctinh:loai
vd : $ rails g model test s:string n:string i:integer
), điều bạn quan tâm là Model chính là nơi mà bạn sẽ thể hiện toàn bộ logic chương trình (business logic) và lưu trữ (persist) mà thông thường là Database. Đối với Rails, framework đã đơn giản hóa việc thao tác với dữ liệu bên dưới, bạn chỉ cần save() là đủ! Một trong những lưu ý đối với Rails chính là quy tắc "fat model, thin controller" - do trước đây nhiều lập trình viên cố nhét business logic vào trong controller khiến nó phình to và rất khó test(thực ra nhiều nơi người ta xây dựng 1 lớp service riêng - bàn sau). Để có được 1 model như ý, chỉ việc sử dụng lệnh :
$rails g model ten_model tenthuoctinh:loai
vd : $ rails g model test s:string n:string i:integer
invoke active_record
create db/migrate/20160430155243_create_tests.rb
create app/models/test.rb
invoke test_unit
create test/models/test_test.rb
create test/fixtures/tests.yml
Trong đám files vừa tạo ra chỉ cần quan tâm đúng test.rb tạo ra trong thư mục models, nội dung chẳng có gì cao sang :
class Test < ActiveRecord::Base
end
Để Model và Database đến được với nhau,thì cần 1 kết nối được định nghĩa trong config/database.yml
Sau đó, thực hiện lệnh :
$rake db:migrate
... và kiểm tra Database, 1 table tên là test đã nằm trong đó, những lập trình viên khác gọi đó là phép màu (miracle)  Về Controller và Model trong Rails lại cực kỳ dễ chịu. Từ trong mô hình MVC căn bản có thể thấy Controller chính là lớp nhận yêu cầu trực tiếp từ browser, còn View chính là nơi giao tiếp với người dùng. Khi bắt đầu nghĩ về một trang web mà lập trình viên muốn tạo, hãy bắt đầu từ URL. Khởi tạo một controller bắt đầu bằng câu lệnh :
Về Controller và Model trong Rails lại cực kỳ dễ chịu. Từ trong mô hình MVC căn bản có thể thấy Controller chính là lớp nhận yêu cầu trực tiếp từ browser, còn View chính là nơi giao tiếp với người dùng. Khi bắt đầu nghĩ về một trang web mà lập trình viên muốn tạo, hãy bắt đầu từ URL. Khởi tạo một controller bắt đầu bằng câu lệnh :
$ rails g controller controller_name action1 action2 action3
vd : $ rails g controller test index add edit delete
create app/controllers/test_controller.rb
route get 'test/delete'
route get 'test/edit'
route get 'test/add'
route get 'test/index'
invoke erb
create app/views/test
create app/views/test/index.html.erb
create app/views/test/add.html.erb
create app/views/test/edit.html.erb
create app/views/test/delete.html.erb
Nhiều thứ được tạo ra với câu lệnh này , tạm thời ta chỉ quan tâm tới phần controller và view được tạo ra. Với controller sẽ là name_controller.rb trong thư mục controller. Rails ánh xạ 1 URL và một action tương ứng trên controller, việc đó gọi là routing như trong câu lệnh ở trên, có 4 actions tương ứng là : index|add|edit|delete
class TestController < ApplicationController
def index
end
def add
end
def edit
end
def delete
end
end
Mọi controller đều là lớp con của ApplicationController , các action tương ứng được routing với url thông qua 1 file nằm ngoài thư mục app là config/routes.rb :
Rails.application.routes.draw do
get 'test/index'
get 'test/add'
get 'test/edit'
get 'test/delete'
end
Nếu muốn định nghĩa tham số để nhận từ url, lập trình viên có thể khai báo từ đây, vd :
get 'test/view/:id' => 'test#view'
Tức là nhận 1 view với tham số id, nhận tham số từ controller :
def view
@id = params[:id]
end
Sau đó, từ trên View có thể nhận biến @id này , vd :
views/test/view.html.erb
<p>This is <%= @id %></p>
Ở đây để đơn giản ta chỉ nhận một tham số và thể hiện nó lên View
Tương ứng với mỗi action chúng ta sẽ có view tương ứng :test/index.html.erb, add.html.erb,edit.html.erb, delete.html.erb. Một cách tương ứng, nếu người dùng bắt đấu bằng 1 URL : www.yourweb.com/test/index thì Rails sẽ gọi tới hàm index trong controller test, bạn làm gì đó trong hàm index với lớp models/test.rb và cuối cùng sẽ hiển thị views/test/index.html.erb. Bạn có thể thấy đó, tất cả đều hoạt động như bạn nghĩ mà không cần cấu hình, trong Rails gọi là quy ước hơn là cấu hình (Convention or Configuration). Mọi thứ dựa trên việc ánh xạ tên các đối tượng trong MVC, vậy là xong!
Chạy ứng dụng bằng lệnh $rails s và gọi từ browser qua url : test/index và kêt quả cuối cùng chính là nội dung của file index.html.erb :

All rights reserved