Mở Bug đầu năm với: Invalid input lead to DOS
Summary
Hello mọi người! Chúc mọi người năm mới vui vẻ! Hôm nay mình sẽ kể cho các bạn nghe về một lỗ hổng khá thú vị mà mình vừa phát hiện được. Câu chuyện này liên quan đến việc kiểm tra dữ liệu không chặt chẽ ở backend, dẫn đến việc một lỗi "nhỏ xíu" lại có thể khiến hệ thống bị từ chối dịch vụ (DOS), mà chẳng thể làm được gì!

Mô Tả Lỗ Hổng
Hệ thống gặp vấn đề trong việc xử lý URL khi người dùng tương tác với API để cấu hình menu. Cụ thể:
- Frontend: Có cơ chế kiểm tra tính hợp lệ của URL trước khi gửi yêu cầu.

- Backend: Không kiểm tra gì cả. Đúng vậy, hoàn toàn bỏ qua!
Kết quả? Kẻ tấn công có thể gửi những URL không hợp lệ hoặc chứa mã độc trực tiếp tới backend thông qua API, gây ra lỗi trong quá trình xử lý và khiến hệ thống không thể hoạt động bình thường.
Tại sao đây là một vấn đề lớn?
Hãy tưởng tượng bạn sở hữu một trang web bán hàng và có menu hiển thị trên ứng dụng. Nhưng khi người dùng truy cập, toàn bộ Frontend không hiển thị được vì liên tục gặp lỗi xử lý từ những URL "độc hại". Thay vì phục vụ khách hàng, hệ thống của bạn bị treo cứng.
Câu chuyện tìm bug
Truy tìm manh mối
Đợt này mình lại làm một dự án bug bounty khác. Với các chức năng như Phở Bò như hình đây:

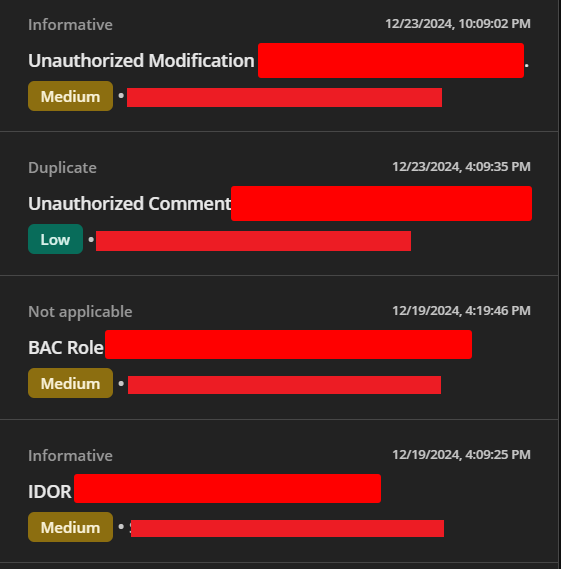
Cũng thực hiện các bước như các bài trước mình có đề cập: Recon, Threat Modeling,... và kết quả mình có gì:

Đấy nhìn thế này có chán không cơ chứ !?! Nhưng may đợt này được làm quen và nói chuyện với 1 idol trong giới bug hunter:

Cũng khá tình cờ khi quen được cu em. Cũng trò chuyện khi làm con về program này. Cu em có động viên tinh thần bằng câu nói đầy tính truyền cảm hứng:

Thế là lại bắt tay tìm lỗi khác sau loạt lỗi toàn là Infor với cả Dup.
Respect for HaiNguyen!!!
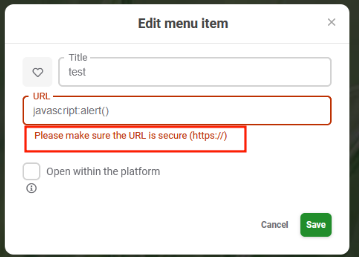
Sau khi ngồi lần tìm lại từng chức năng mà có thể đã bỏ lỡ. Mình đã thấy một chức năng tiềm năng như đã nói ở phần đầu. Cho phép thực hiện tạo một menu item. Với các trường là title và URL. Vì sao mình lại nghĩ tiềm năng lỗi. Đơn giản thôi, cái này cho phép chèn vào URL. Cùng phân tích các yếu tố có thể xảy ra lỗi nhé:
- Bắt đầu từ gốc rễ, liệu có thể chèn một giá trị không phải URL và không có https:// như trong cảnh báo được không? ==> Thành công!


- Đặt ra vấn đề tiếp theo, payload trên có khả thi để trigger XSS không? ==> Không! Kèo này không giòn rồi!!!
- Liệu HTML Injection có ổn không? ==> Không! Stuck!
Stuck mất 1 vài hôm rồi mình lại nghĩ lại thế thì không đúng. Nếu giờ chỉ là lỗi Invalid data input thế này thì impact thấp. Mà thấp thế có khi chỉ là ảnh hưởng thấp hoặc không có ảnh hưởng. Và rồi...
POC: Tấn Công Như Thế Nào?
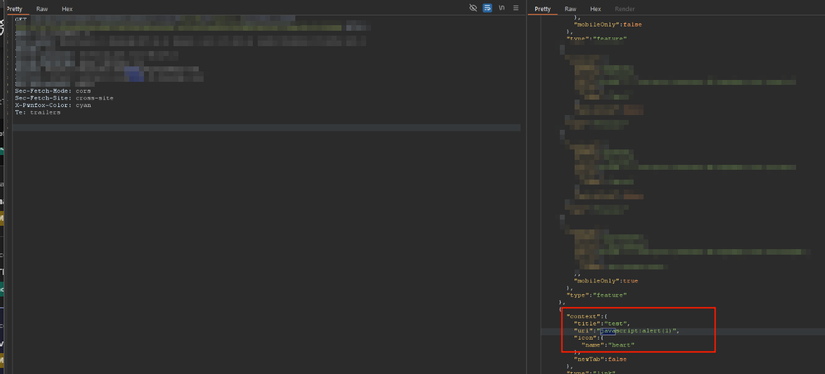
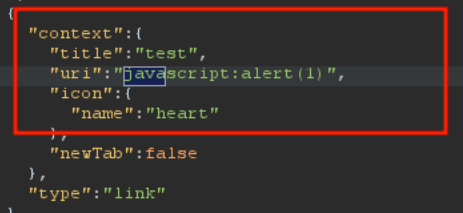
Nhiều khi tìm lỗi nó tâm linh lắm, không phải tìm là được đâu. Trong một thử nghiệm cố gắng trigger XSS. Mình có thử payload như sau: http://javascript:alert(1). Tại sao mình thử vậy à? Mình thấy chức năng cho phép tạo một tab mới khi click vào menu item. Mình nghĩ liệu có thể thử nếu nó hiện thị tại 1 tab mới thì nó sẽ popup ra một alert.
Lúc đầu thử, mình thấy trang web rất là chậm. Nghĩ là việc này là bình thường vì chắc server test nên chắc nó lag tí. Lúc ấy cũng thấy nó bị lỗi như này!

Cũng không nghĩ nó là lỗi do mình thử đúng! Mà mình chỉ nghĩ có thể là server lỗi thế nào đấy vì không ổn định!
Sau thì thử các payload khác. Trang web vẫn load bình thường. Thử đi thử lại một vòng thì thấy ủa sao cứ http://javascript:alert(1) hoặc https://javascript:alert(1) thì load lại web được 10-20s thì web lại load ra cái page Oops! kia. Trong đầu thấy quái lạ! Hay đây là lỗi.
Một chain nảy ra để report bug: Invalid input lead to DOS
Thế là mình thử lại một lần nữa cho chắc với payload dạng thế này:
POST /net/xxx/menu/?method=PUT&access_token=token HTTP/2
Host: xxx.yyy.zzz
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:133.0) Gecko/20100101 Firefox/133.0
Accept: */*
Accept-Language: en-US,en;q=0.7,ko-KR;q=0.3
Accept-Encoding: gzip, deflate, br
Content-Type: text/plain
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: cross-site
X-Pwnfox-Color: cyan
Priority: u=0
Te: trailers
{
"collection": [{
"context": {
"icon": {
"name": "heart"
},
"newTab": true,
"title": "test",
"uri": "http://javascript:alert()"
},
"id": "zzz",
"type": "link"
}]
}
Sau khi add thêm cái menu item này. Thực hiện login vào các tài khoản khác để kiểm tra tính khả thi của lỗi. Và đúng như dự kiến, không một ai tránh được lỗi này! Nó ảnh hưởng lên toàn bộ Frontend của hệ thống. Để thoát khỏi lỗi chỉ việc send lại request trên với một url hợp lệ là được!
Mình đã cố gắng thử để khiến cả Backend bị sập. Nhưng nghe có vẻ như không được. Xong đặt ra một câu hỏi cho bản thân: "Tại vì sao Frontend với giá trị http://javascript:alert() lại khiến Front-end bị lỗi như vậy?". Đến giờ vẫn chưa hiểu tại sao. Mọi người có thể cho mình biết theo góc nhìn của các bạn nhé!
Kết
Khi viết report cũng có đọc lại Out of Scope của chương trình và có dòng như này:

Tự nhiên lại thấy không tự tin lắm chain mà mình tạo ra, nhưng thôi kệ có còn hơn không! Vì ảnh hưởng thì lớn và cách thực hiện lại rất đơn giản. Và khi tạo report mình có để nó là lỗi Business vì nguồn gốc của nó là nghiệp vụ không đúng khi nhận liệu, nhưng:

Sau khi đổi type thì khá là sợ bị Reject, vì nó là OOS. Và Bùm!!!! Sau kì nghỉ Giáng Sinh và Năm mới phía bên triage và công ty đã đưa ra quyết định:

Vừa khít với dịp năm mới (coi như là bug đầu năm :v)
Bài học rút ra!
- Đừng sợ, tự tin với những gì mình làm được
- ( Thử và sai, thử và sai) * 3.14 ==> Thử và đúng!
- Đôi khi ảnh hưởng lớn, cách thực hiện đơn giản và nằm trong out of scope vẫn có thể là trường hợp ngoại lệ!
Giờ viết bài mới xong thì cũng 1 tuần nữa là Tết âm lịch! Nên là Chúc mọi người năm mới sức khoẻ!
All rights reserved