Mixpanel: mobile & web analytics
Bài đăng này đã không được cập nhật trong 4 năm
Để hỗ trợ tốt cho các nhà phát triển ứng dụng và những người làm SEO hiệu quả thì không thể bỏ qua các công cụ thu thập và phân tích dữ liệu người dùng như: Google Analytics, Flurry, Mixpanel, Localytics, Countly, Apsalar — ApScience. Nó giúp cho người quản trị nhìn thấy được người dùng đang sử dụng ứng dụng của mình với các thông tin như sau : họ đến từ đâu, dùng ngôn ngữ gì, thiết bị gì để truy cập, xem những trang nào, họ di chuyên giữa các trang như thế nào, lượng người xem trên từng trang là bao nhiêu. Ngoài ra bạn cũng có được thông tin hiện tại có bao nhiêu người đang online và họ đang xem nội dung gì,... Có lẽ mọi người đã quen sử dụng 2 công cụ Google analytics (GA) và Flurry. Tuy nhiên nếu các bạn từng sử dụng GA thì sẽ cảm thấy khá phức tạp, rất khó để sử dụng hiệu quả, dữ liệu hay bị nhiễu, nay tôi sẽ giới thiệu thêm công cụ phân tích khá hiệu quả và đơn giản là Mixpanel
Mixpanel là một công cụ phân tích mobile dựa trên hành vi người dùng: tạo tài khoản, chia sẻ, nâng cấp, mua bán, ... Bạn phải định nghĩa các event và thuộc tính event cho ứng dụng của bạn. Mixpanel khác với GA là thay vì theo dõi lượt xem, nó theo dõi hành động sâu của người dùng ứng dụng. Các tính năng nổi bật, tôi tạm so sánh với GA để hiểu rõ hơn.
- Cung cấp event tracking model tốt hơn
- Dữ liệu thống kê realtime - thống kê của GA thường mất hàng giờ
- Với GA bạn phải tạo ra các funnel trước khi thu thập dữ liệu, còn với Mixpanel bạn có thể xây dựng funnel bất cứ lúc nào.
- retention analytics - Cho phép đo lường lượng người dùng mới, sử dụng lại app. Nó cũng cho phép bạn xác định tần suất người dùng sử dụng app, GA không có tính năng này.
- Customer support: GA không cung cấp hỗ trợ người dùng chất lượng cao nếu bạn gặp lỗi và không hiểu báo cáo.
- Cải thiện độ chính xác dữ liệu
- Mobile A/B testing: Mixpanel cung cấp mobile a/b testing, dễ dàng cho người phát triển hoặc không biết kỹ thuật. GA không có chức năng này.
- Dữ liệu của bạn được private. Không như GA, Mixpanel không bao giờ sử dụng dữ liệu của bạn cho mục đích quảng cáo.
Sau đây tôi sẽ hướng dẫn cách tích hợp mixpanel vào iOS project.
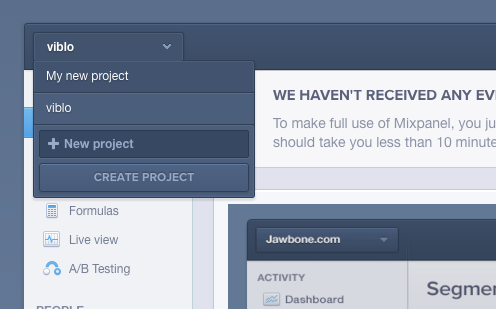
- Đăng ký 1 tài khoản mixpanel mới Vào từ link: https://mixpanel.com/register/ Sau khi đăng ký tài khoản xong, bạn hãy tạo 1 new project

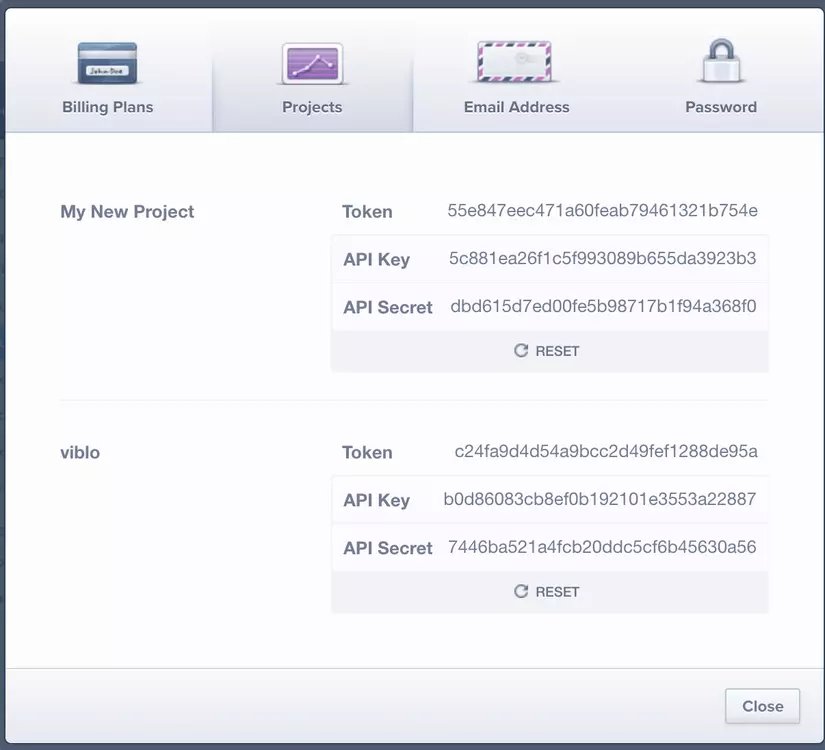
Copy lại Api key

Ở project tôi mới tạo thì api key là "7446ba521a4fcb20ddc5cf6b45630a56" 2. Tạo 1 iOS project mới
- Tích hợp mixpanel vào project Tạo Podfile với nội dung như sau:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, "8.0"
inhibit_all_warnings!
target :viblo_mixpanel do
link_with ['viblo_mixpanel']
pod 'Mixpanel', '2.9.1'
end
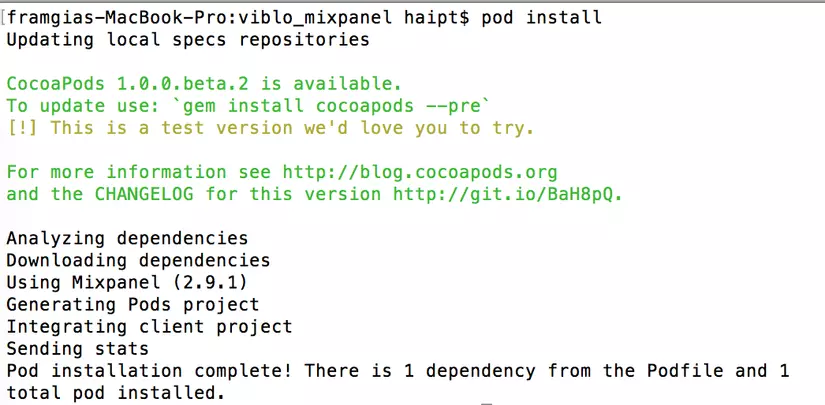
Chạy pod install để download và config sdk mixpanel vào project
Chạy xong bạn sẽ nhìn thấy kết quả như sau:

- Tạo file viblo_mixpanel-Bridging-Header.h Thêm vào đoạn import sau:
#import "Mixpanel/Mixpanel.h"
- Khai báo sử dụng Mixpanel trong AppDelegate Chú ý sử dụng đúng api key của project bạn đã tạo trên Mixpanel
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
Mixpanel.sharedInstanceWithToken("7446ba521a4fcb20ddc5cf6b45630a56")
return true
}
Như thế là chúng ta đã hoàn thành các bước kết nối giữa Mixpanel và App. 7. Gửi 1 event bất kỳ
@IBAction func sendEventTouched() {
let mixPanel = Mixpanel.sharedInstance()
mixPanel.track("the first event")
}
Chi tiết hơn các tính năng các ducument của Mixpanel cho iOS bạn có thể tham khảo tại đây https://mixpanel.com/help/reference/ios.
All rights reserved