Mình đã lấy dữ liệu điểm thi THPTQG như thế nào?
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
Chào các bạn!!! Đợt này thì cũng vừa xong kỳ thi THPTQG 2023. Mình có đứa em vừa thi xong nên mình muốn crawl dữ liệu về để phân tích chơi, vừa vọc cho vui vừa hy vọng lấy được thông tin gi đó có hữu ích cho em nó. Giờ thì bắt đầu nào 😁
Lựa chọn cách crawl dữ liệu
Ban đầu mình có thử vào trang web của bộ để check thử http://tracuudiem.thitotnghiepthpt.edu.vn/

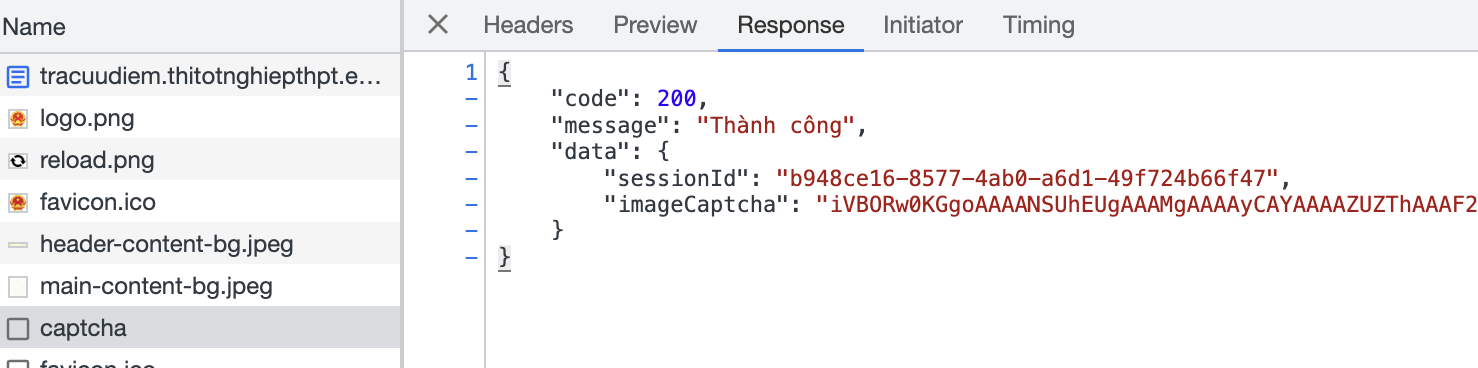
Tuy nhiên thì bạn có thể thấy rằng cần phải có capcha để có thể lấy dữ liệu điểm thi. Và mình có f12 để check thử xem có thể lấy được mã capcha này không.

Xui quá, capcha được mã hoá rồi. Thôi kiếm trang khác để crawl vậy @@
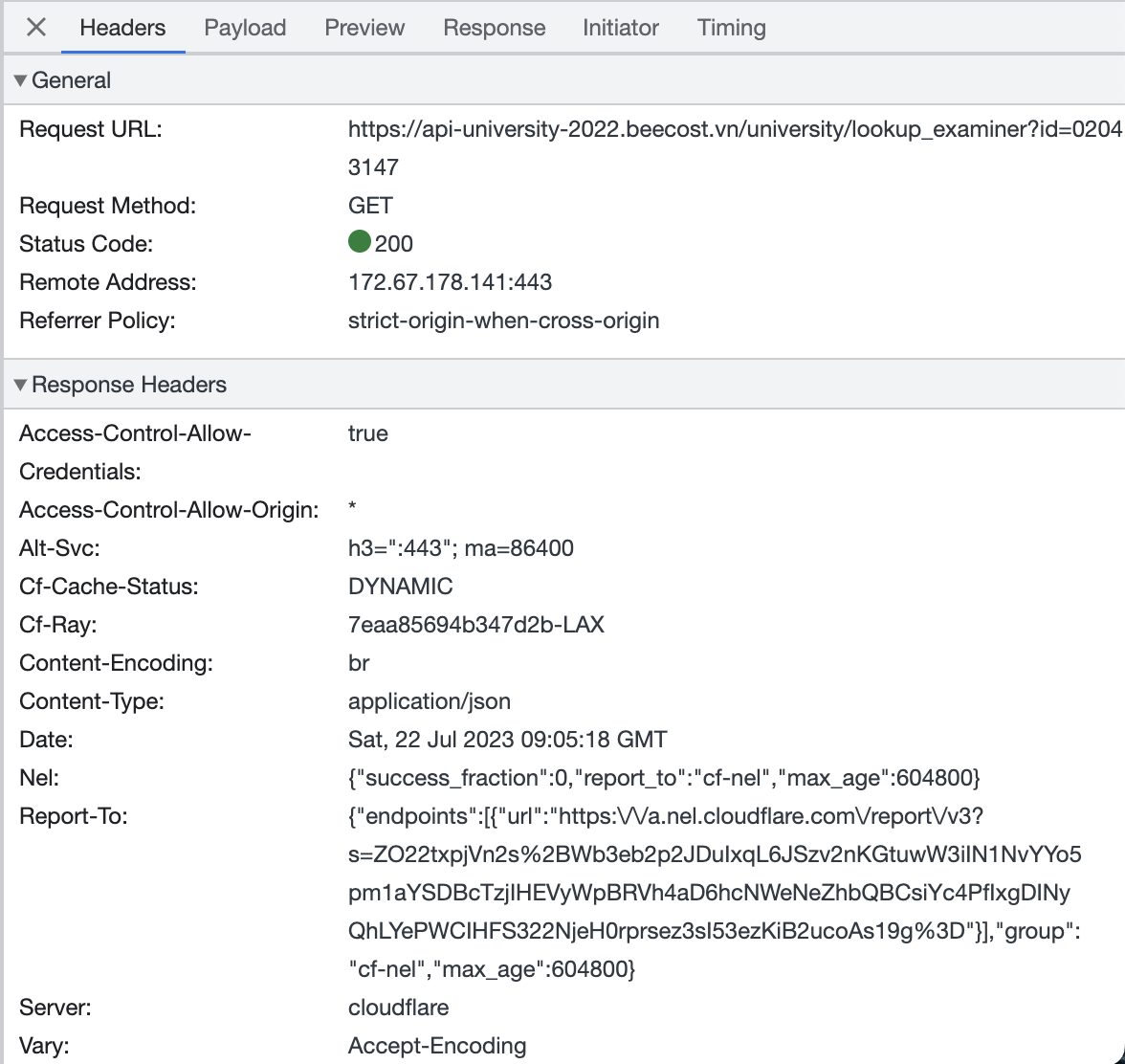
Sau đó thì mình có tìm được trang web này https://diemthi.beecost.vn/.

Để ý thì api này có header Access-Control-Allow-Origin = * . Quá ngon luôn, không bị block bởi cors, vậy thì ngại gì mà không dùng nhỉ, bắt đầu crawl nào kkk. À trước khi crawl thì mình thử test vài lần và so sánh kết quả so với dữ liệu của bộ giáo dục để có thể an tâm rằng data do api này không trả về tào lao 😅
Tạo script
init project
Vì đã có api sẵn nên mình sử dụng nodejs luôn cho tiện. Mình có cài thêm các package axios.
yarn init
yarn add axios
Collect mã tỉnh
Sau khi đã tạo xong project thì dừng lại phân tích thêm một chút. Hiện tại trường em mình muốn học ở Hồ Chí Minh vậy nên mình sẽ chỉ lấy data của các tỉnh Quảng Bình trở vào để phân tích nhằm tăng độ chính xác. Hiện tại mã số của thí sinh dự thi sẽ có dạng AABBBBBB trong đó AA là mã tỉnh. Vì vậy mình sẽ call một lần mới mỗi giá trị AA để có thể lấy được hết mã của các tỉnh theo script dưới. Mặc dù chỉ có 64 tỉnh, nhưng để chắc ăn thì mình cứ để 100. Sau đó thì lưu hết vào file cities.json
async function getFirstIdOfCity() {
const cityInfo = {};
for (let i = 1; i < 100; i++) {
const id = `${i < 10 ? `0${i}` : `${i}`}000001`;
try {
const data = await axios.get(
"https://api-university-2022.beecost.vn/university/lookup_examiner",
{
params: {
id,
},
headers: axiosHeader,
}
);
if (data?.data?.status === "success") {
cityInfo[data.data.data.test_location] = id;
}
} catch (err) {
continue;
}
}
fs.writeFileSync("cities.json", JSON.stringify(cityInfo), {});
}
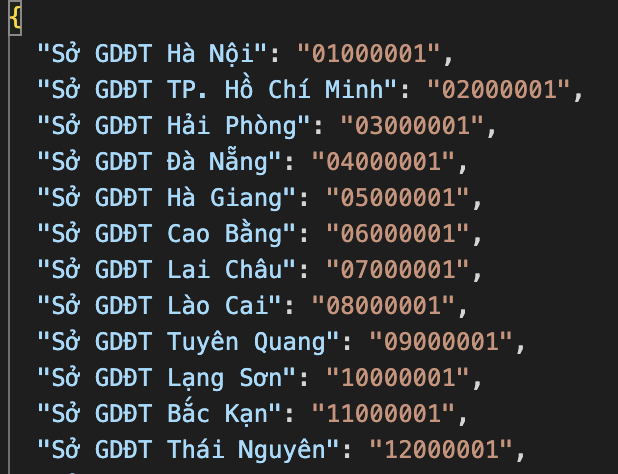
Kết quả là mình có danh sách số báo danh đầu tiên của các tỉnh trong cả nước.

Lấy dữ liệu điểm thi của từng tỉnh theo khối thi 2023
Do mình sẽ lấy dữ liệu theo từng tỉnh nên cần xem xét số lượng thí sinh tối đa, khối thi để lấy được dữ liệu mong muốn. Năm 2023 tỉnh có số lượng thí sinh cao nhất là gần 93000 thí sinh nên mình sẽ lấy con số này làm chuẩn. Tiếp theo, cu em mình học khối A00 nên mình chỉ lấy điểm theo khối A00. Cuối cùng thì mình có được script như bên dưới.
async function getScoreDataByCity() {
for (const city in cities) {
const firstId = cities[city];
const baseId = Number(firstId.slice(0, 2));
const scores = [];
let total = 0;
let errorTimes = 0;
for (let range = 0; range < 93; range++) {
const promises = [];
for (let i = 0; i < 1000; i++) {
let id = baseId * 1000000 + range * 1000 + i + 1;
id = baseId < 10 ? `0${id}` : id.toString();
promises.push(
axios
.get(
"https://api-university-2022.beecost.vn/university/lookup_examiner",
{
params: {
id,
},
headers: axiosHeader,
}
)
.catch((err) => {
console.log(err?.stack);
errorTimes++;
})
);
}
const data = await Promise.all(promises);
for (const scoreInfo of data) {
if (
scoreInfo?.data?.status === "success" &&
scoreInfo?.data?.data?.scores?.subject_group_score.A00
) {
errorTimes = 0;
scores.push(scoreInfo.data.data.scores.subject_group_score.A00);
total += 1;
}
}
if (errorTimes > 400) break;
}
fs.writeFileSync(
`data_2023/mien_nam/${city}.json`,
JSON.stringify({ scores, total }),
{}
);
}
}
Theo như trên thì mình có sử dụng promise để gom nhóm 500 request để gửi xử lý 1 lần nhằm tăng tốc độ. Ngoài ra còn sử dụng thêm errorTimes để tính toán số lượng request fail liên tục. Nếu số lượng fail liên tục quá 400 thì có nghĩa là đã crawl hết dữ liệu điểm của tỉnh đó rồi. Và đây là kết quả:
 Vậy là mình đã có được data của khối A00.
Vậy là mình đã có được data của khối A00.
Lấy data của 2022
Tiếc là trang web phía trên lại không có api cho năm 2022  . Do đó mình phải tìm trang web khác để có thể crawl dữ liệu năm 2022. Và cuối cùng mình tìm được trang này https://vietnamnet.vn/giao-duc/diem-thi/tra-cuu-diem-thi-tot-nghiep-thpt. Tuy không cung cấp api sẵn tuy nhiên mình có thể lấy được html tĩnh rồi từ đó có thể tự lấy được data trong đó.
Trước đó thì cần add package jsdom vì mình cần thao tác với html để lấy dữ liệu được nhanh chóng.
Cuối cùng mình có được script sau:
. Do đó mình phải tìm trang web khác để có thể crawl dữ liệu năm 2022. Và cuối cùng mình tìm được trang này https://vietnamnet.vn/giao-duc/diem-thi/tra-cuu-diem-thi-tot-nghiep-thpt. Tuy không cung cấp api sẵn tuy nhiên mình có thể lấy được html tĩnh rồi từ đó có thể tự lấy được data trong đó.
Trước đó thì cần add package jsdom vì mình cần thao tác với html để lấy dữ liệu được nhanh chóng.
Cuối cùng mình có được script sau:
async function getScoreDataByCity() {
for (const city in cities) {
const firstId = cities[city];
const baseId = Number(firstId.slice(0, 2));
const scores = [];
let total = 0;
let errorTimes = 0;
for (let range = 0; range < 206; range++) {
const promises = [];
for (let i = 0; i < 500; i++) {
let id = baseId * 1000000 + range * 500 + i + 1;
id = baseId < 10 ? `0${id}` : id.toString();
console.log(id);
promises.push(
axios
.get(
`https://vietnamnet.vn/giao-duc/diem-thi/tra-cuu-diem-thi-tot-nghiep-thpt/2022/${id}.html`,
{
headers: axiosHeader,
}
)
.catch((err) => {
console.log(err?.stack);
errorTimes++;
})
);
}
const data = await Promise.all(promises);
for (const scoreInfo of data) {
if (!scoreInfo?.data) continue;
const dom = new jsdom.JSDOM(scoreInfo.data);
const data = dom.window.document.querySelector(
".resultSearch__right > table > tbody"
);
let A00_score = 0;
let flag = 0;
if (data.childNodes.length) {
for (const node of data.childNodes) {
if (!node.textContent) continue;
const regex = /\n/gi;
if (node.textContent.includes("Toán")) {
const mathScore = Number(
node.textContent
.trim()
.replace(regex, "")
.split("Toán")[1]
.trim()
);
if (!mathScore) break;
flag++;
A00_score += mathScore;
} else if (node.textContent.includes("Lí")) {
const phyScore = Number(
node.textContent.trim().replace(regex, "").split("Lí")[1].trim()
);
if (!phyScore) break;
flag++;
A00_score += phyScore;
} else if (node.textContent.includes("Hóa")) {
const bioScore = Number(
node.textContent
.trim()
.replace(regex, "")
.split("Hóa")[1]
.trim()
);
if (!bioScore) break;
flag++;
A00_score += bioScore;
}
}
}
if (A00_score && flag === 3) {
errorTimes = 0;
scores.push(A00_score);
total += 1;
}
}
if (errorTimes > 400) break;
}
fs.writeFileSync(
`data_2022/mien_nam/${city}.json`,
JSON.stringify({ scores, total }),
{}
);
}
}
Và đây kết quả mình có được:
 Vậy là đã có data để so sánh. Đã có thể phân tích theo ý muốn của mình.
Vậy là đã có data để so sánh. Đã có thể phân tích theo ý muốn của mình.
Kết bài
Cảm ơn bạn đã đọc tới đây. Bài viết này sẽ chỉ dừng ở việc crawl được data. Mặc dù đã có thể crawl được data, tuy nhiên do không phải là nguồn chính thống nên độ tin cậy của data chỉ ở mức nhất định. Mục đích của bài viết này chỉ để chia sẻ cách mà mình đã crawl dữ liệu bằng js và có thể áp dụng cho các mục đích sau này. Nếu bài viết còn gì thiếu sót xin hãy comment cho mình biết. Cảm ơn mọi người 
All rights reserved