Mẹo Tailwind CSS giúp bạn code nhanh hơn
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
Tailwind CSS là một framework mã nguồn mở của CSS. Không giống như các framework CSS khác như Bootstrap, nó không cung cấp một loạt các lớp được xác định trước cho các thành phần như nút hoặc bảng. Thay vào đó, nó tạo ra một danh sách các class CSS "utility" có thể được sử dụng để style cho từng element bằng cách trộn và kết hợp. Nó làm cho việc xây dựng các giao diện trở nên dễ dàng hơn rất nhiều. Khi đã thành thạo tất cả các class của nó, bạn sẽ thực sự ngạc nhiên về tốc độ mà bạn có thể điều chỉnh các elements UI của mình.Vì bạn chỉ có thể sử dụng các class được xác định trước của Tailwind để style cho các thành phần nên nó tạo ra một quy ước chặt chẽ trong nhóm giao diện người dùng của bạn, giúp quá trình làm việc cùng nhau dễ dàng hơn nhiều.
Việc sử dụng Tailwind giúp bạn clean code với ít lỗi hơn. Hôm nay, mình sẽ chia sẻ với bạn một số mẹo để làm việc hiệu quả hơn với Tailwind CSS.
Bắt đầu nào!
Nội dung chính
1. Trong tệp cấu hình Tailwind của bạn, hãy đặt !important thành true.
Tùy chọn này sẽ config tất cả các class của tailwind thành !important. Điều này đặc biệt hữu ích khi bạn đang xử lý các thư viện của bên thứ ba có thêmstyle cho một số element. Bằng cách này, bạn sẽ đảm bảo rằng khi bạn thêm một class mới vào các element này, chúng sẽ luôn được áp dụng.
javascript
// tailwind.config.js
module.exports = {
important: true,
};
Bây giờ, tất cả các class của Tailwind sẽ được tạo dưới dạng !important:
.mt-1 {
margin-top: 1px !important;
}
.mt-2 {
margin-top: 2px !important;
}
.mt-3 {
margin-top: 3px !important;
}
2. Mệt mỏi với việc căn giữa và xác định padding của main container class?
Setting cho container của bạn trong tệp config và setting này sẽ tự động được áp dụng cho tất cả các class .container.
// tailwind.config.js
module.exports = {
theme: {
container: {
center: true,
padding: "1.5rem",
},
},
};
Và từ giờ trở đi,bạn sẽ không cần phải làm điều này:
<div class="container p-6 mx-auto"></div>
Mà chỉ cần:
<div class="container"></div>
3. Bạn có thể thêm các class của riêng mình
Thuộc tính extend trong tệp config sẽ tự động tạo và thêm các class mới cho bạn. Thật tiện lợi khi bạn cần các class bổ sung cho một thuộc tính CSS nhất định.
Chẳng hạn, khi nói đến chiều cao tối đa, bạn chỉ có thể sử dụng các class như sau:
.max-h-full /* max-height: 100%; */
.max-h-screen /* max-height: 100vh; */
Tuy nhiên, nếu bạn cần kiểm soát thuộc tính max-width với độ chính xác cao hơn một chút với các class như: max-h-xs, max-h-sm hoặc max-h-md thì sao?
Đây là cách bạn có thể tạo chúng:
// tailwind.config.js
module.exports = {
theme: {
extend: {
maxHeight: {
xs: "20rem",
sm: "24rem",
md: "28rem",
lg: "32rem",
xl: "36rem",
"2xl": "42rem",
"3xl": "48rem",
"4xl": "56rem",
"5xl": "64rem",
"6xl": "72rem",
},
},
},
};
4. Luôn biết breakpoint nào hiện đang hoạt động

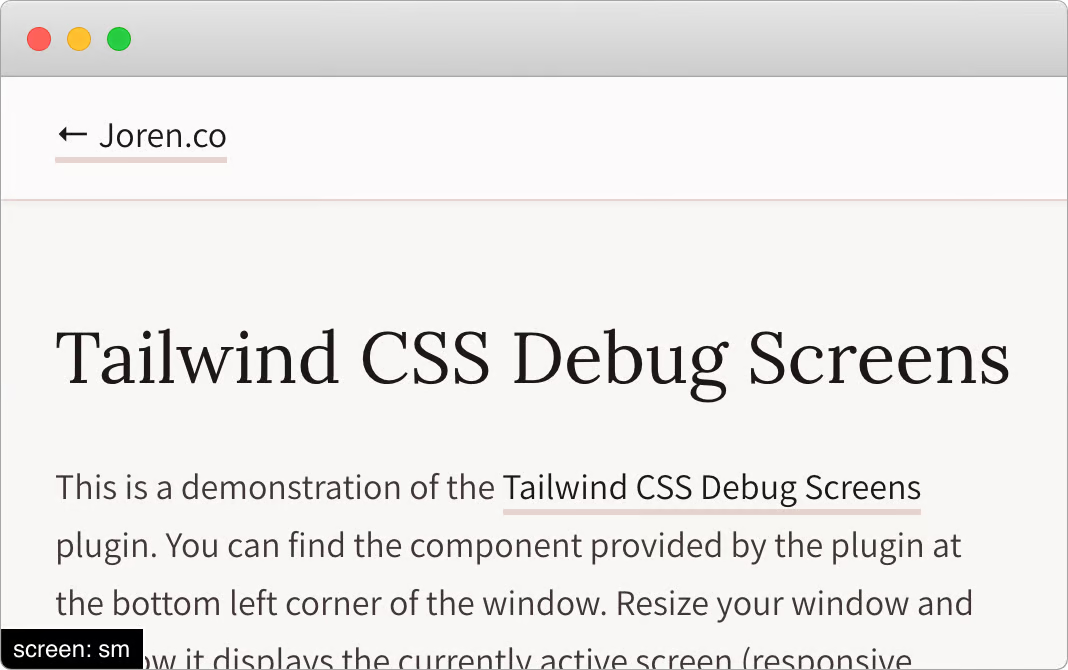
Plugin TailwindCSS Debug Screens sẽ cho phép bạn hiển thị màn hình hiện đang hoạt động ở chế độ phát triển. Quá trình thiết lập không mất nhiều thời gina và có thể sẽ giúp bạn tiết kiệm rất nhiều thời gian trong thời gian dài.
bash
npm install tailwindcss-debug-screens --save-dev
// tailwind.config.js
module.exports = {
plugins: [require("tailwindcss-debug-screens")],
};
Thêm class debug-screens vào body tag.
<body class="debug-screens"></body>
5. Bạn có thể disabled preflight nếu cần tích hợp Tailwind trong một dự án hiện có.
Từ document: preflight là một tập hợp các base styles cho các dự án Tailwind được thiết kế để giải quyết vấn đề không nhất quán giữa nhiều trình duyệt và giúp bạn làm việc dễ dàng hơn trong các giới hạn của hệ thống thiết kế. Điều này có nghĩa là preflight sẽ xóa tất cả các lề, kích thước phông chữ, v.v. mặc định cho tất cả các element của bạn như tiêu đề, trích dẫn khối, danh sách, v.v. trước đó. Để vô hiệu hóa, ta có thể config như sau:
// tailwind.config.js
module.exports = {
corePlugins: {
preflight: false,
},
};
6. Xác định các breakpoint của riêng mình
Chỉ cần mở tệp config của bạn và xác định cấu hình của riêng mình. Bạn có thể tạo các breakpoint với cả hai định nghĩa min width và max width nếu cần.
// tailwind.config.js
module.exports = {
theme: {
screens: {
sm: { min: "640px", max: "767px" },
md: { min: "768px", max: "1023px" },
lg: { min: "1024px", max: "1279px" },
xl: { min: "1280px" },
},
},
};
// Will equal to
// tailwind.config.js
module.exports = {
theme: {
screens: {
sm: "640px",
// => @media (min-width: 640px) { ... }
md: "768px",
// => @media (min-width: 768px) { ... }
lg: "1024px",
// => @media (min-width: 1024px) { ... }
xl: "1280px",
// => @media (min-width: 1280px) { ... }
},
},
};
7. Nếu muốn dùng px thay vì rem mặc định cho padding, margins, width, and height,...
Spacing property trong tệp config cho phép bạn ghi đè spacing/sizing mặc định trong tích tắc.
module.exports = {
theme: {
spacing: {
"1": "8px",
"2": "12px",
"3": "16px",
"4": "24px",
"5": "32px",
"6": "48px",
},
},
};
8. Tránh sử dụng @apply và trích xuất mọi thứ thành các component
Adam Wathan (người tạo ra Tailwind), đã nói điều này trong một tweet:
Confession: The apply feature in Tailwind only exists to trick people who are put off by long lists of classes into trying the framework. You should almost never use it. Reuse your utility-littered HTML instead.
Điều này có thể dẫn đến các vấn đề về khả năng bảo trì. Nếu bạn đang sử dụng một framework như Vue.js hoặc React, sẽ rất đơn giản để tránh sử dụng tính năng @apply.
Hãy sử dụng tính năng @apply một cách cẩn thận để bạn có thể tiết kiệm thời gian cho mình về lâu dài!
Tổng kết
Trên đây là những điều mình rút ra và tìm hiểu được sau một thời gian sử dụng tailwind. Chắc chắn còn rất nhiều điều khác chung ta có thể áp dụng được trong quá trình code. Mong nhận được những đóng góp đến từ mọi người. Cảm ơn mọi người đã đọc bài viết này. Hẹn gặp lại 👋👋👋.
All rights reserved
