Màu trong HTML
I. Thiết lập màu trong HTML:
1. Các thuộc tính thiết lập màu:
Thẻ <body> có các thuộc tính sau mà có thể được sử dụng để thiết lập các màu khác nhau:
- bgcolor - Thiết lập một màu cho nền của trang.
- text - Thiết lập một màu cho văn bản.
- alink - Thiết lập một màu cho các active link.
- link - Thiết lập một màu cho link văn bản.
- vlink - Thiết lập một màu cho visited link (các kết nối mà bạn đã nhấn chuột vào).
2. Các phương thức mã hóa màu trong HTML:
Ba phương thức khác nhau để thiết lập màu trong trang web của bạn:
- Sử dụng tên màu - Bạn có thể xác định trực tiếp tên màu như xanh da trời (blue), xanh lá cây (green), hoặc đỏ (red)….
- Sử dụng mã thập lục phân (Hex code) - Một mã 6 chữ số đại diện cho màu.
- Giá trị thập phân và phần trăm - Giá trị này được xác định bằng cách sử dụng thuộc tính rbg().
II. Công cụ check mã màu
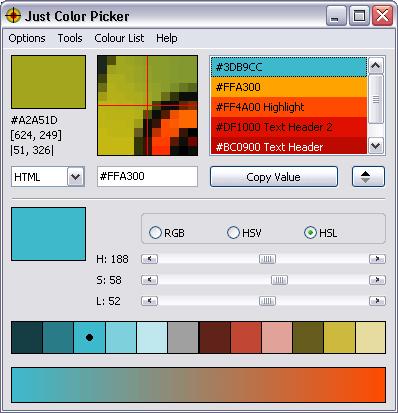
1. Công cụ Just Color Picker
Color Picker hỗ trợ thiết kế đồ họa, webdesigner,... có thể xác định màu sắc, lấy mã màu nhanh chóng, lưu và chỉnh sửa các màu sắc, hoặc kết hợp các màu sắc lại với nhau. Để lấy mã màu bằng Color Picker, bạn di chuột đến bất cứ điểm ảnh nào để lấy được thông tin về điểm ảnh đó. Công cụ hỗ trợ tới 5 định dạng màu HTML, RGB, HEX, HSB/HSV và HSL. Vì thế chúng ta có thể chuyển đổi mã màu HTML, HEX, RGB sang các mã màu khác tương ứng.
Công cụ Color Picker hỗ trợ nhiều ngôn ngữ khác nhau như: Tiếng Anh, Tiếng Nga, Tiếng Đức, Tiếng Nhật, Tiếng Hàn,...

2. Chrome DevTools
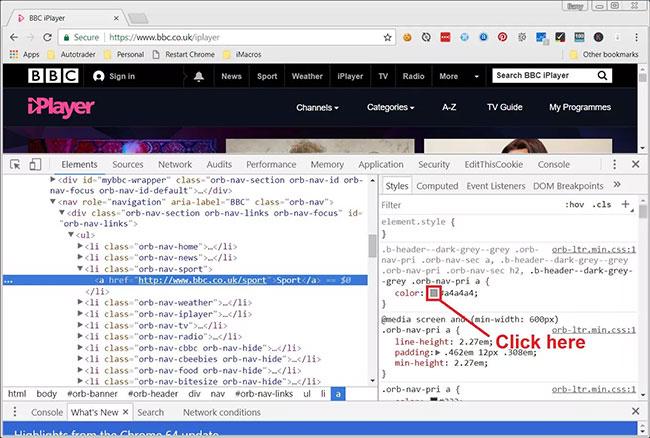
Bước 1: Nhấp chuột phải vào logo hoặc một phần của trang web chứa màu bạn muốn tìm hiểu và nhấp vào Inspect (hoặc bạn có thể mở DevTools bằng cách nhấn F12 và tìm phần tử bạn muốn xem xét).
Bước 2: Trong tab Styles ở phía bên phải của công cụ dành cho nhà phát triển, hãy tìm kiểu CSS có thuộc tính color hoặc background-color.

Bước 3: Ở bên trái của color hoặc background-color, bạn sẽ nhận thấy rằng có một ô màu nhỏ (xem hình trên), hiển thị cho bạn bản xem trước của màu thực được áp dụng cho kiểu đó.
Nhấp vào ô màu nhỏ này sẽ mở ra công cụ lấy mã màu tích hợp của Chrome.

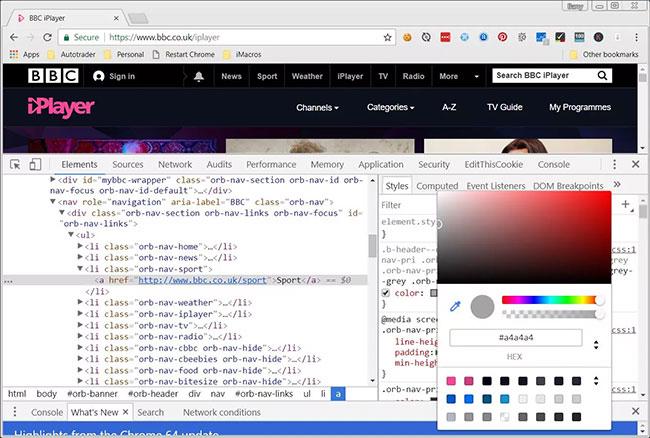
Bước 4: Khi bạn mở công cụ lấy mã màu lần đầu tiên, công cụ Eyedropper được bật theo mặc định. Vì vậy, tất cả những gì bạn phải làm để lấy mẫu màu từ một trang web cụ thể là di chuột qua màu bạn muốn nhắm mục tiêu và nhấp để xác nhận. Khi bạn đã nhấp vào màu mục tiêu, công cụ lấy mã màu sẽ ngay lập tức hiển thị giá trị của màu ở dạng hex, để bạn có thể sử dụng trong các thiết kế của riêng mình, v.v...
3. Một số công cụ khác bạn có thể tham khảo:
-
Adobe Color CC: Trước đây được biết đến với tên Kuler, Adobe Color CC là một công cụ mạnh mẽ để tạo và khám phá các bảng màu. Bạn có thể lấy mã màu từ hình ảnh hoặc tạo ra chúng bằng cách thử nghiệm các màu khác nhau.
-
Coolors: Coolors là một ứng dụng trực tuyến cho phép bạn tạo ra các bảng màu hoàn hảo với việc tự động tạo ra các màu phù hợp. Bạn cũng có thể khám phá các bảng màu được tạo ra bởi cộng đồng.
-
ColorZilla: ColorZilla là một tiện ích mở rộng trình duyệt cho Chrome và Firefox, cho phép bạn lấy mã màu từ bất kỳ điểm nào trên trang web chỉ bằng cách di chuyển con trỏ chuột.
-
Sip: Sip là một ứng dụng dành cho macOS giúp bạn lấy mã màu từ bất kỳ vị trí nào trên màn hình của bạn. Nó cung cấp tính năng kéo và thả dễ sử dụng để tự động chụp màu.
-
ColorHexa: ColorHexa là một công cụ trực tuyến miễn phí cung cấp thông tin chi tiết về mọi màu sắc, bao gồm mã màu HEX, RGB, HSL, và CMYK, cùng với các thông tin khác như tên màu và sự kết hợp màu.
-
Pantone Studio: Nếu bạn là một nhà thiết kế chuyên nghiệp và cần các màu chính xác theo chuẩn Pantone, Pantone Studio là lựa chọn tốt. Ứng dụng này cung cấp một bộ công cụ đa năng để tạo, thử nghiệm và chia sẻ bảng màu.
All rights reserved