Mastering JS console.log like a Pro
Bài đăng này đã không được cập nhật trong 6 năm
- Đối với một bất kỳ lập trình viên Web nào console.log() là quá quen thuộc để debug nhanh chóng một số vẫn đề trong code, nó giống như một liều thuốc cho hầu hết các bệnh.
- Nhưng ngoài thông báo console.log () được sử dụng phổ biến nhất để in message trong trình duyệt, có rất nhiều cách khác nhau để làm cho quá trình debug của bạn dễ dàng hơn rất nhiều. Hãy xem ở phía dưới nhé !!!
Một số console cơ bản
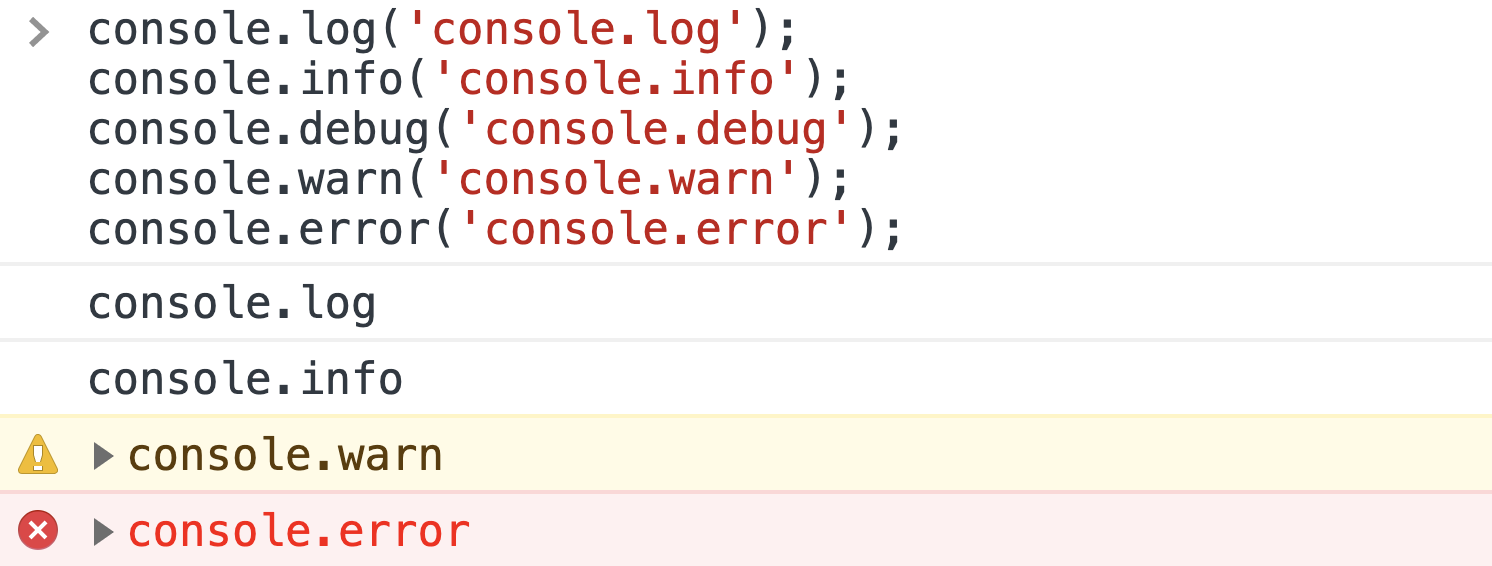
console.log( ) | info( ) | debug( ) | warn( ) | error( )
- Chúng ta sẽ trực tiếp in ra string cùng với màu sắc phù hợp dựa trên loại console được cung cấp

Use placeholders
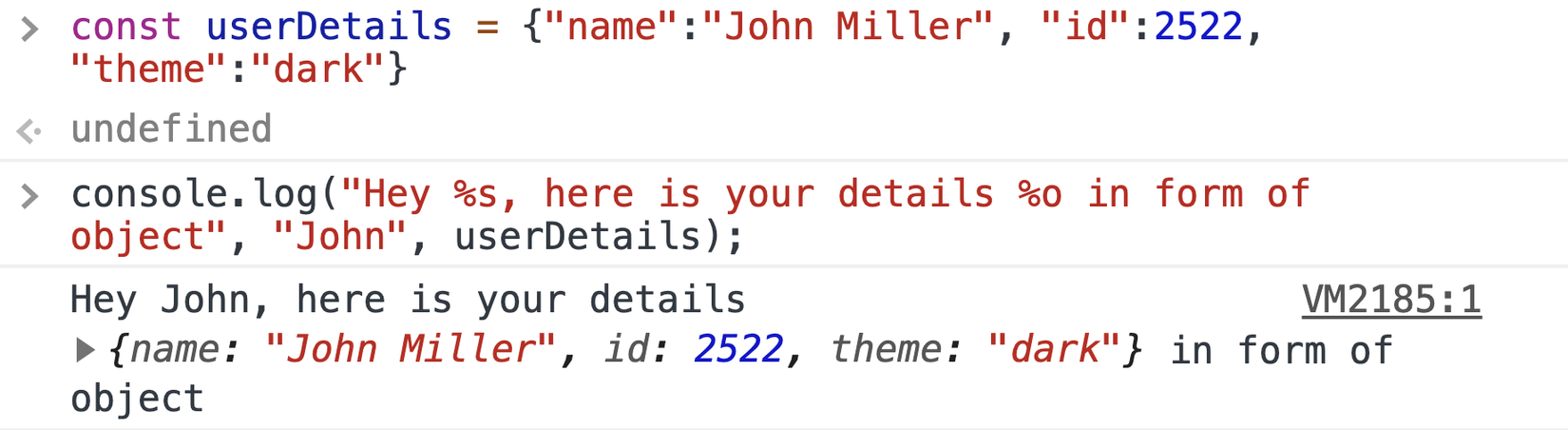
- Có các placeholders khác nhau có thể được sử dụng như:
- % o - trong đó có một đối tượng
- % s - trong đó có một chuỗi
- % d - dành cho số thập phân hoặc số nguyên
- Ví dụ:

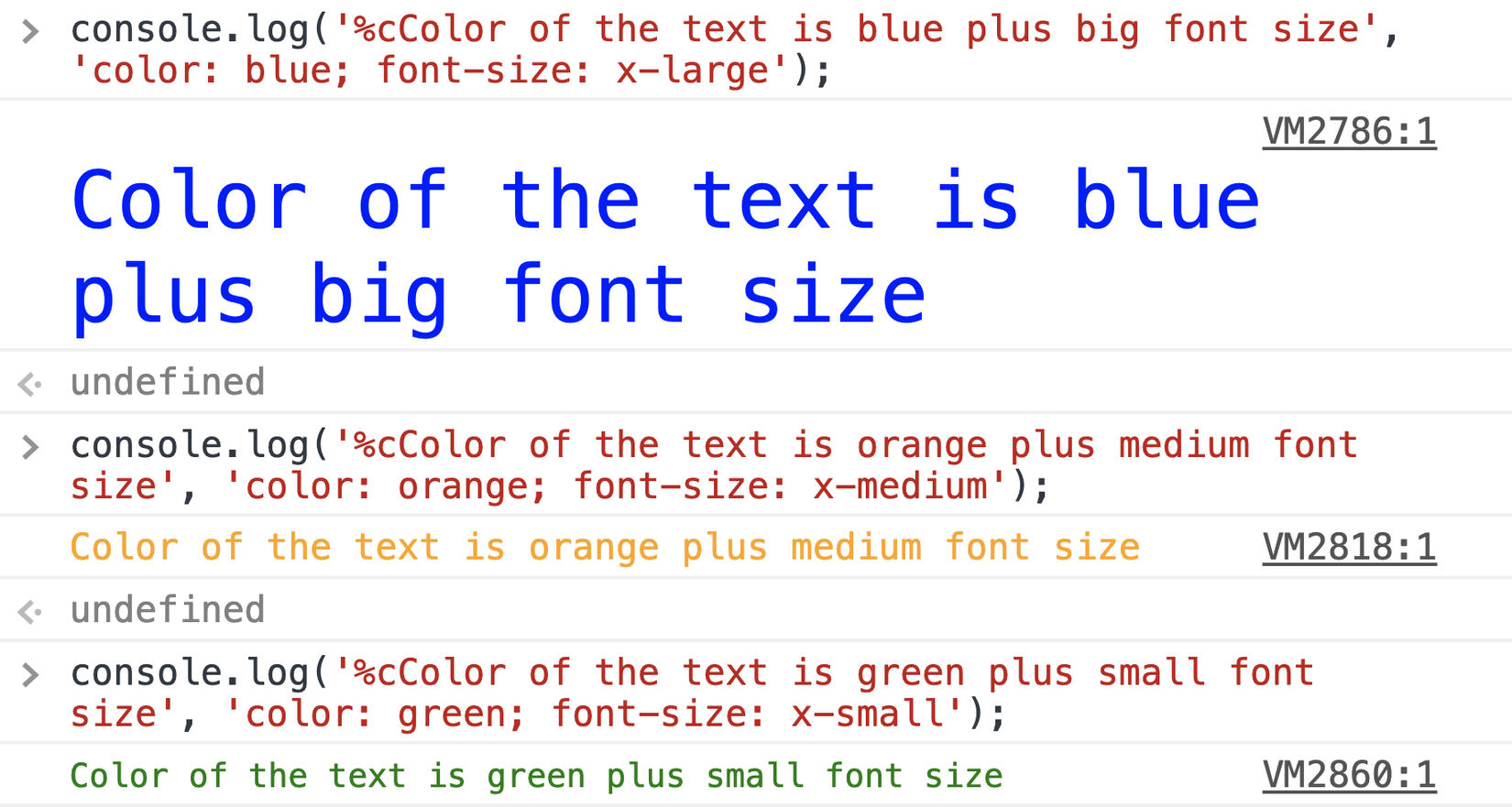
Add CSS to console messages
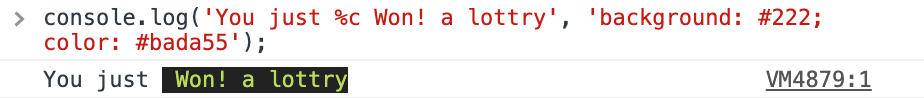
- Ngoài việc chỉ hiển thị một kiểu chữ ra màn hình, bạn cũng có thể thêm css vào trong console để nó trở nên thú vị, sinh động hơn, như ví dụ ở phía dưới:

- Hoặc highlighting từ đặc biệt:

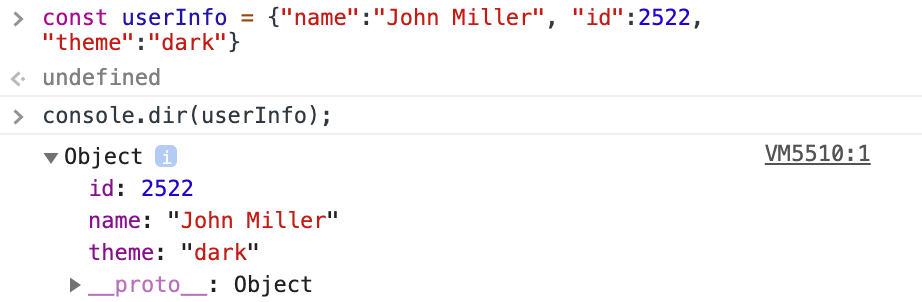
console.dir( )
- Sử dụng console.dir( ) để in ra một chuỗi JSON

HTML elements in console
- Get the HTML elements in the console just like inspecting elements
 để đếm số lần mà cụ thể là số lần count() đã được gọi
để đếm số lần mà cụ thể là số lần count() đã được gọi
console.table ( )
- Một cái khá thú vị của console nữa là bạn có thể in ra một bảng từ một mảng JSON, xem ví dụ sau để thấy sự hay ho đó:

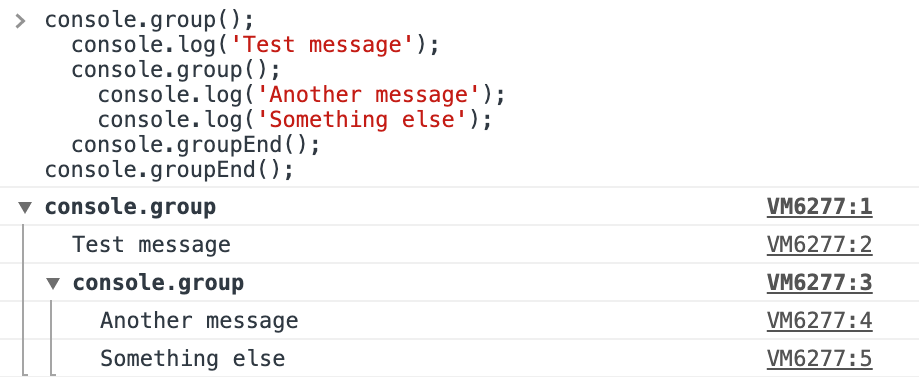
console.group( ) & console.groupEnd( )
- Có thể nhóm message thành một group với console

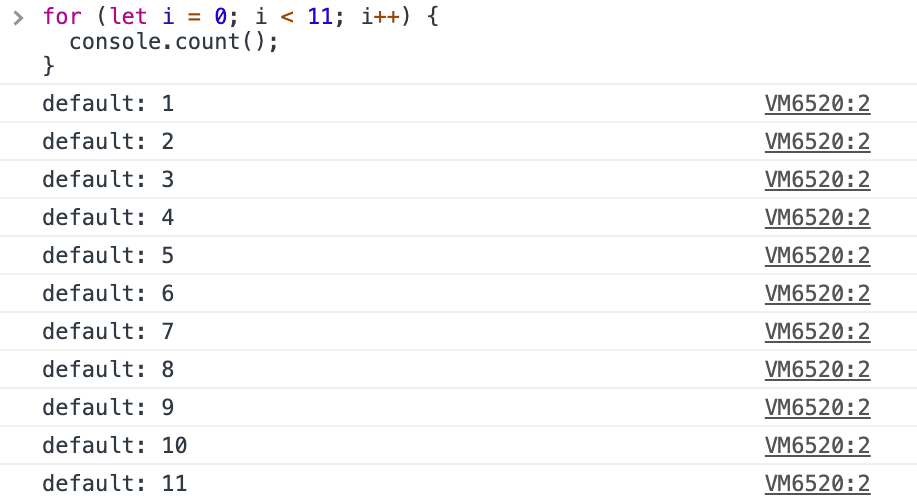
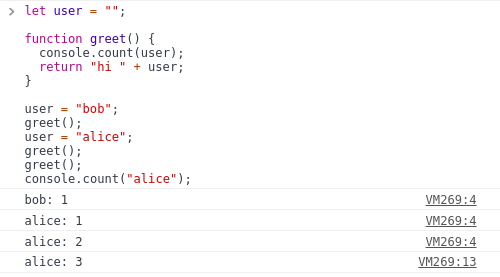
console.count( )
- console.count( ) để đếm số lần mà cụ thể là số lần count() đã được gọi

- Hàm này có một label đối số tùy chọn.
- Nếu label được cung cấp, hàm này sẽ ghi lại số lần count() đã được gọi với label cụ thể đó.

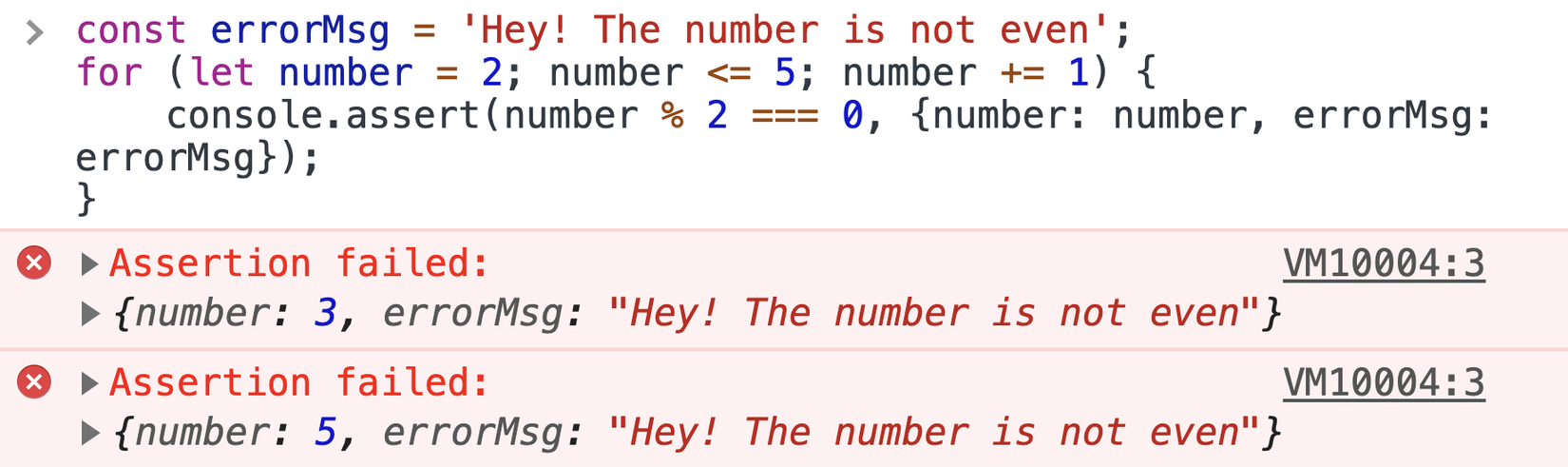
console.assert( )
- Điều này khá tiện lợi khi bạn chỉ muốn in logs đã chọn, tức là nó sẽ chỉ in đối số sai. Nó không làm gì cả nếu đối số đầu tiên là đúng.

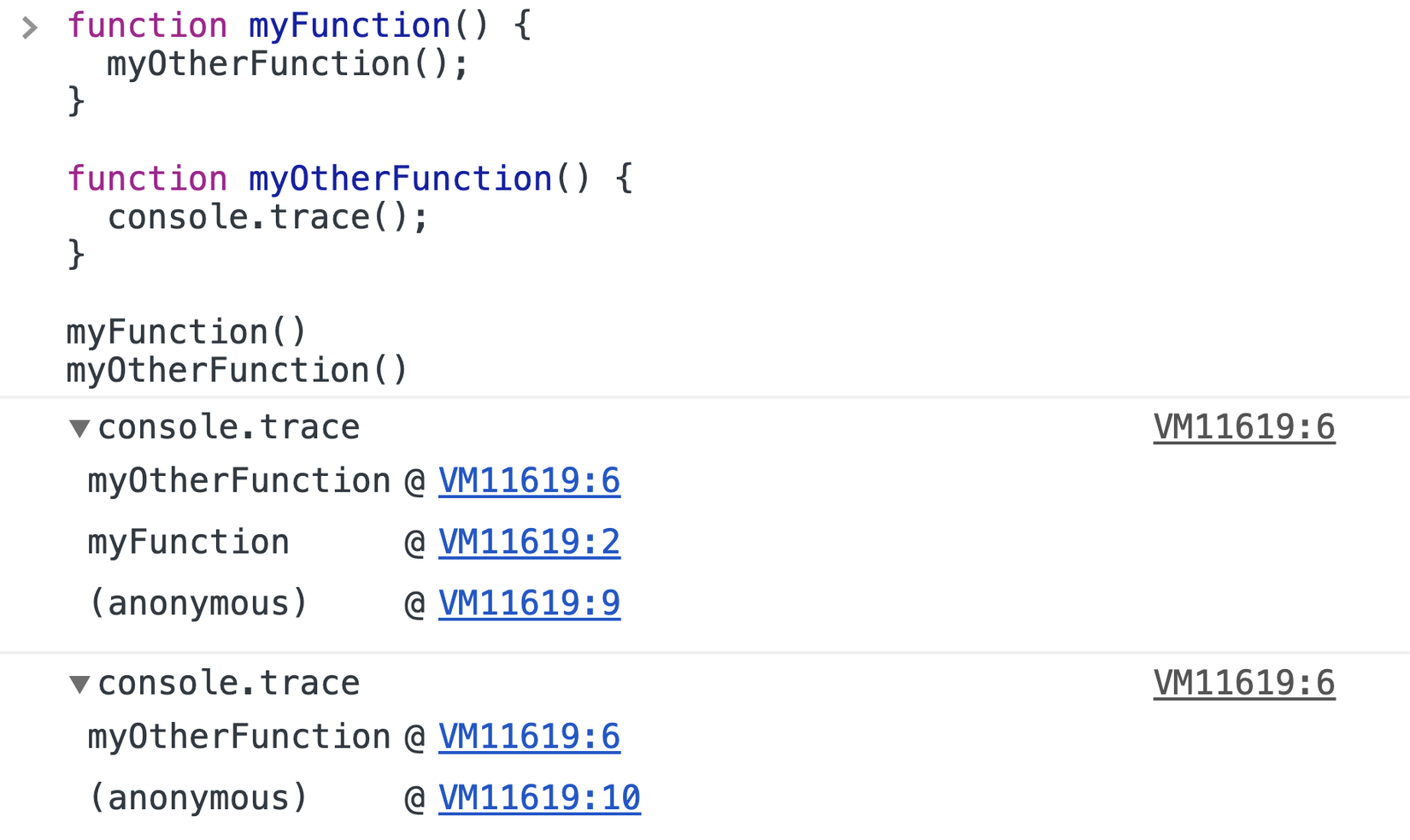
console.trace( )
- This method displays a trace that shows how the code ended up at a certain point

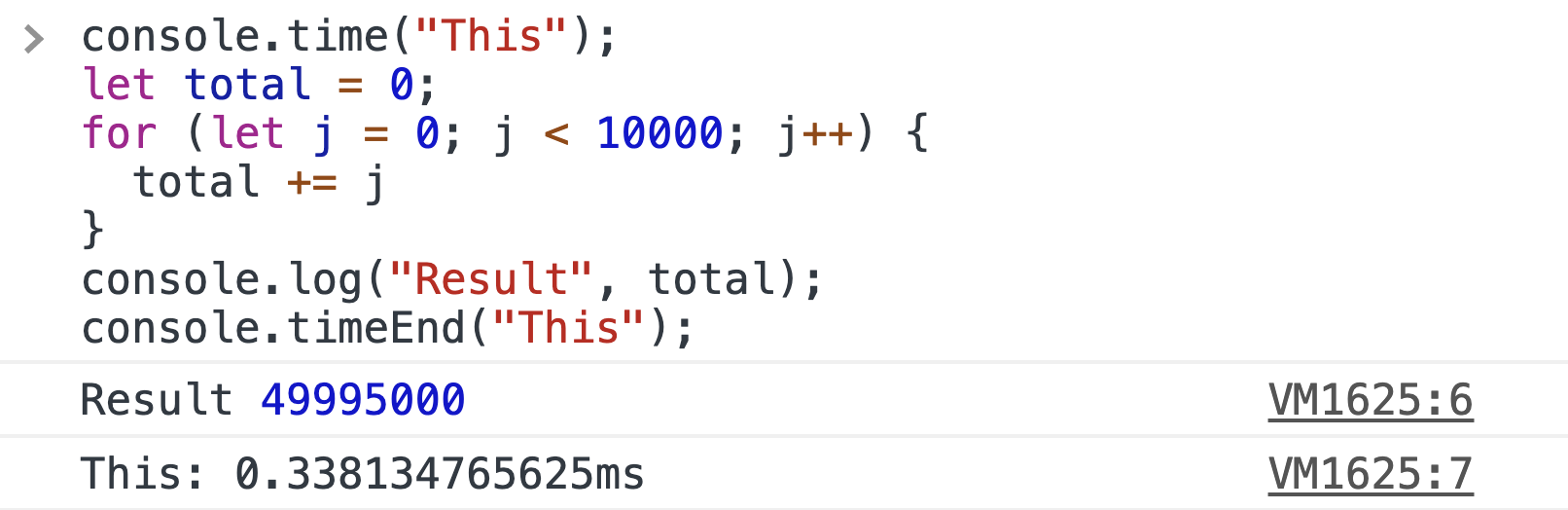
console.time( )
- Một function chuyên dụng để theo dõi thời gian thực hiện action, console.time () là cách tốt hơn để theo dõi microtime được thực hiện cho các lần thực thi JavaScript.
![]()
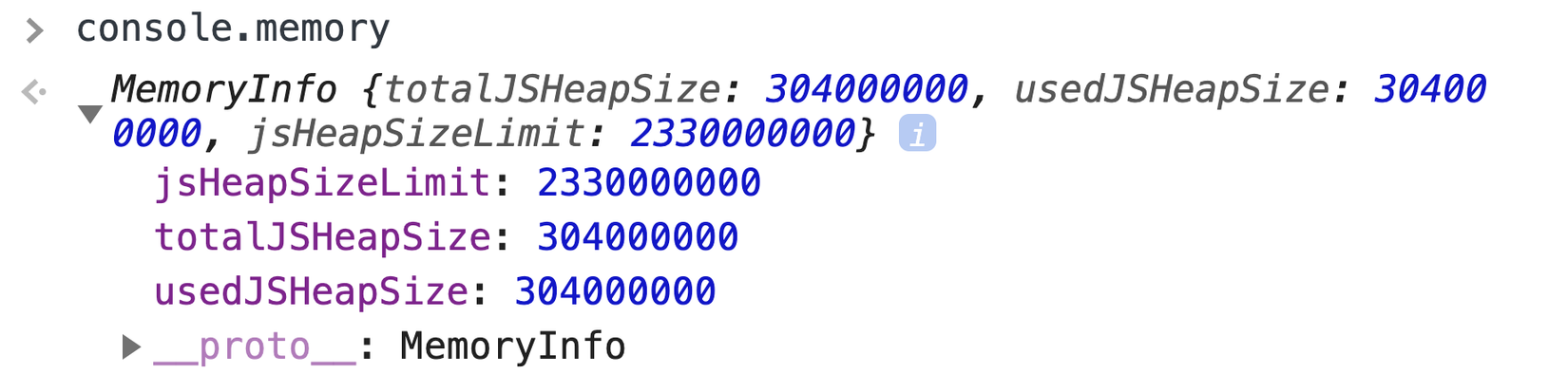
console.memory( )
- Một cách hay ho để bạn kiểm tra sử dụng bộ nhớ của trình duyệt như thế nào?

console.clear( )
- Để xóa tất cả console messages trước đó, sử dụng console.clear( )
Tham khảo
- Bạn có thể xem tất cả code phía trên tại Đây
- https://bit.ly/2PJ8k8y
All rights reserved