Markdown Mailables with Laravel 5.4
Bài đăng này đã không được cập nhật trong 4 năm
Laravel 5.3 giới thiệu 2 tính năng mới liên quan đến email là Mailables và Notifications. Các tính năng này cho phép bạn gửi cùng 1 message thông qua email, SMS hoặc một kênh khác.
Dựa trên những cải tiến đó, phiên bản 5.4 sẽ bao gồm một hệ thống markdown hoàn toàn mới để tạo các email template.
Bản chất tính năng này là sự thực hiện của Parsedown kết hợp cùng Markdown Extra.
Tạo Markdown Mailables
Để tạo 1 mailable cùng với kèm cùng một markdown template, bạn sử dụng option --markdown trong command make:mail
php artisan make:mail OrderShipped --markdown=emails.orders.shipped
Khi config mailable với phương thức build, thay vì sử dụng method view() bạn sử dụng method markdown(). Phương thức markdown() nhận tên cùa template và mảng các data sử dụng cho template.
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->from('example@example.com')
->markdown('emails.orders.shipped');
}
Viết Markdown Message
Markdown Mailable sử dụng kết hợp cả các Blade component và cú pháp markdown. Nó bao gồm các thành phần sau:
- button
- footer
- header
- layout
- message
- panel
- promotion
- subcopy
- table
Cách sử dụng của chúng khá đơn giản, ví dụ với button:
@component('mail::button', ['url' => $actionUrl, 'color' => $color])
{{ $actionText }}
@endcomponent
Dưới đây là ví dụ về 1 template:
@component('mail:message')
# Thank you!
Thank you for purchasing from our store. Below is your receipt and link to track your shipping.
@component('mail::table')
|Product |QTY |Price |
|---------|-----|--------|
|Computer |1 | $1600|
|Phone |1 | $12|
|Dongle |24 | $2400|
| |Total|$4012.00|
@endcomponent
@component('mail::button', ['url' => 'https://larave-news.com', 'color' => 'blue'])
Track you shipping
@endcomponent
Regards,
Laravel News
@endcomponent
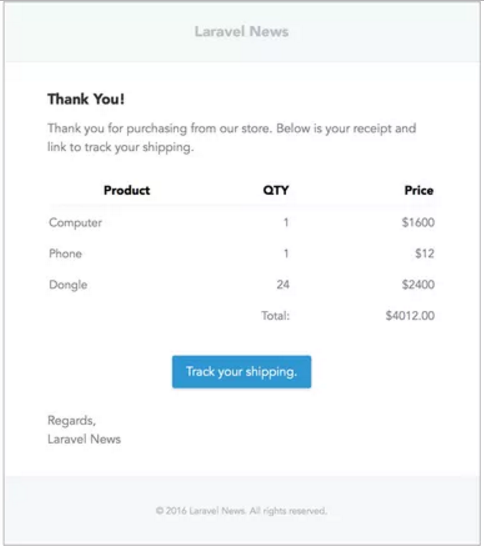
Kết quả nhận được của template trên như sau:

Tùy chỉnh Component
Trong trường hợp mà bạn muốn tùy biến cái component theo ý mình, bạn sử dụng command vendor:publish để xuất ra các laravel-mail asset tag.
php artisan vendor:publish --tag=laravel-mail
Sau khi chạy thư mục resources/views/vendor/mail sẽ được tạo ra. Thư mục này chứa 2 thư mục là html và markdown chứa tất cả các thiết kế của component. Công việc còn lại của bạn chỉ là biến nó thành cái mình muốn.
Bạn cũng có thể tùy chỉnh css trong file default.css nằm trong thư mục resources/views/vendor/mail/html/themes.
Như đã nói ở trên, các bạn cũng có thể sử markdown cho Notification.
Tài liệu tham khảo
- Laravel 5.4 document - Markdown Mailables (https://laravel.com/docs/5.4/mail#markdown-mailables)
- Laravel-news: https://laravel-news.com/laravel-markdown-emails
All rights reserved