Lựa chọn bố cục hợp lý cho trang web của bạn (website layout)
Bài đăng này đã không được cập nhật trong 5 năm
Dựng bố cục của trang web giống như ta viết một bài văn, cần mở bài thân bài và kết bài nhưng đôi khi những bài văn không gói gọn trong 3 phần như vậy.
 Thiết kế trang web cũng giống như viết một bài văn không chỉ dừng lại ở bố cục 3 phần header, main, footer hay sidebar, các designer họ thiết kế các trang web theo ý tưởng của khách hàng, đẹp mắt, phù hợp, chủ đề sáng tạo tốt nhất cho khách hàng. Dưới đây là một số mẫu thiết kế theo xu hướng mới.
Thiết kế trang web cũng giống như viết một bài văn không chỉ dừng lại ở bố cục 3 phần header, main, footer hay sidebar, các designer họ thiết kế các trang web theo ý tưởng của khách hàng, đẹp mắt, phù hợp, chủ đề sáng tạo tốt nhất cho khách hàng. Dưới đây là một số mẫu thiết kế theo xu hướng mới.
1. F Layout
Mặc dù layout này khá cũ nhưng mình vẫn đưa vào danh sách bởi nó được sử dụng rất phổ biến cho web admin cho document, magazine....
 Bố cục nãy ra đời rất lâu, các trang web thời đầu hay sử dụng bố cục dạng này để phát triển. Ngày nay bố cục chữ F cũng được sử dụng rất phổ biến, thường người ta sử dụng layout này cho việc viết document bởi vì việc thiết kế kiểu này giúp người đọc dễ hình dung cũng như tóm tắt được nội dung cần đọc
Bố cục nãy ra đời rất lâu, các trang web thời đầu hay sử dụng bố cục dạng này để phát triển. Ngày nay bố cục chữ F cũng được sử dụng rất phổ biến, thường người ta sử dụng layout này cho việc viết document bởi vì việc thiết kế kiểu này giúp người đọc dễ hình dung cũng như tóm tắt được nội dung cần đọc
2. Full Screen Photo
Loại trang web này rất phổ biến cho các nghành vì khi sử dụng loại layout này thì đập vào mắt người dùng đầu tiên là phần banner sẽ full height toàn màn hình với các hiệu ứng slide hay animation độc đáo, quảng cáo được sản phẩm của mình thông qua banner này.

Các thành phần còn lại hay nói cách khác là nội dung của trang web được chia theo section mỗi section full màn hình theo chiều ngang như thế này.

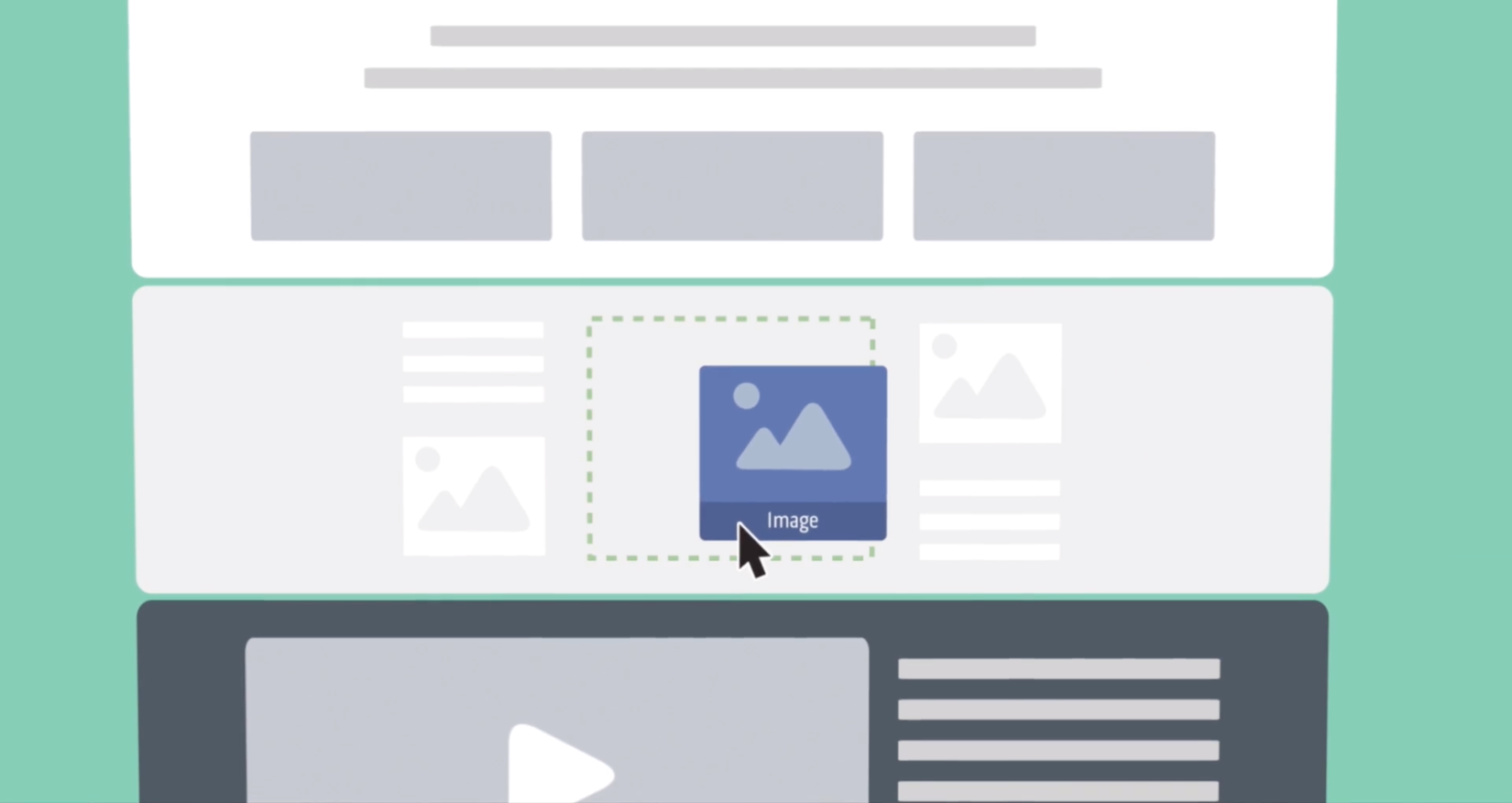
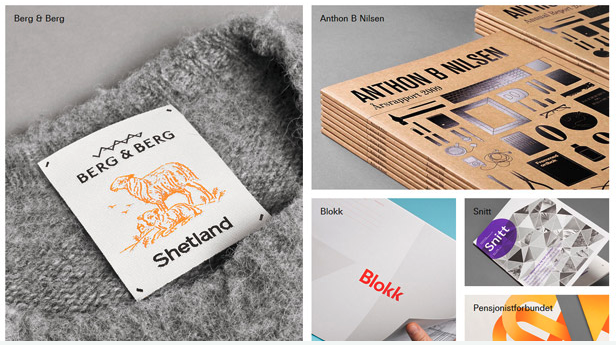
3. Grid Layout
Thông tin được sắp xếp thành các lưới, giúp dễ dàng xem. Và mọi người có thể chọn các chủ đề quan tâm ngay trên giao diện. Các lưới cho phép phân phối đồng đều văn bản, ảnh, video lên các trang web, cho phép người dùng quyết định mức độ hot của từng thành phần hiển thị trên giao diên ví dụ tin hot, quần áo trending ... được chia grid lớn nhất. Layout tốt nhất sử dụng cho báo, vlog, vv


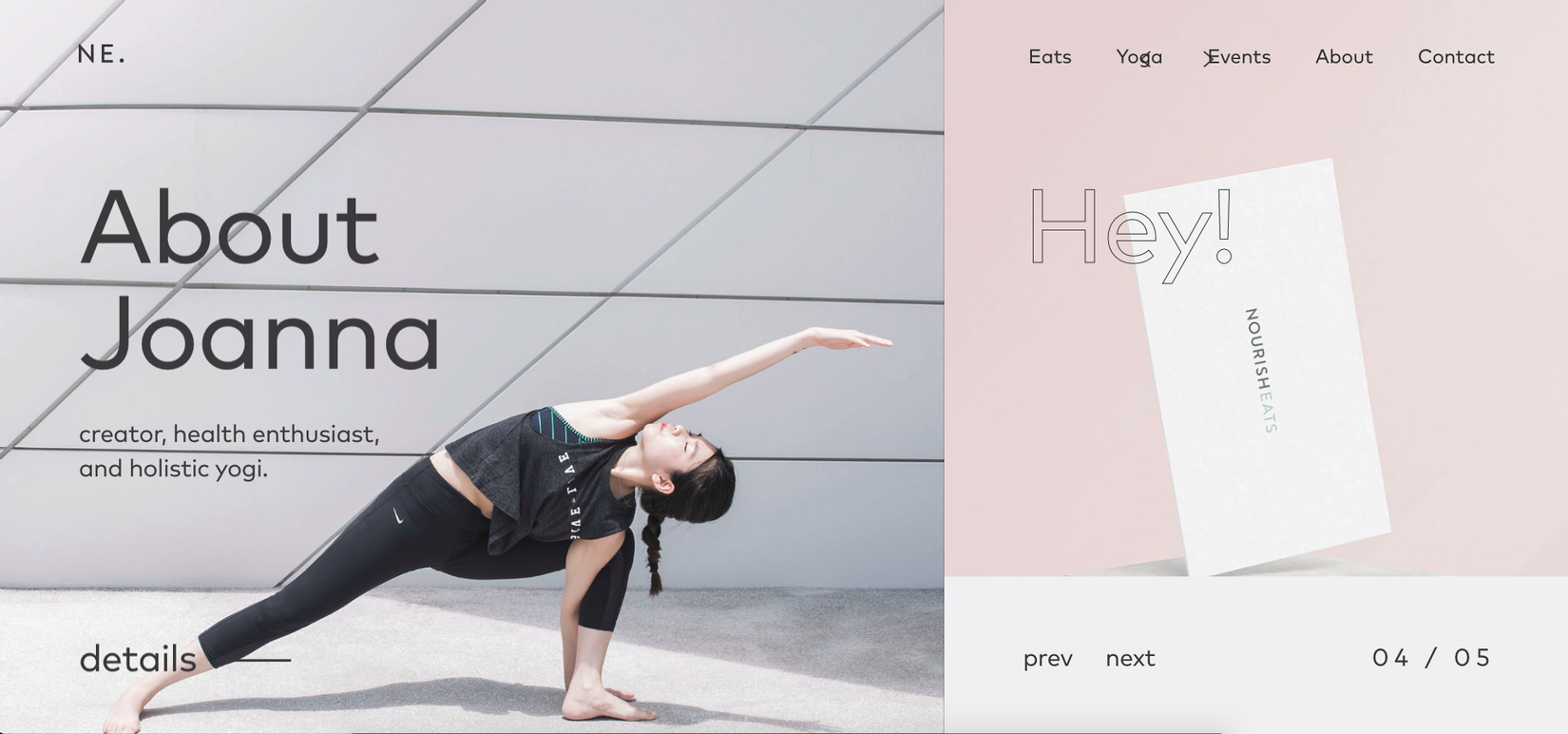
4. Asymmetrical Layout
Màn hình layout được chia bất đối xứng. Layout này làm nổi bật lên hình ảnh, những hình ảnh đẹp xuất hiện trước mắt, thu hút sự chú ý chung và làm cho các thông điệp trở nên ấn tượng hơn, cùng với sắp xếp các khối để tăng cường lưu lượng nội dung giúp người đọc dễ tiếp nhận nội dung hơn. Layout này thường kết hợp với silde để tăng cường nội dung trình bày cho người đọc, người ta thường dùng loại layout này để dùng cho việc quảng cáo bảo tàng, triển lãm, profile, bài nghiên cứu ..... các thể loại trình bày.

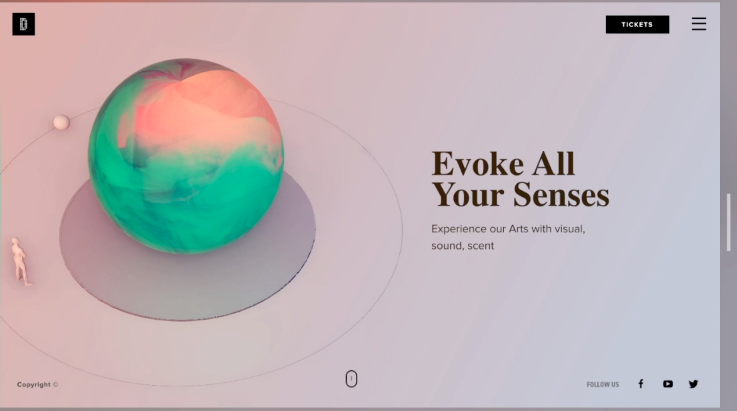
5. Slide Layout
Các section được sắp xếp liên tiếp tạo cảm giác liền mạch. Chuyển layout khi scroll hay click, các trang này thích hợp trong việc quảng cáo, profile, trang chủ công ty ... Ví dụ như này

6. Sumary
Mỗi loại layout được thiết kế riêng cho từng ngành nghề khách hàng yêu cầu nhưng muốn tốt nhất hãy sử dụng hợp lý nhất để tạo sức hút nhất định cho trang web của mình, đừng viết doc bằng slide layout, grid layout ... thảm họa đấy hoặc các bạn thực thực thực sự sáng tạo để tối ưu khuyết điểm đó. Và cũng còn rất nhiểu kiểu layout khác nữa nhưng trên đây mình thấy là phổ biến nhất, hy vọng bài viết sẽ giúp ích cho bạn trong việc chọn layout.
Nguồn tìm hiểu
https://colibriwp.com/blog/website-layout-design-ideas/
All rights reserved