Lộ trình để trở thành một Vue.js developer trong năm 2020
Bài đăng này đã không được cập nhật trong 5 năm
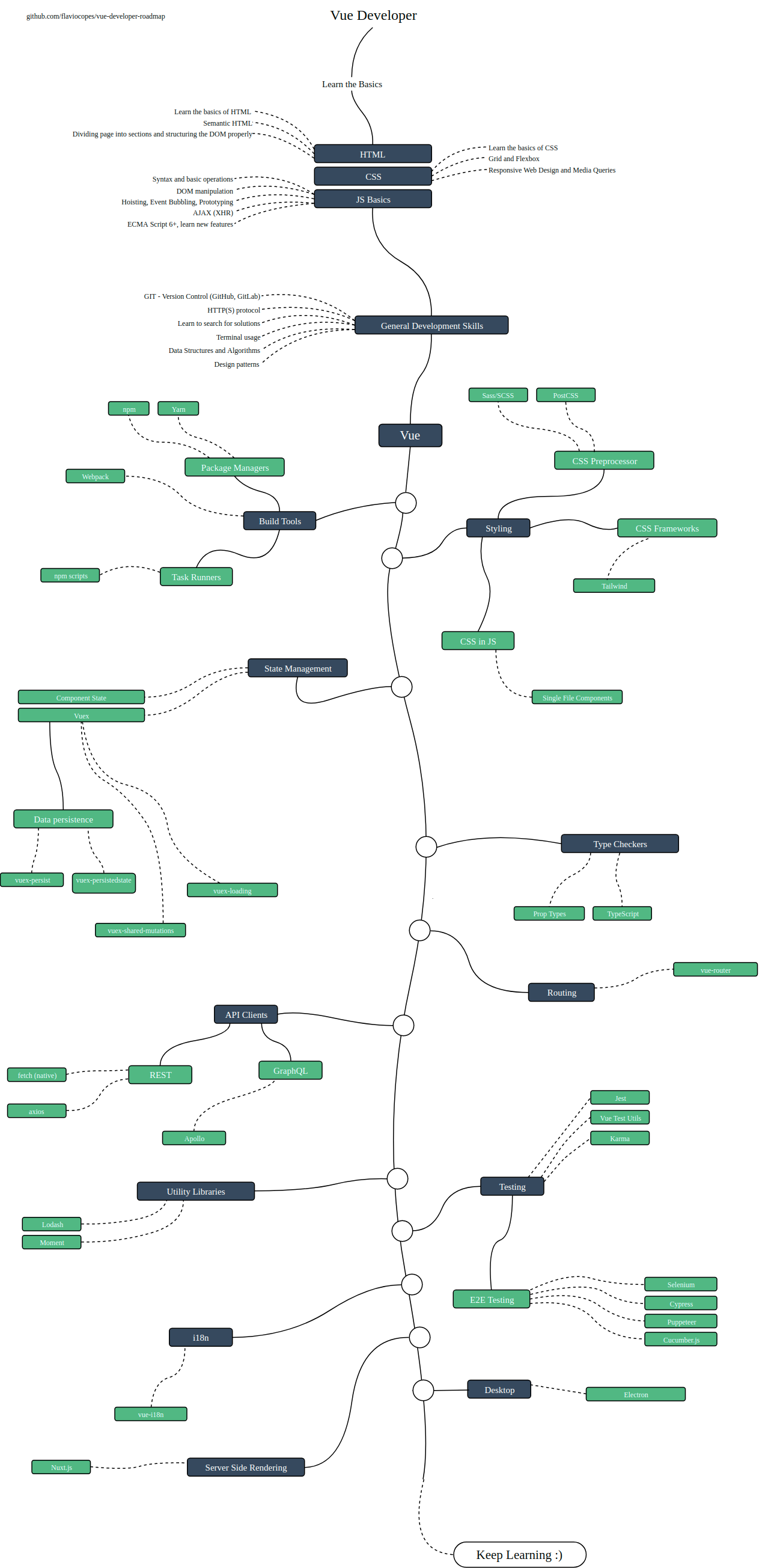
Dưới đây là biểu đồ mà tôi nghĩ với các công nghệ này sẽ giúp bạn trở thành Vue.js developer thành thạo và toàn diện.
Tôi đã tìm ra lộ trình dành cho React Developer trên web và tôi quyết định tạo một lộ trình cho Vue.

Để trở thành một Vue.js developer thành thạo, bạn cần học những kiến thức sau:
- Những kiến thức cơ bản về các thức hoạt động của Web
- HTML, CSS
- DOM
- Các thức browsers hoạt động
- Javascript cơ bản, event handling, các tính năng mới nhất của ES6-7-8
- Git
- Cách sử dụng terminal
- Các kiến thức cơ bản về Vue
- Webpack
- Cách cài đặt packages sử dụng npm hoặc yarn
- Cách run tasks sử dụng npm scripts
- Css modern tools: SASS, PostCSS
- CSS framework như Bootstrap
- Cách sử dụng CSS trong JS sử dụng Single File Components
- Cách quản lý state sử dụng component state hoặc vuex, và thư viện của nó
- Cách kiểm tra types sử dụng prop types hoặc TypeScript
- Cách handle routing sử dụng vue-router
- Cách thực thi các API sử dụng GraphQL/Apollo/REST sử dụng axios hoặc fetch
- Sử dụng một utility library như lodash hoặc moment
- Cách test sử dụng Jest và Vue Test Utils
- Cách thực hiện test từ đầu đến cuối bằng Cypress hoặc Puppeteer hoặc những thứ khác
- Cách build một desktop Vue app sử dụng Electron
- Sử dụng vue-i18n trong việc hỗ trợ đa ngôn ngữ
- Cách triển khai server-side rendering
Hi vọng với lộ trình phía trên sẽ hỗ trợ được những bạn trong việc tìm hiểu về Vue.js
Tham khảo
Link bài gốc: https://flaviocopes.com/vue-developer-roadmap/
Các bạn có thể tải miễn phí tài liệu của tác giả bài viết ở đây Vue Handbook
All rights reserved