live stream với gem OpenTok
Bài đăng này đã không được cập nhật trong 4 năm
I. OpenTok là gì?
Opentok là một ứng dụng chat dựa trên nền tảng web, Opentok sẽ dựa vào nền tảng webRTC để gửi các gói tin đa phương tiện qua javascript giúp tạo một streaming để chat hoặc video.
II. Cài đặt gem "opentok"
Trước hết bạn vào trang https://dashboard.tokbox.com/ để ăng ký 1 tài khoản. Bạn chỉ viết lấy api_key và app_secret, khi đăng ký 1 tài khoản sẽ miễn phí trong 30 ngày với số giờ đung thử.. nếu bạn dùng quá sẽ tính phí nhe' 
Thêm gem "opentok" ,sau đó bundle
gem "opentok"
Tạo 1 controller : rails g controller Rooms
class RoomsController < ApplicationController
before_filter :config_opentok,:except => [:index]
def index
@rooms = Room.where(:public => true)
@new_room = Room.new
end
def create
session = @opentok.create_session
params[:room][:session_id] = session.session_id
@new_room = Room.new room_params
respond_to do |format|
if @new_room.save
format.html { redirect_to("/party/"+@new_room.id.to_s) }
else
format.html { render :controller => 'rooms',
:action => "index" }
end
end
end
def party
@room = Room.find(params[:id])
@tok_token = @opentok.generate_token(@room.session_id)
end
private
def config_opentok
if @opentok.nil?
@opentok = OpenTok::OpenTok.new("45784002", "f9157a1c9f021502b3ee44a97d363f7b0c085933")
end
end
def room_params
params.require(:room).permit(:name, :public, :session_id)
end
end
Tạo trang index ở view
<div id="newRoom">
<fieldset>
<legend>Start a new party room</legend>
<%= form_for(@new_room) do |f| %>
Party Name: <%= f.text_field :name %><br/><br/>
Public? <%= f.check_box :public %><br/><br/>
<%= f.submit %>
<% end %>
</fieldset>
</div>
<fieldset>
<legend>Existing party rooms</legend>
<table cellpadding="2" cellspacing="5">
<tr>
<th>Name</th>
<th>Started</th>
</tr>
<% @rooms.each do |room| %>
<tr>
<td align="center" width="300px"><a href="/party/<%= room.id %>"><%= room.name %></a></td>
<td><%= room.created_at %></td>
</tr>
<% end %>
</table>
</fieldset>
Và 1 trang party.html , tạm thời mình viết js ngây ở trang này
<div id="invitation"></div>
<div id="videobox">
</div>
<script src="https://static.opentok.com/v2/js/opentok.min.js" type="text/javascript"></script>
<script type="text/javascript">
var apiKey = "45784002";
var sessionId = "<%= @room.session_id %>";
var token = "<%= @tok_token %>";
var session;
// TB.addEventListener('exception', exceptionHandler);
//Video chat event listeners
//session.addEventListener('sessionConnected', sessionConnectedHandler);
//session.addEventListener('streamCreated', streamCreatedHandler);
//session.addEventListener('streamDestroyed', streamDestroyedHandler);
TB.setLogLevel(TB.DEBUG);
//session.connect(apiKey, token);
var session = TB.initSession(sessionId);
session.addEventListener('sessionConnected', sessionConnectedHandler);
session.addEventListener('streamCreated', streamCreatedHandler);
session.connect(apiKey, token);
var publisher;
function sessionConnectedHandler(event) {
publisher = TB.initPublisher(apiKey, 'videobox');
session.publish(publisher);
// Subscribe to streams that were in the session when we connected
subscribeToStreams(event.streams);
}
function streamCreatedHandler(event) {
// Subscribe to any new streams that are created
subscribeToStreams(event.streams);
}
function subscribeToStreams(streams) {
for (var i = 0; i < streams.length; i++) {
if (streams[i].connection.connectionId == session.connection.connectionId) {
return;
}
var div = document.createElement('div');
div.setAttribute('id', 'stream' + streams[i].streamId);
document.body.appendChild(div);
session.subscribe(streams[i], div.id);
}
}
</script>
Cấu hình ở router
resources :rooms
match '/party/:id', :to => "rooms#party", :as => :party, :via => :get
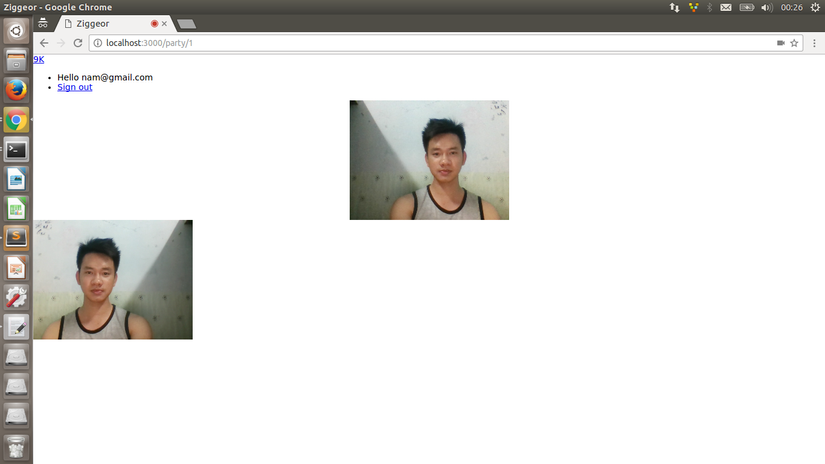
Sau đây là hỉnh ảnh demo, tại mình dùng trong 1 máy nên join đc 2 màn hình:

Chúc các bạn thành công !!! Link tham khảo: https://railsfornovice.wordpress.com/2013/01/01/video-chatting-in-ruby-on-rails/
All rights reserved