Lifecycle Diagram VueJS
Bài đăng này đã không được cập nhật trong 6 năm
Vòng đời của VueJS hay còn gọi là cách thức, cơ chế hoạt động của VueJS. Khi tạo 1 đối tượng, cập nhật, hay hủy bỏ ... đều được đưa vào vòng đời của VueJS. Ở đây mình xin nhắc tới khái niệm Hooks. Hooks có thể được hiểu là các phương thức, các hàm được cung cấp sẵn, có thể can thiệp vào từng giai đoạn của vòng đời.
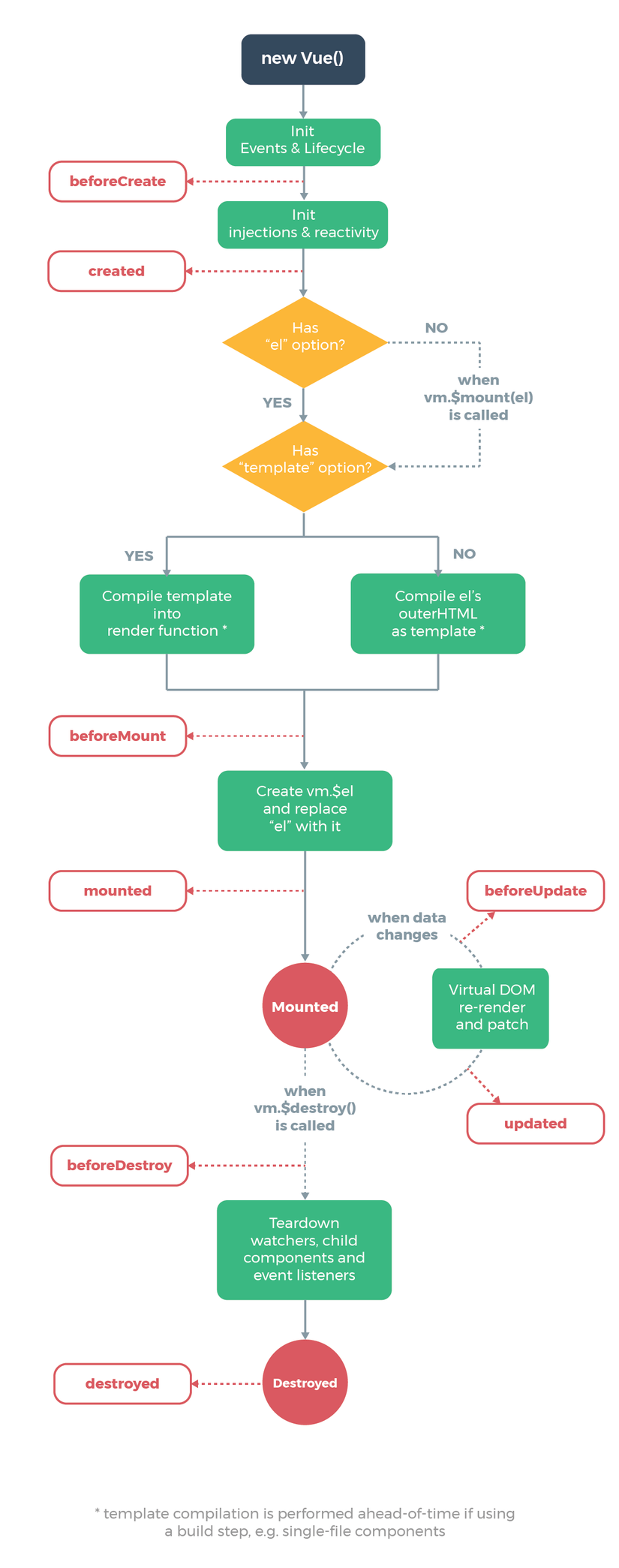
Để hiểu rõ hơn, chúng ta cùng xem qua sơ đồ:

Vòng đời VueJS gồm 4 phần chính:
- Khởi tạo Component
- Mounting (Chèn phần tử DOM)
- Updating (Diff & Re-render)
- Destruction (Hủy bỏ)
1. Khởi tạo Component
Componentlà 1 trong những tính năng mạnh mẽ nhất của VueJS bởikhả năng tái sử dụngcủa nó.- Khi
Componentchạy,Hookkhởi tạo sẽ thiết lập những gì liên quan đếncomponenttrước khi được đưa vàoDOM. Bạn sẽ không thể truy xuất vàoDOMhoặc phần tử đã được hook khởi tạo mounting (this.$el). - Có 2 phương thức được sử dụng khi khởi tạo: beforeCreate() và created().
beforeCreate()
- Hook
beforeCreatesẽ được gọi đồng bộ ngay sau khi Vue được khởi tạo. Cácdữ liệu (data)vàsự kiện (event)chưa được thiết lập.
export default {
data() {
return {
content: 'Dữ liệu trong beforeCreate'
}
},
beforeCreate() {
console.log('beforeCreate Hook')
console.log(this.content)
}
}
- Mở
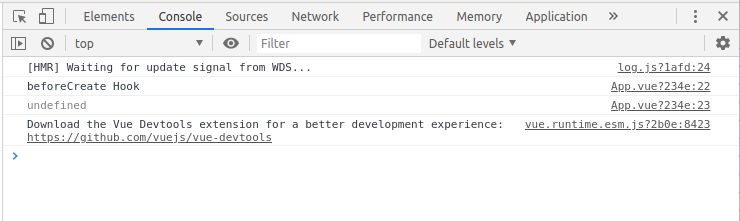
consolecủa trình duyệt, ta thu được kết quả:
- Dễ dàng nhận thấy
this.contentkhông nhận được giá trị từdatavàloghiển thị raundefined.
- Dễ dàng nhận thấy
created()
- Lúc này, các
dữ liệu (data)vàsự kiện (event)đã được thiết lập.
export default {
data() {
return {
content: 'Dữ liệu trong Created'
}
},
beforeCreate() {
console.log('Create Hook')
console.log(this.content)
}
}
- Mở
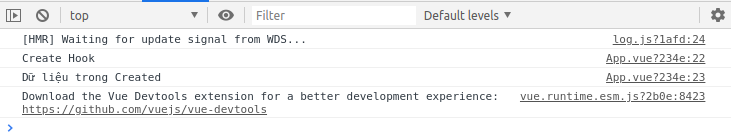
consolecủa trình duyệt, ta thu được kết quả:
2. Mounting (Chèn phần tử DOM)
- Hook
Mountingđược sử dụng rộng rãi khi làm việc với cáccomponent. Nó cho phép truy xuất vào cáccomponentngay lập tức trước và sau khi nó được hiển thị lần đầu tiên. Và nó cũng được sử dụng khi bạn muốn sửa đổiDOMtrước và sau khi render. Chú ý:Trong quá trình reder từ phía máy chủ, HookMountingkhông nên được sử dụng để tìm nạp dữ liệu cho cáccomponentkhi khởi tạo.
beforeMount()
- Hook này khá ít dùng. Nó sẽ thực hiện sau khi render function hoàn tất và trước khi render chính thức phần tử
DOMcủa lớp Vue. Tại đây bạn vẫn chưa thể truy cập đến $el. Cũng giống như created() ở trên, tuy nhiên mọi thứ nhưtemplatevà cácDOM ảo (Virtual DOM)đã sẵn sàng để render vào $el.
mounted()
- Trong hook
Mounted, ta đã có thể hoàn toàn truy cập đến cáccomponent,templatevàDOMthông qua this.$el (hoặc vm.$el)
export default {
mount() {
console.log('This $el:')
console.log(this.$el)
}
}
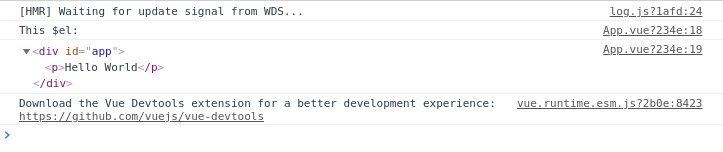
- Nếu như ở trên
created()không thể truy cập được this.$el thì hookmounted()hoàn toàn có thể:
3. Updating (Diff & Re-render)
- Hook
Updatingsẽ được gọi khi có sự thay đổi trongcomponent. Nó sẽ khiếncomponentre-render. Hook này sẽ đưacomponentcủa bạn vào chu kỳwatch - compute - render.
beforeUpdate()
- Hook này được gọi ngay khi có sự thay đổi đổi
dữ liệu (data)trêncomponent. Và được thực hiện trước khiDOMre-render. Bạn có thể lấy đượcdữ liệu mới (new data)ở đây.
<template>
<div class="pull-right">{{ count }}</div>
</template>
<script>
export default {
data() {
return {
count : 0
}
},
created() {
setInterval(() => {
this.count++
console.log("Change data count of component: " + this.count)
}, 1000)
},
beforeUpdate() {
console.log(this.count)
}
}
</script>
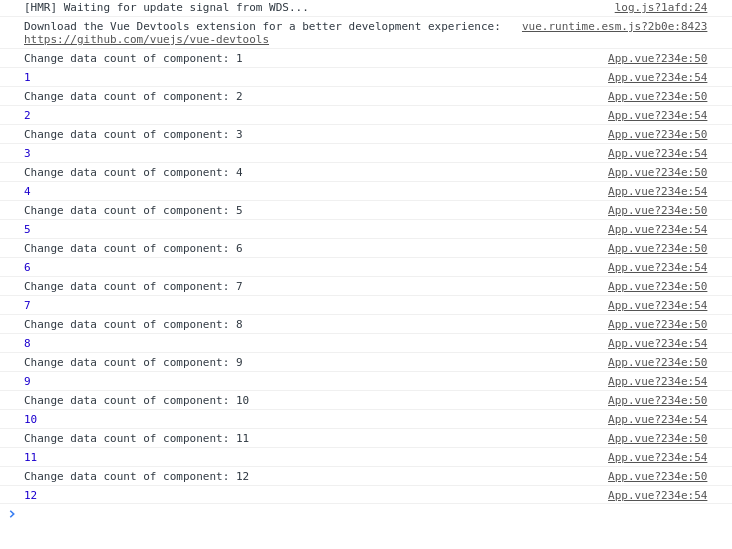
- Ở đây mình sẽ cho
counttăng dần sau mỗi 1 giây. Mởlogtrên trình duyệt ta nhận được:
updated()
-
Hook
Updatedđược chạy ngay lập tức sau khi dữ liệu thay đổi trêncomponent. Và dữ liệu truy xuất được là dữ liệu sau khi được thay đổi củacomponent, cũng là dữ liệu lấy được trênbeforeUpdate(). -
Chú ý:Nên tránh việc thay đổi data khi sử dụng hook này. Mà thay vào đó hãy sử dụng các thuộc tínhwatcherhoặccomputed.<template> <div class="pull-right">{{ count }}</div> </template> <script> export default { data() { return { count : 0 } }, created() { setInterval(() => { this.count++ console.log("Change data count of component: " + this.count) }, 1000) }, updated() { console.log("Data updated: " + this.count) }, beforeUpdate() { console.log("Data beforeUpdate: " + this.count) } } </script> -
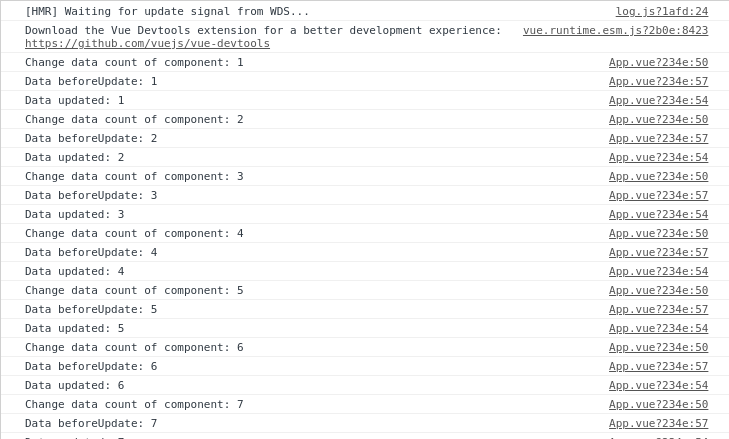
Kết quả thu được:

4. Destruction (Hủy bỏ)
- Hook
Destructiondùng để thực hiện các hành động khicomponentcủa bạn bị hủy bỏ. Hay nói cách khác là xóa khỏiDOM.
beforeDestroy()
- Được gọi ngay trước khi hủy bỏ
component. Đây là giai đoạn thích hợp nhất để xóa bỏdữ liệu (data), cácsự kiện (events)để dọn dẹp.
destroyed()
-
Được gọi khi
componentđã bị xóa bỏ khỏiDOM.<template> <div id="root" class="pull-right"> <test-component v-if="show"></test-component> <button class="btn btn-default" @click="show = !show">Action</button> </div> </template> <script> import Vue from 'vue' Vue.component('test-component', { template: '<div>VueJS {{ content }}</div>', data() { return { content : 'QuanTien', interval : '' } }, beforeDestroy() { this.content = null delete this.content clearInterval(this.interval) console.log('beforeDestroy') }, destroyed() { console.log('destroyed && content = ' + this.content) }, created() { this.interval = setInterval(() => { console.log('not removed') },1000) } }) export default { data() { return { show : true } } } </script> -
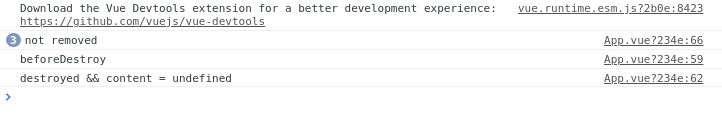
Kết quả thu được:

Tài liệu tham khảo:
https://vuejs.org/v2/guide/instance.html#Lifecycle-Diagram
https://www.9spl.com/blog/4-main-categories-vuejs-lifecycle/
All rights reserved