Learn How To Debug JavaScript with Chrome DevTools
Bài đăng này đã không được cập nhật trong 6 năm
Là một developer mới, việc tìm và sửa lỗi có thể sẽ rất khó khăn. Bạn có thể sẽ đi theo hướng là sử dụng thật nhiều lệnh console.log trong source code để debug với mong muốn tìm ra lỗi. Như thế cũng không ổn lắm, vậy nên chúng ta cùng nhau đi tìm hiểu bài viết này nhé.
Bài viết này sẽ cho chúng ta một hướng chính xác để thực hiện debug JavaScript. Chúng ta sẽ học cách sử dụng DevTools của Google Chrome để thiết lập các breakpoint (điểm dừng) và di chuyển qua từng dòng code để debug xem logic sẽ được thực hiện như thế nào. Quy trình này có thể sẽ hiệu quả hơn nhiều để chúng ta tìm và sửa lỗi trong source code.
Bài viết này sẽ chỉ cho bạn cách gỡ lỗi một vấn đề cụ thể, và hơn thế nữa, quy trình này cũng sẽ giúp bạn debug tất cả các loại lỗi của JavaScript.
Bước 1: Tái hiện lỗi
Tái hiện lại lỗi luôn là bước đầu tiên để thực hiện debug. "Tái hiện lỗi" nghĩa là thực hiện một lọat các hành động liên tục khiến cho lỗi xuất hiện. Bạn cũng có thể phải tái hiện lại nhiều lần, vì vậy hãy cố gắng loại bỏ các bước không cần thiết.
Thực hiện theo các hướng dẫn bên dưới để tái hiện lại lỗi mà bạn sẽ sửa trong hướng dẫn này:
- Đây là trang mà chúng ta sẽ làm việc trong hướng dẫn này. Hãy mở nó ở một tab mới: Open Demo
- Trong trang demo đã mở, hãy nhập 5 cho phần Number 1
- Nhập 1 cho phần Number 2
- Nhấp vào button Add Number 1 and Number 2
- Nhìn vào kết quả bên dưới. Chúng ta sẽ thấy
5 + 1 = 51
Vâng, kết quả ở trên là sai. Kết quả đúng phải là 6. Nó là lỗi mà chúng ta sẽ phải sửa
Bước 2: Dừng code với một breakpoint
DevTools cho phép chúng ta tạm dừng ở giữa quá trình code được thực thi và kiểm giá trị của tất cả các biến tại thời điểm đó. Công cụ này được gọi là breakpoint. Hãy thử nhé:
- Quay lại trang demo và mở DevTools bằng cách sau:
- Command + Option + I (cho Mac) hoặc Ctrl + Shift + I (cho Windows và Linux)
- Chọn tab Sources
- Click vào Event Listener Breakpoints để mở rộng phần này. DevTools sẽ hiển thị một danh sách các nhóm mục như Animation, Clipboard
- Tiếp theo, mở rộng phần Mouse
- Check vào click để chọn cho sự kiện click chuột

- Thực hiện lại việc click vào button Add Number 1 and Number 2. DevTools sẽ tạm dừng xử lý và highlight dòng code dưới đây trong phần Sources:
function onClick() {
Tại sao?
Khi bạn chọn click, nghĩa là bạn đã thiết lập một breakpoint cho tất cả các sự kiện click chuột trên trang. Bất kỳ một node nào được click vào thì node đó sẽ có một trình xử lý sự kiện đó, DevTools sẽ tự động dừng lại ở dòng đầu tiên ở click handler của node đó.
Bước 3: Đi qua từng dòng code
Một nguyên nhân phổ biến của các bugs là khi scipt bị thực thi sai thứ tự. Việc đi qua từng dòng sẽ giúp chúng ta xem lại các bước được thực thi trong code, mỗi dòng một lần và tìm ra chính xác nơi nó được thực thi theo thứ tự khác với mong đợi của bạn. Cùng thử nhé:
- Trong phần Sources của DevTools, click vào Step into next function call

Button này sẽ cho phép bạn thực hiện từng bước thực thi của function onClick, mỗi dòng một lần click. Bạn hãy dừng lại khi DevTools highlight dòng sau
if (inputsAreEmpty()) {
- Bây giờ, hãy click Step over next function call

Nó sẽ thông báo với DevTools rằng hãy thực thi inputsAreEmpty() mà không cần đi sâu vào function đó. Lưu ý các mà DevTools bỏ qua một vài dòng code. Là do inputsAreEmpty() đang là false (do chúng ta đã nhập giá trị cho nó - là 5 và 1) nên block if đó sẽ không được thực thi.
Đó là ý tưởng cơ bản của việc đi qua từng dòng code. Nếu bạn xem code trong get-started.js, bạn có thể sẽ thấy lỗi ở đâu đó trong function updateLabel(). Thay vì đi qua từng dòng, bạn có thể sử dụng một loại breakpoint khác để dừng ở gần hơn với vị trí xảy ra lỗi.
Bước 4: Đặt một breakpoint khác
Breakpoint tại dòng code cụ thể (sẽ gọi là Line-of-code nhé) là breakpoint phổ biến nhất. Khi bạn có một dòng code cụ thể mà bạn muốn dừng, hãy sử dụng line-of-code breakpoint. Cùng thử nhé:
- Nhìn vào dòng cuối cùng trong function
updateLabel():
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
Ở bên trái của dòng này, bạn sẽ nhìn thấy số của dòng hiện tại: 32. Khi click vào số 32, DevTools sẽ đặt một icon màu xanh dương tại dòng này. Điều này có nghĩa rằng chúng ta sẽ đặt breakpoint tại đây. Bây giờ, DevTools sẽ luôn tạm dừng trước khi dòng này được thực thi.
- Click Resume script execution

Script sẽ được thực thi cho đến khi chạy đến dòng mà chúng ta đã đặt breakpoint (line 32).
- Nhìn vào các dòng code đã được thực thi trong function
updateLabel(). DevTools in ra các giá trị củaaddend1,addend2vàsum. Giá trị củasumcó vẻ đáng ngờ. Nó có vẻ bị đánh giá là một string, trong khi đó nó phải là một số. Đây có thể là nguyên nhân của lỗi.
Bước 5: Kiểm tra giá trị của biến
Một nguyên nhân phổ biến khác của bug là khi một biến hoặc function tạo ra một giá trị khác với mong đợi. Nhiều developer sử dụng console.log() để theo dõi các giá trị được thay đổi như thế nào. Nhưng console.log() có thể sẽ nhàm chán và không hiệu quả vì hai lý do sau:
- Bạn có thể sẽ phải sửa code của mình để thực hiện gọi
console.log() - Bạn có thể không biết chính xác biến nào có liên quan đến bug, vì vậy bạn cần phải in ra nhiều biến cùng lúc.
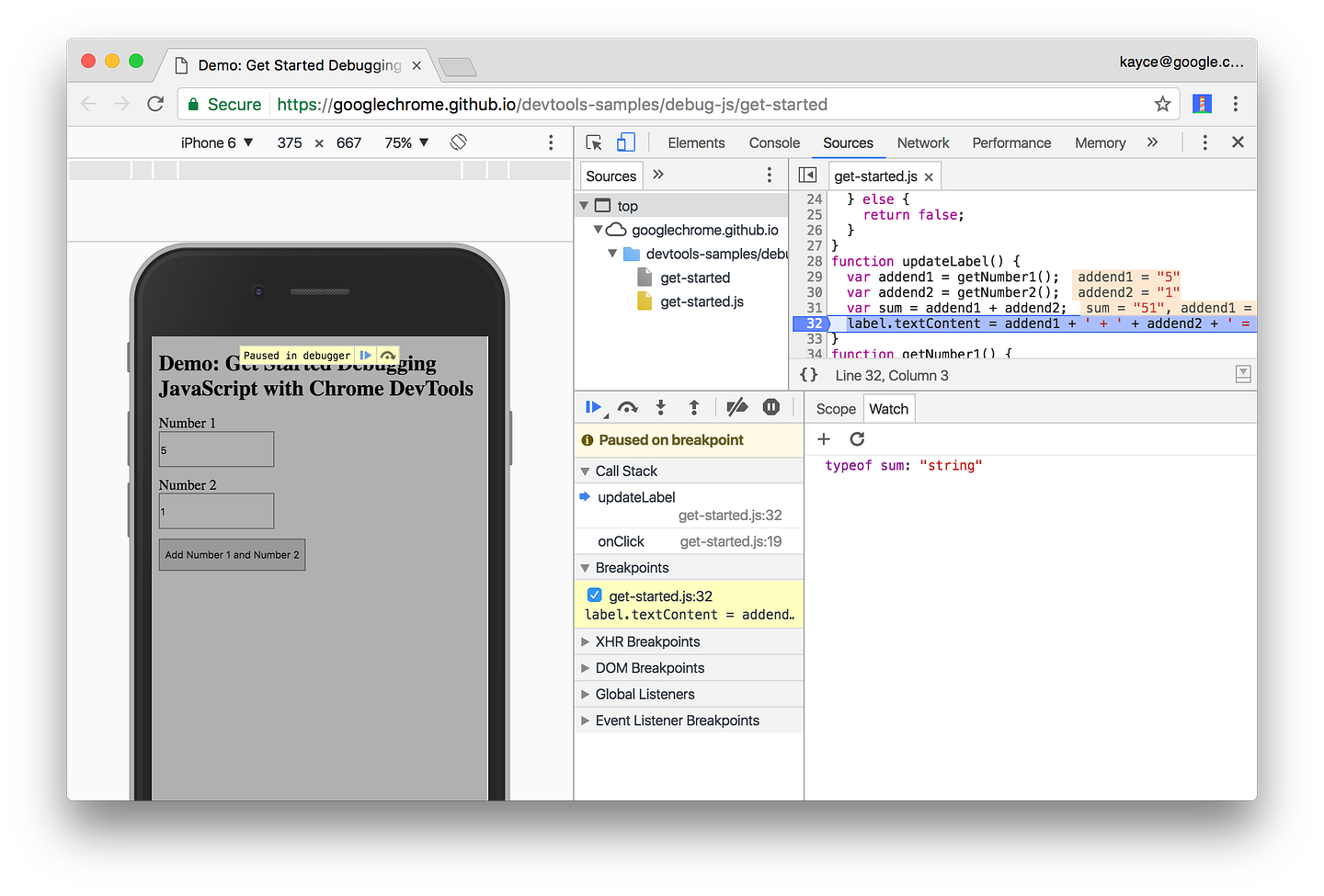
Một tool trong bộ DevTools có thể thay thế được console.log(), đó là Watch Expressions. Sử dụng Watch Expressions để theo dõi giá trị của các biến theo thời gian. Như tên của nó, Watch Expressions không chỉ giới hạn ở các biến. Bạn có thể lưu trữ bất kỳ biểu thức hợp lệ trong JS ở Watch Expressions. Cùng thử nhé:
- Trong phần Sources, click Watch
- Click Add Expression

- Nhập
type of sum - Nhấn Enter. DevTools sẽ cho chúng ta biết
typeof sum: "string". Giá trị bên phải của dấu hai chấm là kết quả của Watch Expression.

Đúng như chúng ta đã nghi ngờ, sum đang được hiểu là một string, trong khi nó phải là một số. Đây là nguyên nhân gây ra bug ở demo này.
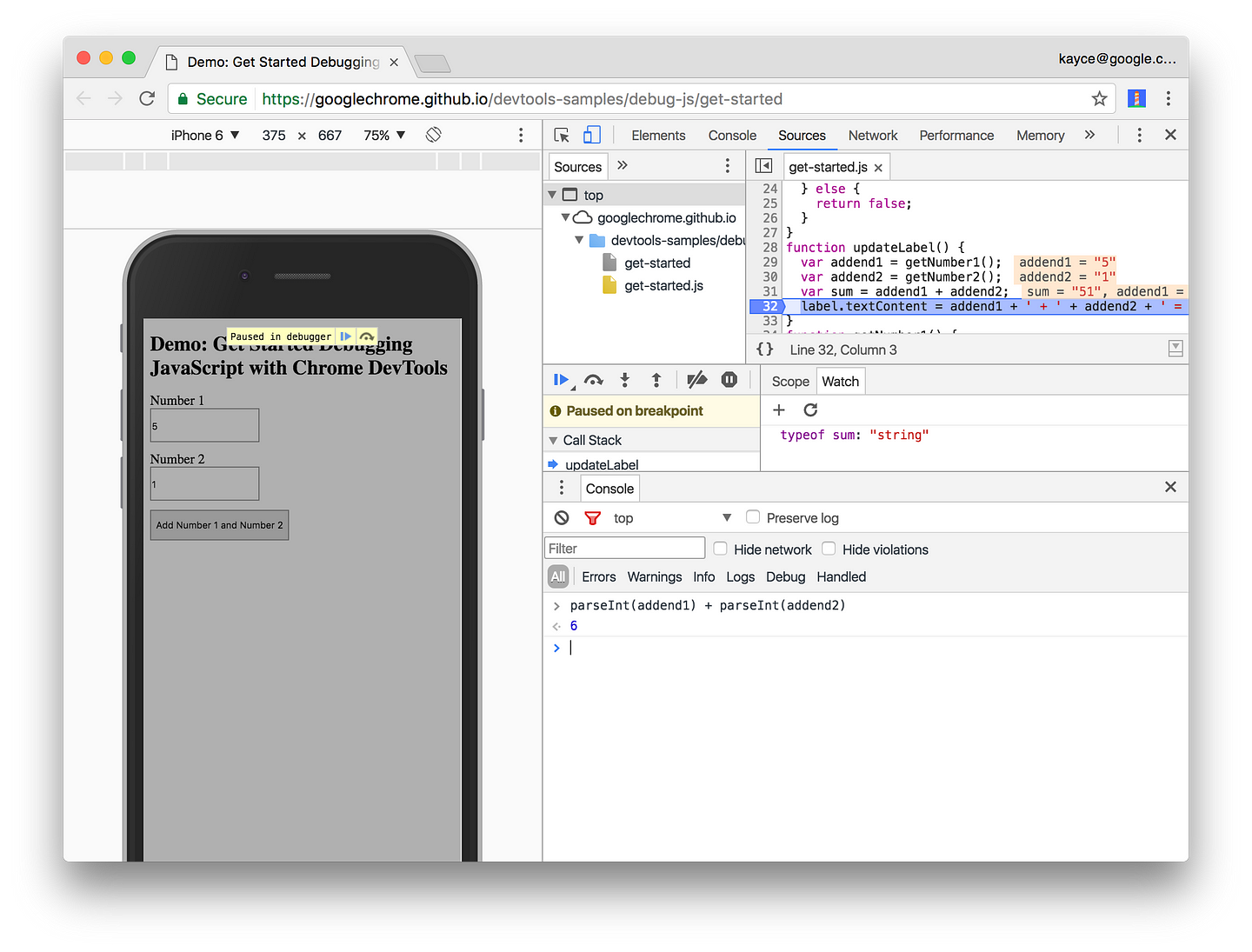
Một thay thế thứ hai cho console.log() của DevTools là Console. Sử dụng Console để thực thi các lệnh JavaScript tùy ý. Các developer thường sử dụng Console để ghi đè các giá trị của biến khi debug. Trong trường hợp này, Console có thể giúp bạn kiểm tra các bản sửa tiềm năng cho bug mà bạn vừa phát hiện ra. Thử nó nhé:
- Nếu bạn không nhìn thấy khung Console, hãy nhấn Escape (phím Esc). Nó sẽ xuất hiện ở dưới cùng của cửa sổ DevTools.
- Trong cửa sổ Console, nhập
parseInt(addend1) + parseInt(addend2) - Nhấn Enter. DevTools sẽ thực thi câu lệnh này và in ra
6. Đây là kết quả mà chúng ta mong đợi ở demo này.

Bước 6: Áp dụng việc sửa chữa
Khi bạn đã xác định được một bản sửa tiềm năng cho bug này. Tất cả những gì còn lại là thử bản sửa chữa đó bằng cách sửa code và chạy lại bản demo. Bạn không cần phải rời khỏi DevTools để áp dụng bản sửa chữa này. Bạn có thể sửa code JavaScript trực tiếp trong giao diện của DevTools:
- Trong phần code editor của Sources của DevTools, thay thế
var sum = addend1 + addend2bằngvar sum = parseInt(addend1) + parseInt(addend2);. Đây là dòng ở trên dòng hiện tại mà bạn đang dừng lại (dòng đặt breakpoint - line 32). - Nhấn Command+S (Mac) hoặc Ctrl+S (Window, Linux) để lưu lại. Nền của dòng code bị thay đổi sẽ được bôi đỏ để chỉ ra rằng script này đã được thay đổi trong DevTools.
- Click Deactivate breakpoints

Nó sẽ được đổi thành màu xanh để chỉ ra rằng nó đang hoạt động. Khi hoạt động, DevTools sẽ bỏ qua mọi breakpoint mà bạn đã đặt trước đó (hãy cẩn thận, nhiều khi mình cũng tưởng code sao mà nó không dừng lại khi quên chưa tắt thằng này  )!
4. Click Resume script execution
)!
4. Click Resume script execution

Hãy thử lại với các giá trị khác nhau cho Number 1 và Number 2. Bây giờ thì nó đã tính toán chính xác rồi đấy  !
!
Lời kết
Đến đây là kết thúc bài dịch của mình. Hy vọng mình dịch không sai sót để mọi người có thể hiểu được ý nghĩa của tác giá truyền tải qua bài này. Khi dịch bài này mình cũng vỡ ra được nhiều điều mà trước nay mình chưa dùng đến (hoặc không biết). Hy vọng nó cũng sẽ có ích với các bạn.
Link bài gốc: https://codeburst.io/learn-how-to-debug-javascript-with-chrome-devtools-9514c58479db
All rights reserved