Leaflet - Một thư viện JS mã nguồn mở cho việc xây dụng ứng dụng bản đồ
Bài đăng này đã không được cập nhật trong 4 năm
Leaflet là một thư viện JavaScript mã nguồn mở cho việc xây dựng một ứng dụng map có tính tương tác. Đây là một thư viện khá nhẹ, chỉ khoảng 38KB cho phần script nhưng lại có đầy đủ tất cả các tính năng mà hầu hết các developer cần.
Leaflet được thiết kế chú trọng tới sự đơn giản, hiệu suất, và khả năng sử dụng. Nó cũng hoạt động hiệu quả trên cả nền tảng máy tính lẫn mobile, có thể được mở rộng với cả tá plugin, ngoài ra nó còn có một trang document API khá đẹp, đơn giản nhưng dễ đọc.

Quick start guide
Hướng dẫn từng bước một như dưới đây sẽ giúp bạn bắt đầu với Leaflet cơ bản, bao gồm cả việc setup một bản đồ Leaflet, làm việc với các markers, polylines, popup và xử lý với các events.
1. Preparing your page
Trước khi viết bất kỳ code gì cho bản đồ của bạn, bạn cần làm theo các bước chuẩn bị như dưới đây:
- Thêm CSS của Leaflet vào thẻ
head:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css"
integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ=="
crossorigin=""/>
- Thêm CSS của Leaflet vào ngay bên dưới của Leaflet’s CSS:
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js"
integrity="sha512-lInM/apFSqyy1o6s89K4iQUKg6ppXEgsVxT35HbzUupEVRh2Eu9Wdl4tHj7dZO0s1uvplcYGmt3498TtHq+log=="
crossorigin=""></script>
- Tạo một
divvới mộtidở vị trí bạn muốn đặt map:
<div id="mapid"></div>
- Chắc chắn container của map được set chiều cao, ví dụ dùng CSS:
#mapid {height: 180px;}
Bây giờ mọi thứ đã sẵng sàng để tạo bản đồ và thử nghiệm một số thứ trên đó.
2. Setting up the map

Hãy bắt đầu với việc tạo ra một map với vị trí trung tâm là toà nhà Vĩnh TrungPlaza. Đầu tiên, chúng ta cần khởi tạo một map và set view của nó đến vị trí này:
var mymap = L.map('mapid').setView([16.0669077,108.2137987], 19);
Mặc định, tất cả các hành động chuột và tương tác touch đều được kích hoạt trên map, có thêm zoom control và attribution control.
Chú ý rằng setView trả về map object, hầu hết các phương thức đều trả về như vậy nếu nó không nhất thiết phải trả về một giá trị nhất định, điều này giúp tiện lợi hơn trong việc gọi các method liên tục.
Tiếp theo, chúng ta sẽ thêm một tile layer vào map, trường hợp này chúng ta sử dụng một lớp Mapbox Streets tile. Tạo ra một lớp tile thường sẽ phải thêm vào một URL template cho các hình ảnh của map, attribution text và giới hạn mức zoom tối đa của map.
Trong ví dụ này, mình sẽ sử dụng mapbox.streets tiles của Mapbox’s “Classic maps” (Để sử dụng được tiles từ Mapbox, bạn sẽ phải yêu cầu một access token).
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
Hãy đảm bảo rằng tất cả các code được gọi sau khi leaflet.js được include. Vậy là bạn đã có một Leaflet map hoạt động.
Cần lưu ý rằng Leaflet là provider-agnostic, có nghĩa là nó không thực thi một lựa chọn cụ thể của các nhà cung cấp cho tile. Bạn có thể thử đổi mapbox.streets thành mapbox.satellite để xem kết quả. Ngoài ra, Leaflet cũng không chứa mã của một nhà cung cấp bản đồ nào cả nên bạn có thể thoải mái sử dụng hình ảnh bản đồ của các nhà cung cấp khác mà bạn muốn.
3. Markers, circles and polygons
Bên cạnh lớp tiles, bạn có thể dễ dàng thêm những thứ khác vào bản đồ của mình, bao gồm các marker (điểm đánh dấu), polyline (đường bao), polygon (đa giác), circle (hình tròn) và popup (cửa sổ bật lên). Hãy thêm một marker:
var marker = L.marker([16.0669077,108.2137987]).addTo(mymap);
Thêm một circle cũng tương tự, nhưng để hiểu rõ hơn mình sẽ đưa vào một vài options ở argument thứ 2 khi khởi tạo object:
var circle = L.circle([16.067423825201075, 108.19593429565431], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
Thêm một polygon cũng rất dễ dàng:
var polygon = L.polygon([
[16.06214517239666, 108.20812225341798],
[16.06445460023069, 108.23043823242189],
[16.056948861781635, 108.21962356567384]
]).addTo(mymap);
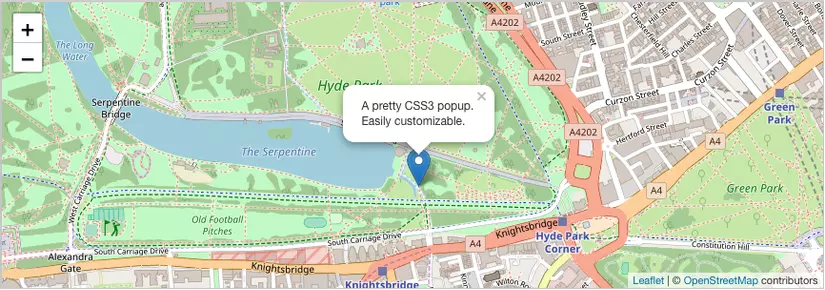
4. Working with popups
Các popup thường được sử dụng khi bạn muốn đính kèm một số thông tin vào một đối tượng cụ thể trên bản đồ. Leaflet có một vài các ngắn gọn cho việc này:
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");
Hãy thử nhấp chuột vào các object trên map. Phương thức bindPopup gắn một popup với nội dung HTML được chỉ định vào marker của bạn để popup xuất hiện khi bạn nhấp vào đối tượng, và phương thức openPopup (chỉ dùng được cho markers) sẽ bật popup lên.
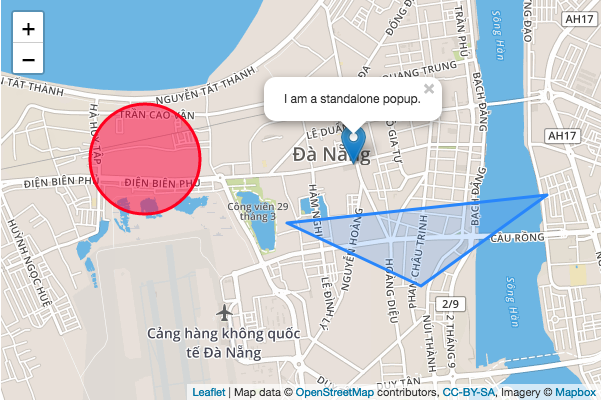
Bạn cũng có thể sử dụng các popup dưới dạng các lớp:
var popup = L.popup()
.setLatLng([16.0669077,108.2137987])
.setContent("I am a standalone popup.")
.openOn(mymap);
Ở đây chúng ta sẽ sử dụng openOn thay cho addTo bởi vì nó tự động đóng lại popup trước đó khi có popup mới được sinh ra.
5. Dealing with events
Mỗi khi có điều gì đó xảy ra trong leaflet, ví dụ user clicks vào một marker hoặc zoom map in, đối tượng bị tác động sẽ đi kèm với một event và bạn có thể theo dõi các sự kiện đó bằng các function. Điều này giúp bạn phản hồi lại những tương tác của người dùng tốt hơn.
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
mymap.on('click', onMapClick);
Mỗi đối tượng đều có trong mình một tập các events, xem thêm documentation để biết chi tiết. Đối số đầu teien của hàm listener kaf một event object - nó chứa một vài thông tin vô cùng hữu ích liên quan đến event đó. Ví dụ, sự kiện click lên map (object event là e như ví dụ trên) có thuộc tính latlng, đây là thuộc tính chứa toạ độ của điểm vừa click vào.
Hãy cải thiện ví dụ trên bằng việc sử dụng một popup thay vì alert:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);
Thử click lên map và bạn sẽ thấy được toạ độ của điểm vừa click trên popup.
Bây giờ bạn đã biết được các phần cơ bản của leaflet, và có thể bắt đầu build một ứng dụng map ngay.
Đừng quên ghé trang documentation hoặc các ví dụ của leaflet để xem thêm các thông tin chi tiết hơn nhé.
All rights reserved