Laravel 5.5 và React JS Phần 1: Cài đặt và Hiển thị ví dụ
Bài đăng này đã không được cập nhật trong 4 năm
Laravel 5.5 React Preset
Laravel 5.5 có Frontend Preset mới là ReactJS và None. Trong bài viết này chúng ta sẽ sử dụng React Preset để sử dụng ReactJs trong Laravel app.
Laravel 5.5 và ReactJS
Cài đặt Laravel 5.5 cấu hình Database
Tạo mới laravel project sử dụng composer command:
composer create-project --prefer-dist laravel/laravel LaravelReactJsSample
Tạo database sử dụng phpmyadmin hay mysql workbend, sau đó cấu hình database trong file .env:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_reactjs_sample_db
DB_USERNAME=root
DB_PASSWORD=
Migrate database sử dụng command:
php artisan migrate
Chúng ta sẽ tạo được 2 bảng mặc định users và password_resets.
Cài đặt ReactJS
Như đã nói ở trên chúng ta cài đặt ReactJS Preset bằng command:
php artisan preset react
Để compile assets, chúng ta sử dụng command:
npm install && npm run dev
Sử dụng Example Component
Trong folder resources/assets/js/components có sẵn file Example.js là 1 ví dụ đơn giản về ReatJS Component:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Example extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-md-8 col-md-offset-2">
<div className="panel panel-default">
<div className="panel-heading">Example Component</div>
<div className="panel-body">
I'm an example component!
</div>
</div>
</div>
</div>
</div>
);
}
}
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}
Chúng ta nhận thấy đoạn code phía trên render Example component vào thẻ với id example. Chúng ta thử thêm component này vào file view resources/views/welcome.blade.php:
Đầu tiên thêm link file resources/assets/css/app.css vào trước thẻ đóng </head>:
<link rel="stylesheet" type="text/css" href="{{ asset('css/app.css') }}">
Sau đó thêm link file resources/assets/js/app.js vào trước thẻ đóng </body>:
<script type="text/javascript" src="{{ asset('js/app.js') }}"></script>
Trong file app.js cũng đã require file resources/assets/js/components/Example.js vì vậy chúng ta không cần thêm link file Example.js
Cuối cùng là thêm 1 thẻ div với id là example:
<div id="example"></div>
File welcome.blade.php đầy đủ:
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 12px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
<link rel="stylesheet" type="text/css" href="{{ asset('css/app.css') }}">
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
<a href="{{ route('register') }}">Register</a>
@endauth
</div>
@endif
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div id="example"></div>
<div class="links">
<a href="https://laravel.com/docs">Documentation</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
<script type="text/javascript" src="{{ asset('js/app.js') }}"></script>
</body>
</html>
Chạy project bằng serve command:
php artisan serve
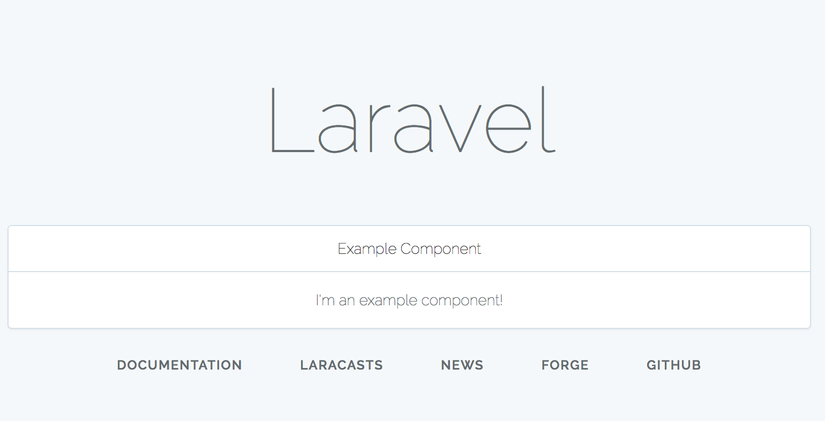
Example component đã được hiển thị:

Phần tiếp theo
Trong phần tiếp theo chúng ta sẽ sử dụng Laravel viết API, sử dụng ReactJS làm Frontend làm chức năng thêm sửa xoá cơ bản. Cập nhật link bài viết tiếp theo: Laravel 5.5 và React JS Phần 2: Thêm sửa xoá sử dụng Laravel làm Restful API và Reactjs làm Frontend
All rights reserved