Lập trình theme wordpress
Bài đăng này đã không được cập nhật trong 7 năm
I. Tìm hiểu cấu trúc thư mục theme wordpress
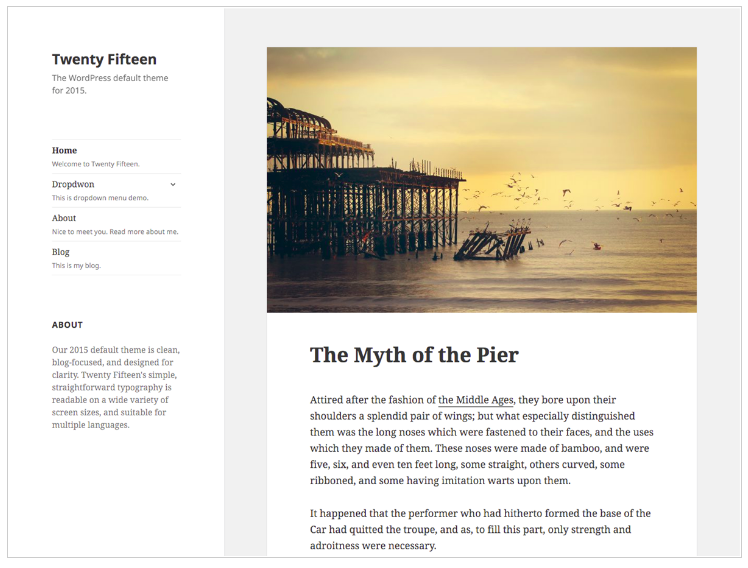
Trước khi tạo 1 theme mới, chúng ta tìm hiểm theme có sẵn Twenty Fifteen đây là 1 theme mặc định có sẵn trong hệ thống WordPress, nó được sắp xếp và lập trình theo chuẩn của WordPress

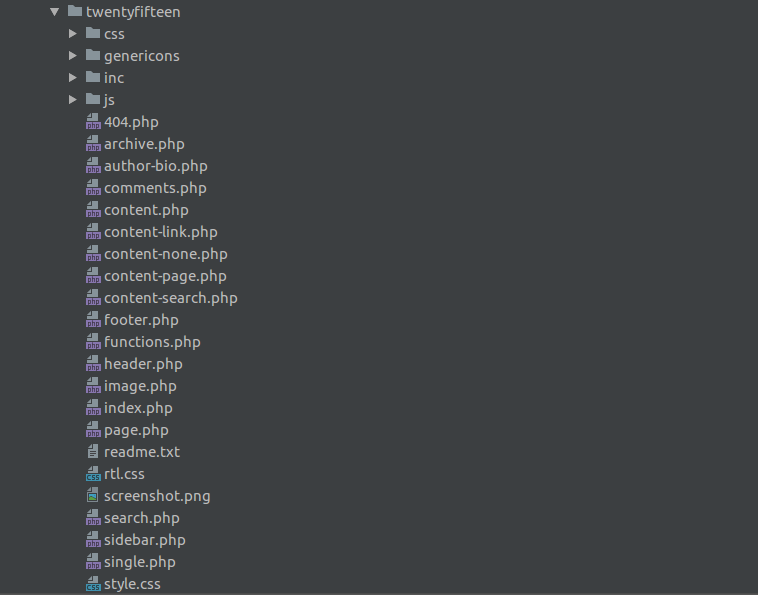
Cấu trúc thư mục theme Twenty Fifteen

Giải thích:
index.php: Là trang chủ
header.php : Phần code cho header của layout
footer.php: Phần code cho footer của layout
sidebar.php: Phần code cho sidebar nằm ở bên trái hoặc bên phải.
page.php: Trang danh sách các page
single.php: Trang chi tiết bài viết
comments.php: Trang hiển thị danh sách các phản hồi
content.php: Hiển thị toàn bộ danh sách bài viết ở dạng thu gọn
content-page.php: Trang chứa các bài viết của thể loại page
search.php: Trang tìm kiếm
content-search.php: Phần code chứa nội dung để hiển thị các dữ liệu được tìm kiếm.
archive.php: Phần lưu trữ toàn bộ các bài viết theo năm tháng, ngày, tác giả
screenshot.png: Dùng để hiển thị hình ảnh đại diện của theme trong khu vực cài đặt themes của admin, đây là hai file quan trọng và bắt buộc theme nào cũng phải có.
functions.php: Là file chứa những đoạn code tạo nên các chức năng mới của theme hoặc customize một chức năng có sẵn nào đó
style.css: Thông tin theme đc viết tại đây (xem code bên dưới)
/*
Theme Name: Twenty Fifteen
Theme URI: https://wordpress.org/themes/twentyfifteen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our 2015 default theme is clean, blog-focused, and designed for clarity.
Version: 2.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: blog, two-columns, left-sidebar, accessibility-ready, custom-background
Text Domain: twentyfifteen
*/
2. Xây dựng theme mới cho wordpress
Link theme demo: https://blackrockdigital.github.io/startbootstrap-agency/
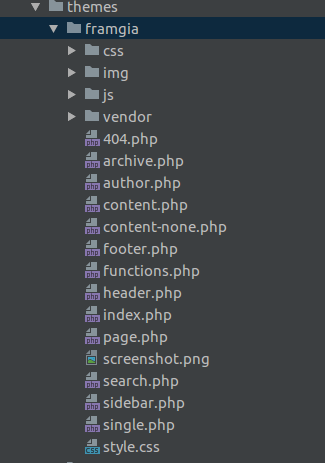
Sau khi download xong, coppy các thư mục js, css vào folder framgia chúng ta muốn tạo, sau đó tạo các file cần thiết như sau:

Nội dung Style.css
Thêm nội dung như sau:
/*
* Theme Name: Framgia Việt Nam
* Description: Công ty IT Nhật Bản
* Theme URI: http://recruit.framgia.vn/
* Version: 1.0
* Theme Author: TuanVH
* Author URI: http://tuanvh.info
*/
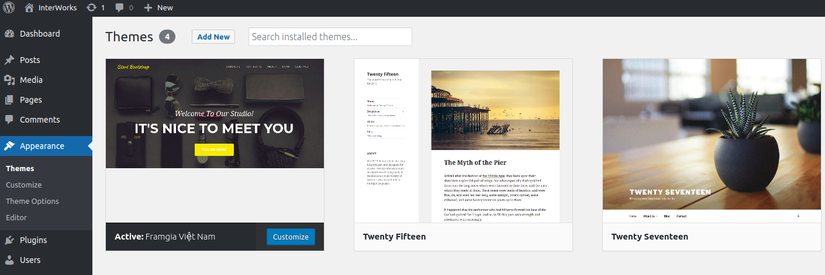
Sau đó truy cập trang admin -> themes xem demo, và active theme vừa tạo

Tiếp theo cần viết code cho các trang để hiển thị nội dung
Nội dung index.php
<?php get_header(); ?>
<section id="main-content">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
the_posts_pagination( array(
'prev_text' => __( 'Previous page', 'fr' ),
'next_text' => __( 'Next page', 'fr' ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'fr' ) . ' </span>',
) );
else :
get_template_part( 'content', 'none' );
endif;
?>
</section>
<?php get_footer(); ?>
Đây là một đoạn loop được dùng để lấy dữ liệu từ post type và hiển thị bài viết ra bên ngoài.
-
get_template_part( 'content', get_post_format() )nghĩa là nó sẽ load filecontent-$format.phptrong thư mục theme. -
$formatnghĩa là cái tên định danh của từng loại Post Format như video, audio, image,…mà nếu post đó chưa chọn post format thì nó sẽ load filecontent.php. -
the_posts_pagination(): hiển thị phân trang -
get_template_part( 'content', 'none' )nghĩa là nó sẽ load filecontent-none.phptrong thư mục theme, trường hợp website chưa có bài viết nó sẽ load file này.
Nội dung functions.php
Tạo đường dẫn đến thư mục theme
define( 'THEME_URL', get_template_directory_uri());
Nội dung header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Agency - Start Bootstrap Theme</title>
<!-- Bootstrap core CSS -->
<link href="<?php echo THEME_URL; ?>/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template -->
<link href="<?php echo THEME_URL; ?>/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href='https://fonts.googleapis.com/css?family=Kaushan+Script' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700' rel='stylesheet' type='text/css'>
<!-- Custom styles for this template -->
<link href="<?php echo THEME_URL; ?>/css/agency.min.css" rel="stylesheet">
</head>
<body id="page-top">
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand js-scroll-trigger" href="#page-top">Start Bootstrap</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fa fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav text-uppercase ml-auto">
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#portfolio">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#team">Team</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Header -->
<header class="masthead">
<div class="container">
<div class="intro-text">
<div class="intro-lead-in">Welcome To Our Studio!</div>
<div class="intro-heading text-uppercase">It's Nice To Meet You</div>
<a class="btn btn-primary btn-xl text-uppercase js-scroll-trigger" href="#services">Tell Me More</a>
</div>
</div>
</header>
Nội dung footer.php
<!-- Footer -->
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<span class="copyright">Copyright © Your Website 2018</span>
</div>
<div class="col-md-4">
<ul class="list-inline social-buttons">
<li class="list-inline-item">
<a href="#">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-linkedin"></i>
</a>
</li>
</ul>
</div>
<div class="col-md-4">
<ul class="list-inline quicklinks">
<li class="list-inline-item">
<a href="#">Privacy Policy</a>
</li>
<li class="list-inline-item">
<a href="#">Terms of Use</a>
</li>
</ul>
</div>
</div>
</div>
</footer>
<!-- Bootstrap core JavaScript -->
<script src="<?php echo THEME_URL; ?>/vendor/jquery/jquery.min.js"></script>
<script src="<?php echo THEME_URL; ?>/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Plugin JavaScript -->
<script src="<?php echo THEME_URL; ?>/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Contact form JavaScript -->
<script src="<?php echo THEME_URL; ?>/js/jqBootstrapValidation.js"></script>
<script src="<?php echo THEME_URL; ?>/js/contact_me.js"></script>
<!-- Custom scripts for this template -->
<script src="<?php echo THEME_URL; ?>/js/agency.min.js"></script>
</body>
</html>
Custom Page Template
Custom Page Template nghĩa là bạn có thể tạo một template riêng tùy ý và sử dụng nó cho một Page bất kỳ, nhằm mục đích sử dụng nó cho một Page riêng biệt. VD như trang chủ, trang liên hệ chẳng hạn.
Tạo trang home.php
<?php
/*
Template Name: Home
*/
?>
<?php get_header(); ?>
<section id="services">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Services</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row text-center">
<div class="col-md-4">
<span class="fa-stack fa-4x">
<i class="fa fa-circle fa-stack-2x text-primary"></i>
<i class="fa fa-shopping-cart fa-stack-1x fa-inverse"></i>
</span>
<h4 class="service-heading">E-Commerce</h4>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p>
</div>
<div class="col-md-4">
<span class="fa-stack fa-4x">
<i class="fa fa-circle fa-stack-2x text-primary"></i>
<i class="fa fa-laptop fa-stack-1x fa-inverse"></i>
</span>
<h4 class="service-heading">Responsive Design</h4>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p>
</div>
<div class="col-md-4">
<span class="fa-stack fa-4x">
<i class="fa fa-circle fa-stack-2x text-primary"></i>
<i class="fa fa-lock fa-stack-1x fa-inverse"></i>
</span>
<h4 class="service-heading">Web Security</h4>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p>
</div>
</div>
</div>
</section>
<section class="bg-light" id="portfolio">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Portfolio</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal1">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/01-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Threads</h4>
<p class="text-muted">Illustration</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal2">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/02-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Explore</h4>
<p class="text-muted">Graphic Design</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal3">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/03-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Finish</h4>
<p class="text-muted">Identity</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal4">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/04-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Lines</h4>
<p class="text-muted">Branding</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal5">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/05-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Southwest</h4>
<p class="text-muted">Website Design</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a class="portfolio-link" data-toggle="modal" href="#portfolioModal6">
<div class="portfolio-hover">
<div class="portfolio-hover-content">
<i class="fa fa-plus fa-3x"></i>
</div>
</div>
<img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/06-thumbnail.jpg" alt="">
</a>
<div class="portfolio-caption">
<h4>Window</h4>
<p class="text-muted">Photography</p>
</div>
</div>
</div>
</div>
</section>
<section id="about">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">About</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<ul class="timeline">
<li>
<div class="timeline-image">
<img class="rounded-circle img-fluid" src="<?php echo THEME_URL; ?>/img/about/1.jpg" alt="">
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>2009-2011</h4>
<h4 class="subheading">Our Humble Beginnings</h4>
</div>
<div class="timeline-body">
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<img class="rounded-circle img-fluid" src="<?php echo THEME_URL; ?>/img/about/2.jpg" alt="">
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>March 2011</h4>
<h4 class="subheading">An Agency is Born</h4>
</div>
<div class="timeline-body">
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!</p>
</div>
</div>
</li>
<li>
<div class="timeline-image">
<img class="rounded-circle img-fluid" src="<?php echo THEME_URL; ?>/img/about/3.jpg" alt="">
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>December 2012</h4>
<h4 class="subheading">Transition to Full Service</h4>
</div>
<div class="timeline-body">
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<img class="rounded-circle img-fluid" src="<?php echo THEME_URL; ?>/img/about/4.jpg" alt="">
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>July 2014</h4>
<h4 class="subheading">Phase Two Expansion</h4>
</div>
<div class="timeline-body">
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<h4>Be Part
<br>Of Our
<br>Story!</h4>
</div>
</li>
</ul>
</div>
</div>
</div>
</section>
<section class="bg-light" id="team">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Our Amazing Team</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="team-member">
<img class="mx-auto rounded-circle" src="<?php echo THEME_URL; ?>/img/team/1.jpg" alt="">
<h4>Kay Garland</h4>
<p class="text-muted">Lead Designer</p>
<ul class="list-inline social-buttons">
<li class="list-inline-item">
<a href="#">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-linkedin"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="team-member">
<img class="mx-auto rounded-circle" src="<?php echo THEME_URL; ?>/img/team/2.jpg" alt="">
<h4>Larry Parker</h4>
<p class="text-muted">Lead Marketer</p>
<ul class="list-inline social-buttons">
<li class="list-inline-item">
<a href="#">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-linkedin"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="team-member">
<img class="mx-auto rounded-circle" src="<?php echo THEME_URL; ?>/img/team/3.jpg" alt="">
<h4>Diana Pertersen</h4>
<p class="text-muted">Lead Developer</p>
<ul class="list-inline social-buttons">
<li class="list-inline-item">
<a href="#">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-linkedin"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-8 mx-auto text-center">
<p class="large text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut eaque, laboriosam veritatis, quos non quis ad perspiciatis, totam corporis ea, alias ut unde.</p>
</div>
</div>
</div>
</section>
<section class="py-5">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<a href="#">
<img class="img-fluid d-block mx-auto" src="<?php THEME_URL; ?>img/logos/envato.jpg" alt="">
</a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#">
<img class="img-fluid d-block mx-auto" src="<?php THEME_URL; ?>img/logos/designmodo.jpg" alt="">
</a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#">
<img class="img-fluid d-block mx-auto" src="<?php THEME_URL; ?>img/logos/themeforest.jpg" alt="">
</a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#">
<img class="img-fluid d-block mx-auto" src="<?php THEME_URL; ?>img/logos/creative-market.jpg" alt="">
</a>
</div>
</div>
</div>
</section>
<section id="contact">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Contact Us</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<form id="contactForm" name="sentMessage" novalidate="novalidate">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input class="form-control" id="name" type="text" placeholder="Your Name *" required="required" data-validation-required-message="Please enter your name.">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="email" type="email" placeholder="Your Email *" required="required" data-validation-required-message="Please enter your email address.">
<p class="help-block text-danger"></p>
</div>
<div class="form-group">
<input class="form-control" id="phone" type="tel" placeholder="Your Phone *" required="required" data-validation-required-message="Please enter your phone number.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea class="form-control" id="message" placeholder="Your Message *" required="required" data-validation-required-message="Please enter a message."></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
<div class="clearfix"></div>
<div class="col-lg-12 text-center">
<div id="success"></div>
<button id="sendMessageButton" class="btn btn-primary btn-xl text-uppercase" type="submit">Send Message</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
Như vậy bạn đã tạo ra 1 trang template, để sử dụng và đưa trang home là trang chủ của website, bạn cần setting trong admin như sau:
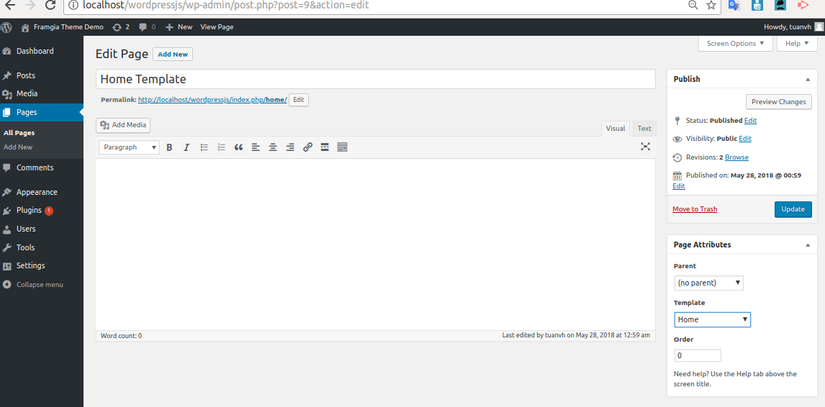
Đầu tiên cần tạo 1 page mới (VD Home Template), và chọn template là home

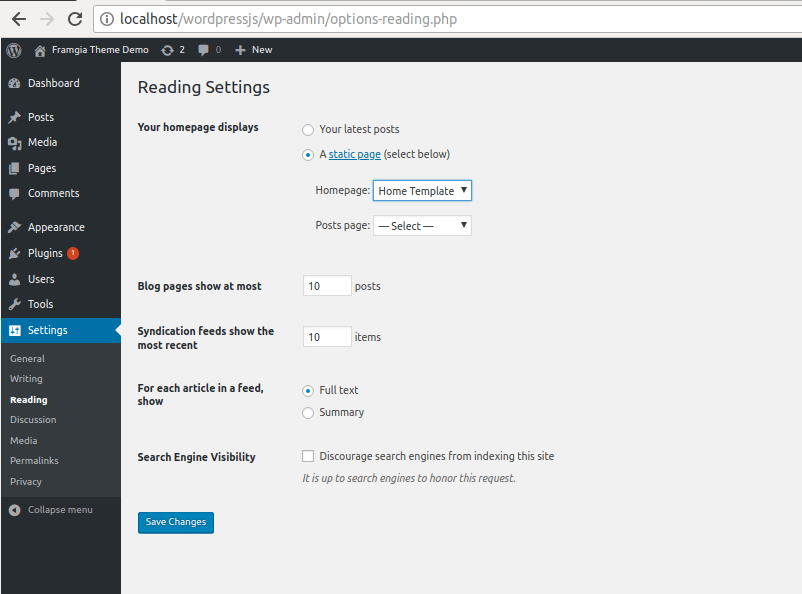
Sau đó sẽ setting, Your homepage displays -> Homepage bằng trang vừa tạo. Như hình dưới đây

Ok, xem demo
Demo
Vậy là mình đã hướng dẫn xong cơ bản phần ghép template, Phần tiếp theo sẽ viết code cho các file còn lại của template như (content, page, search, singe...) Cảm ơn bạn đã xem bài viết.
All rights reserved