Lập trình MacOS cho người mới bắt đầu (phần 2)
Bài đăng này đã không được cập nhật trong 7 năm
WELCOME BACK ^^
Đợt này dự án căng quá, khách hàng dí suốt ngày, cũng chẳng có thời gian nghiên cứu, tìm hiểu về cái gì mới mẻ hay hay ho cả. (buonvd)
Y nguyên như câu dưới:
Nhiều lúc khách hàng dí, đối tác dí, các xếp kêu, anh em dè bỉu, QA phũ phàng.
Tôi lại muốn bỏ tất cả ra bến cảng tìm cái tàu nào của Pháp,
xin làm phụ bếp rồi sang châu Âu một thời gian, lúc về lại vẻ vang.
Thực ra hôm nay cũng chưa có ý tưởng viết về chủ đề gì cả, nên lên mạng đọc làm theo nâng cao kiến thức vậy.
Chào mừng trở lại phần 2 của hướng dẫn lập trình phát triển macOS dành cho những người mới bắt đầu!
Trong Phần 1 của loạt bài này, bạn đã học cách cài đặt Xcode, cách tạo ứng dụng mới, thêm UI, kết nối UI với code, chạy ứng dụng, gỡ lỗi ứng dụng và làm thế nào để được trợ giúp. Ngoài ra chúng ta đã làm quen với việc sử dụng các thành phần UI đơn giản, nên ở phần 2 này chúng ta sẽ làm quen với những UI phức tạp hơn, các bạn sẽ học cách để tùy chỉnh độ lớn của window tùy thích. Cùng với đó là cách thiết kế và chuyển màn hình hay windown để hiện trong app của bạn
Getting Started
Mở Xcode ra và click Create a new Xcode project từ cửa sổ Welcome window hoặc chọn File/New/Project Tạo một project mới tên là "EggTimer", chọn sử dụng ngôn ngữ Swift và dùng Storyboard nhé.
EggTimer App
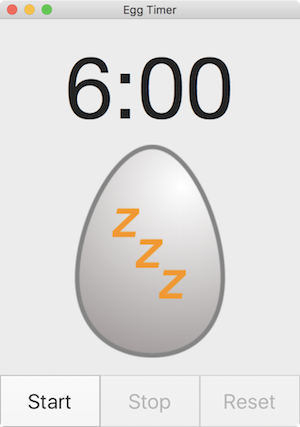
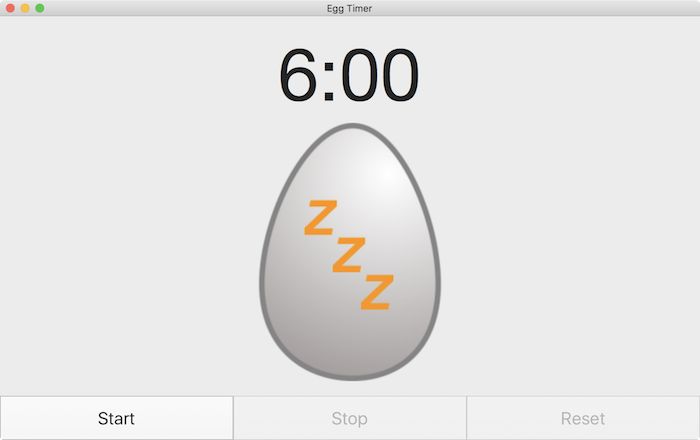
Chúng ta sẽ tạo một app tên là EggTimer; nó sẽ đếm ngược thời gian trên màn hình hình. Sẽ có những chi tiết đồ họa biểu hiện việc luộc trứng như thế nào và các trạng thái của nó. Cửa sổ thứ hai của app sẽ hiện ra tùy chọn của app. Như hình dưới:

Việc đầu tiên là hãy mở Storyboard lên, như đã giới thiệu ở phần trước thì trong giao diện của Storyboard sẽ tồn tại 3 thành phần
- "Application Scene"
- "Window Controller Scene"
- "View Controller Scene".
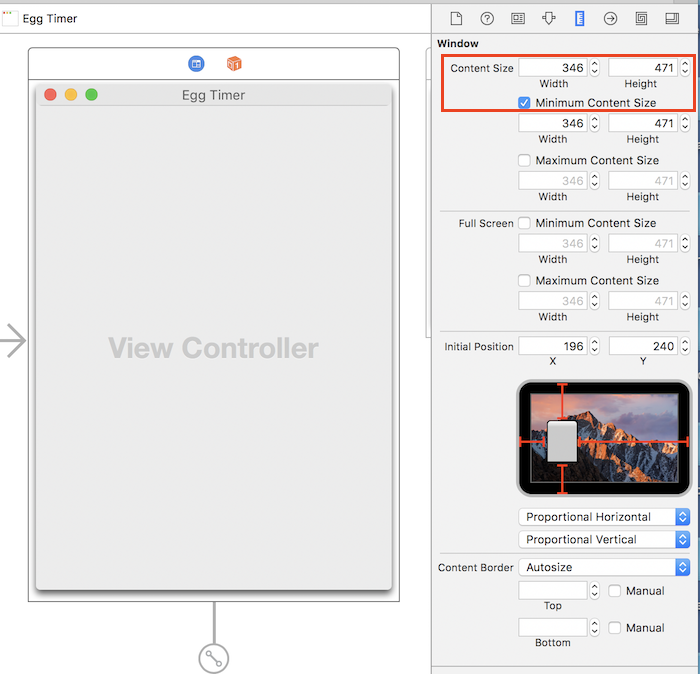
Application Scene chứa thanh trình đơn và các menu xuất hiện bất cứ khi nào ứng dụng đang chạy. Window Controller là một phần của ứng dụng định nghĩa cách cửa sổ sẽ hoạt động như thế nào nó sẽ thay đổi kích cỡ, làm thế nào cửa sổ mới sẽ xuất hiện, cho dù ứng dụng sẽ lưu kích thước cửa sổ và vị trí vv. Một bộ Window Controller có thể quản lý nhiều hơn một cửa sổ, nhưng nếu họ cần các thuộc tính khác nhau, bạn sẽ cần thêm bộ điều khiển cửa sổ khác. View Controller hiển thị giao diện người dùng bên trong cửa sổ - đó là nơi bạn sẽ bố trí UI cho màn hình chính. Hãy chọn vào "Window Controller" trước, đối với app này bạn sẽ để độ lớn không nhỏ hơn 346x471, nó sẽ là độ lớn mặc định của app.

NOTE: Window Controller có một mũi tên trỏ vào nó. Điều này cho thấy nó sẽ kiểm soát màn hình ban đầu khi ứng dụng khởi động. Bạn có thể kiểm tra điều này bằng cách chọn Window Controller trong Document Outline và đi tới Inspector Attributes. Bỏ chọn là bộ điều khiển ban đầu và mũi tên sẽ biến mất. Kiểm tra lại lần nữa vì bạn muốn điều này là bộ điều khiển ban đầu.
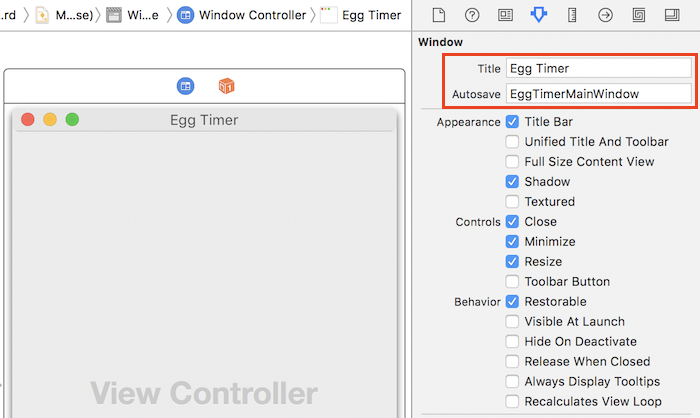
Tiếp theo hãy vào "Size Inspector" trong mục "Ultilities" và chọn "Content Size Width" bằng 346 và tương tự với "Content Size Height" bằng 471. Chọn checkbox "Minimum Content Size" để độ lớn của window không nhỏ hơn kích thước này. Hãy chọn "Window" trong "WindowController" và sửa Title thành "EggTimer" và Autosave thành "EggTimerMainWindow" để lưu lại độ lớn và vị trí của windown sau mỗi lần chạy.

Laying out the UI – part 1
Giao diện của chúng ta sẽ gồm 2 stack view. Cái đầu sẽ chứa text thời gian còn lại và ảnh quả trứng. Cái thứ 2 sẽ chứa 3 button ở bên dưới. Hãy bắt đầu với button trước :
- Tìm "Button" trong "Object Library"
- Kéo một Gradient button vào trong View Controller
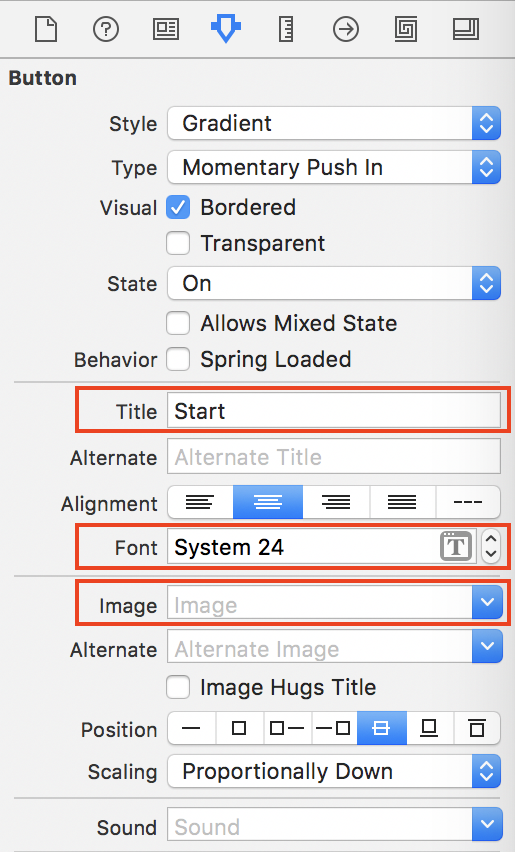
- Dùng "Attribute Inspector" để bỏ ảnh và thêm title là "Start"
- Chuyển font thành System 24.

- Mở rộng button cho vừa với text
- Chọn Start button và ấn tổ hợp Command-D hai lần để tạo ra 2 bản sao chép
- Kéo 2 button mới đó ra cho dễ nhìn
- Sửa lại title của chúng thành "Stop" và "Reset"
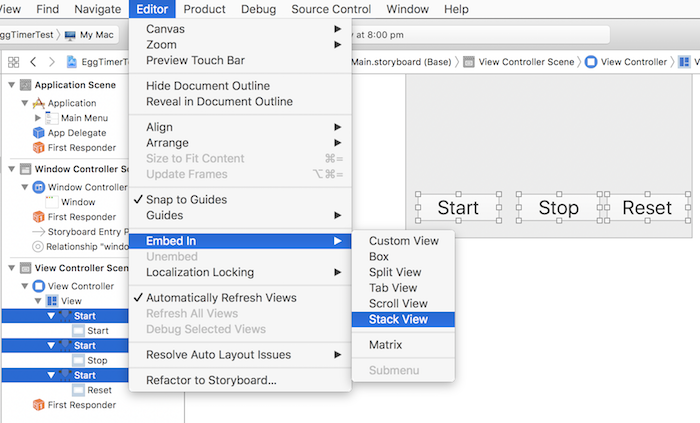
- Chọn cả 3 button đó và chọn Editor/Embed In/Stack View.

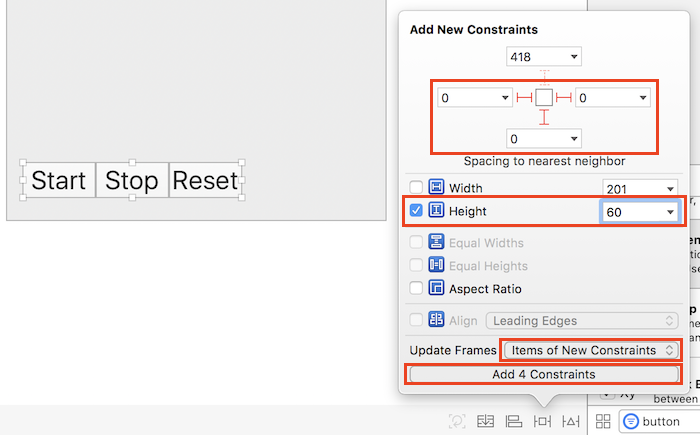
Để làm cho các button nằm trong view thì hãy chọn Stack View mới và thực hiện những thay đổi sau trong Inspector Attributes:
- Distribution: Fill Equally
- Spacing: 0

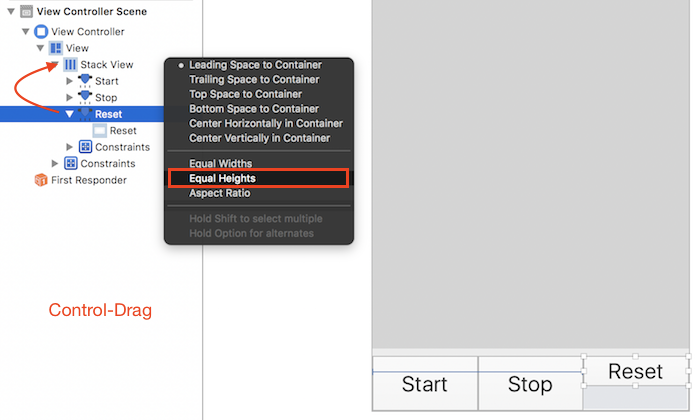
Trong mục Document Outline, kéo chuột từ Start button sang Stack View và chọn Equal Heights. Làm tương tự cho 2 buttons còn lại.

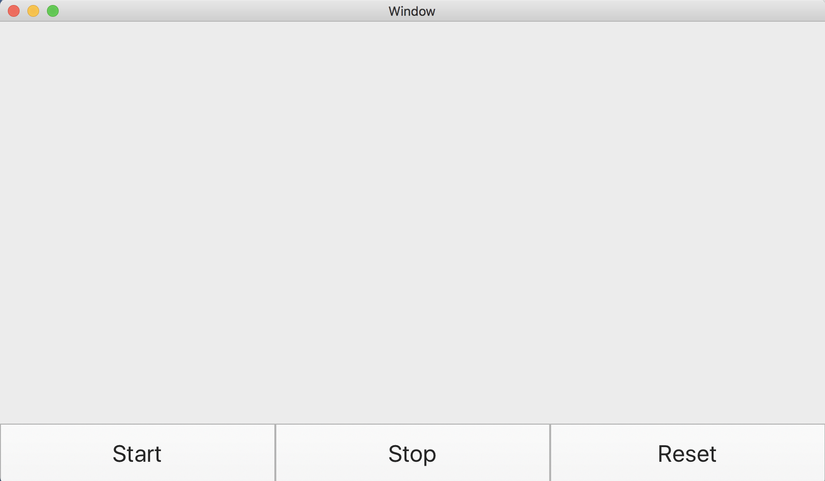
Hãy chạy thử app để xem giao diện của chúng ta

Chú ý hãy bỏ Enable 2 nút stop và reset trong "Attribute Inspector" đi vì khá vô lý khi start còn chưa bắt đầu.
Laying out the UI – Part 2
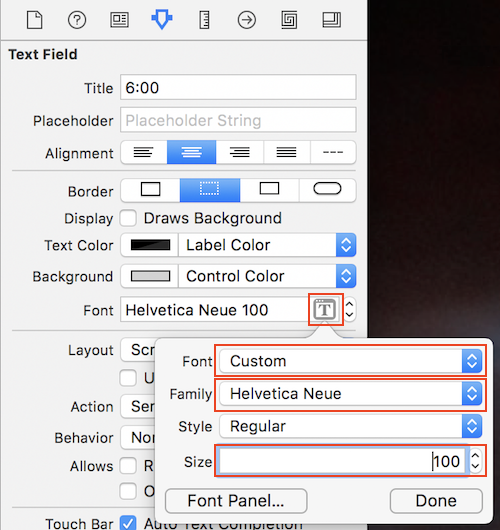
Stack View thứ 2 của chúng ta sẽ chứa phần text và phần ảnh quả trứng. Hãy kéo một Label vào trong View Controller, chỉnh Title của nó thành "6:00" và "Alignment" thành Center. Chỉnh font thành "Helvetica Neue" và chuyển font size thành 100. Điều này sẽ làm cho text trong label bị mất cho nên hãy chỉnh lại độ lớn cho label.

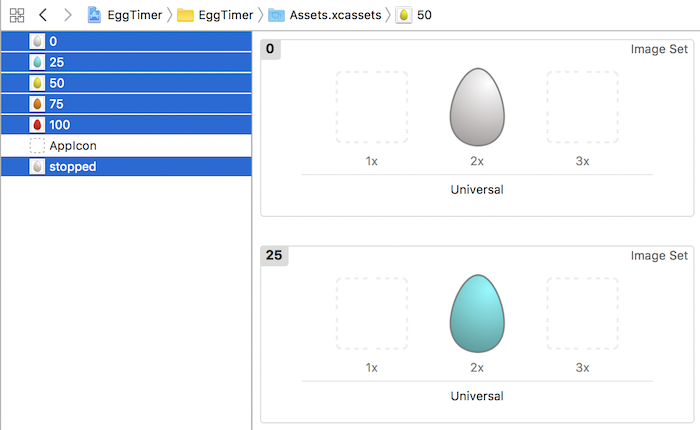
Để thêm một ảnh hãy vào "Object Library" và gõ "image". Hãy chọn "Image View", kéo nó vào trong View Controller và để nó ngay dưới Label. Hãy lấy ảnh ở ĐÂY nếu như bạn không có. Giải nén file lấy được về và kéo thả các ảnh vào trong "Assets.xcassets" trong "Project Navigator". Bởi vì các tên tệp hình ảnh có chứa "@2x", nên chúng sẽ được tự động phân bố vào thư mục 2x trong image asset.

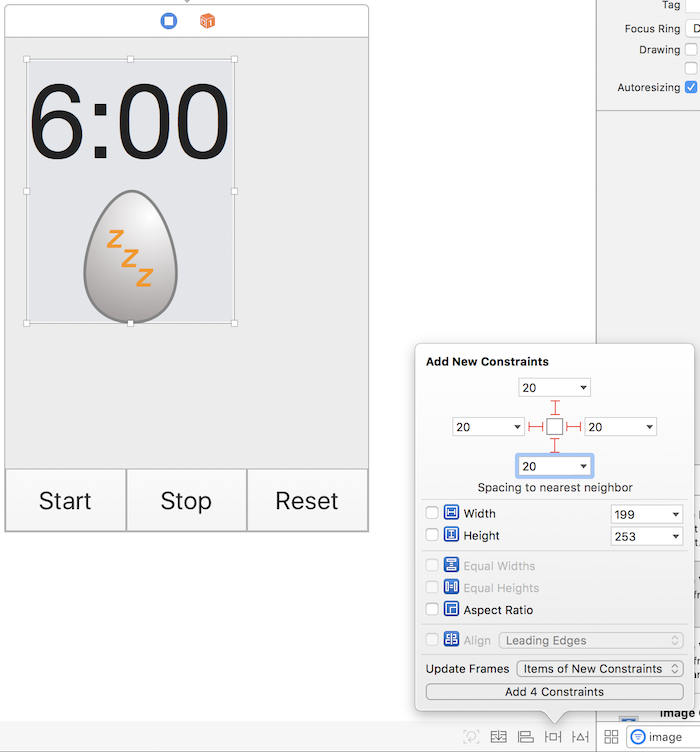
Quay trở lại Storyboard, thêm ảnh vào trong "Image View" , sau đó hãy tạo Stack View thứ hai giống như cái đầu tiên bằng cách chọn cả label và ảnh sau đó ấn vào Editor/Embed In/Stack View. Hãy thêm constraint cho Stack View như sau:

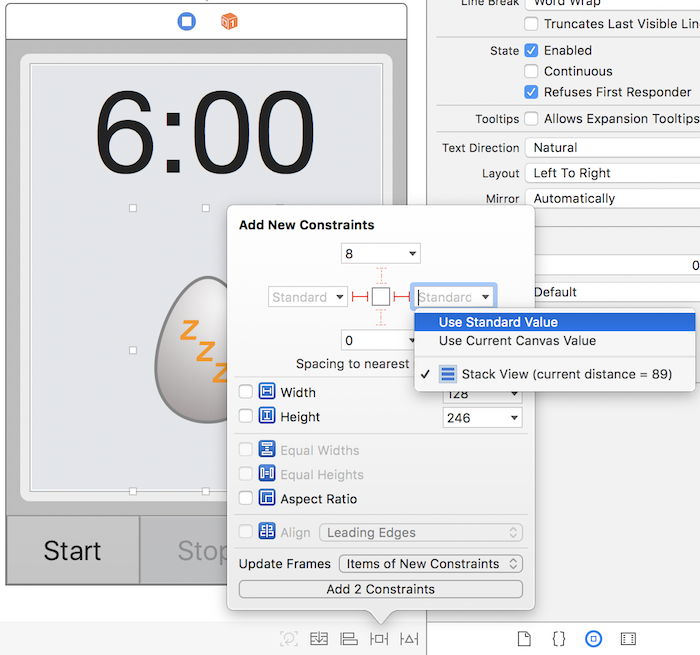
Sau khi làm xong ta sẽ thấy ảnh ở bên trong vẫn còn quá nhỏ, hãy set constraint cho ảnh như sau:

Trong "Attributes Inspector", chọn "Scaling to Proportionally Up or Down".
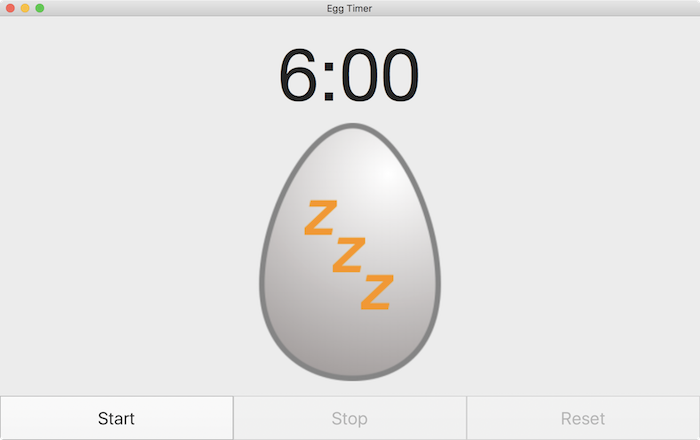
Hãy chạy app và ta sẽ có kết quả:

Connecting the UI to the code
Giống như trong phần đầu bạn đã biết về @IBOutlets và @IBActions để kết nối tới UI.
Trong phần này, bạn cần @IBOutlets cho:
- Time remaining label
- Egg image view
- The 3 buttons
Ba button sẽ cần cả @IBActions để bắn lên sự kiện khi chúng ta ấn vào nó. Trong "Project Navigator", chọn "Main.storyboard". Ấn tổ hợp "Option-click" vào "ViewController.swift" trong "Project Navigator" để mở "Assistant Editor". Hãy chọn label thời gian và ấn "Control-kéo" vào trong ViewController, giống như ở phần 1.
Đổi tên label thành "timeLeftField". Làm như vậy với "Image View", đổi tên nó thành "eggImageView".
Đặt tên 3 button là "startButton", "stopButton" and "resetButton". Các button cũng cần có @IBActions. Ấn "Control-kéo" từ button nhưng lần này hãy đổi thành Action và đổi tên nó là "startButtonClicked".
Làm tương tự với các button khác "stopButtonClicked" và "resetButtonClicked".
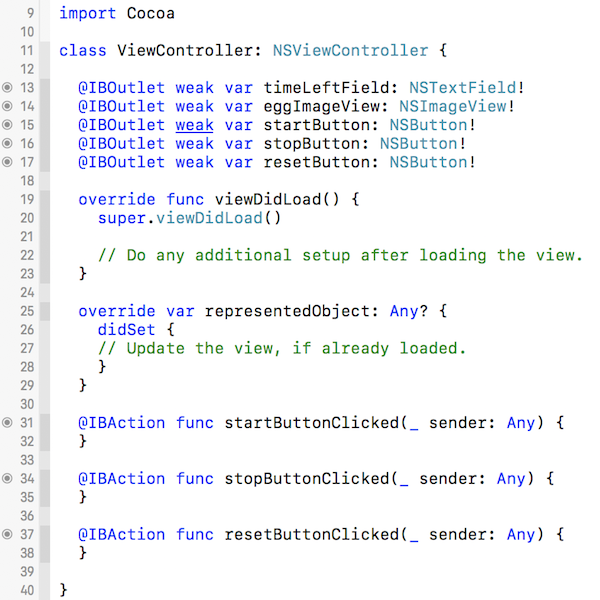
ViewController sẽ như thế này:


Như vậy chúng ta đã kết nối được GUI với code cơ bản. Tuy nhiên chúng ta cần implement cụ thể các xử lý cho từng action tương ứng nữa. Trong phần sau chúng ta sẽ thêm code vào trong các function này để chúng hoạt động và cách tạo menu. Cảm ơn các bạn đã theo dõi. HAPPY CODING ^^
Ref : https://www.raywenderlich.com/151746/macos-development-beginners-part-2
All rights reserved