Lập trình MacOS cho người mới bắt đầu
Bài đăng này đã không được cập nhật trong 4 năm
Bạn có muốn tìm hiểu làm thế nào để phát triển các ứng dụng của riêng bạn cho macOS? Rất may mắn là Apple đã giúp đỡ chúng ta có thể lập trình macOS cực kì dễ dàng, cho dù bạn có là người mới bắt đầu bước chân vào làng lập trình. Hôm nay mình và các bạn hãy cùng nhau tạo ứng dụng đầu tiên cho macOS. Trong phần một này chúng ta sẽ cùng nhau tìm hiểu những phần sau:
- Các tool cần thiết cho việc dev macOS
- Sử dụng xcode (Trong bài này mình dùng xcode9)
- Cùng nhau xây dựng một ứng dụng đầu tiên - Hello World
Getting Started
Cần 2 thứ để chiến đấu
- Một chiếc máy Mac
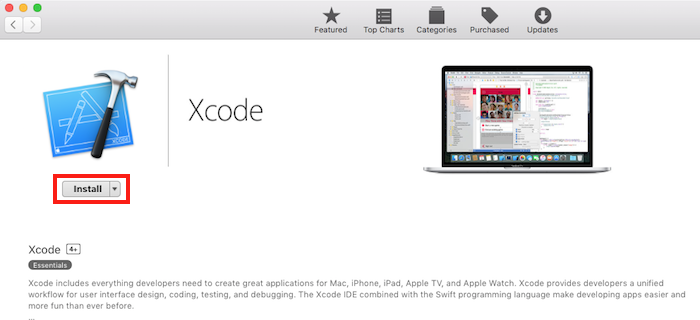
- IDE xcode 9: Có thể dễ dàng download được từ AppleStore

Hello World!
Cũng như mọi ngôn ngữ và nền tảng khác, câu “Hello world” là câu mở đầu cho mọi quá trình lập trình.
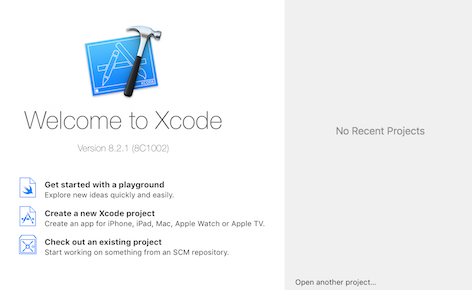
Mở xcode và chiến nào
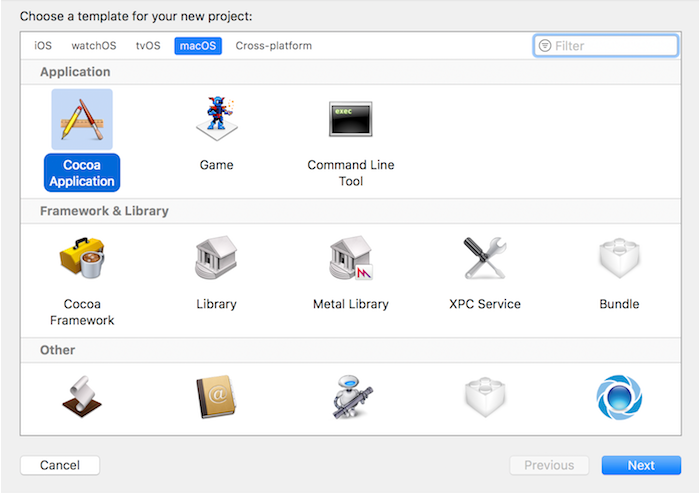
 Chọn Create a new Xcode project và sau đó sẽ có dialog hiện lên, chọn macOS trong tab ở trên. Chọn Cocoa Application ở phía bên trong phần Application và chọn Next.
Chọn Create a new Xcode project và sau đó sẽ có dialog hiện lên, chọn macOS trong tab ở trên. Chọn Cocoa Application ở phía bên trong phần Application và chọn Next.
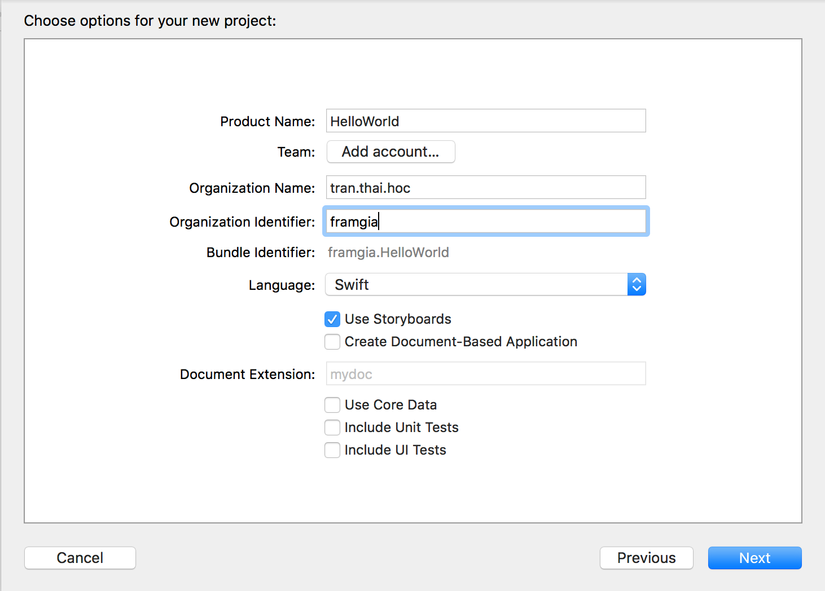
 Đặt tên cho app của bạn là – HelloWorld – chọn phần ngôn ngữ là Swift và check vào Use Storyboards. Sau đó bỏ check các phần còn lại.
Đặt tên cho app của bạn là – HelloWorld – chọn phần ngôn ngữ là Swift và check vào Use Storyboards. Sau đó bỏ check các phần còn lại.
 Chọn Next và Create để lưu project mới của bạn.
Chọn Next và Create để lưu project mới của bạn.
Running Your App
Xcode đã tạo ra tất cả các file cơ bản cần thiết để app bạn có thể chạy được, chọn nút Play trên toolbar hoặc ấn tổ hợp Command-R .
Xcode bây giờ sẽ biên dịch app của bạn và thi hành chúng.

Bây giờ bạn sẽ thấy một cửa sổ trống rỗng hiện lên, bạn có thể làm được những điều sau
- Có thể thay đổi được kích thước của window
- Có một tập các menu đã được thêm vào sẵn và có thể được thực thi.
- Các icon mặc định : đóng, mở ,minimize
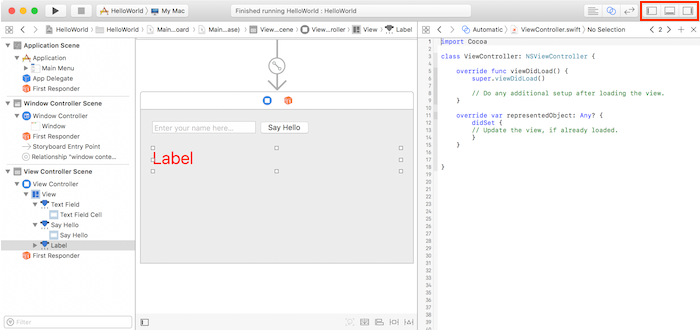
Giao diện của Xcode
Xcode có rất nhiều chức năng được đóng gói bên trong nó, quan trọng là chúng ta phải hiểu và sử dụng các chức năng đó như thế nào.
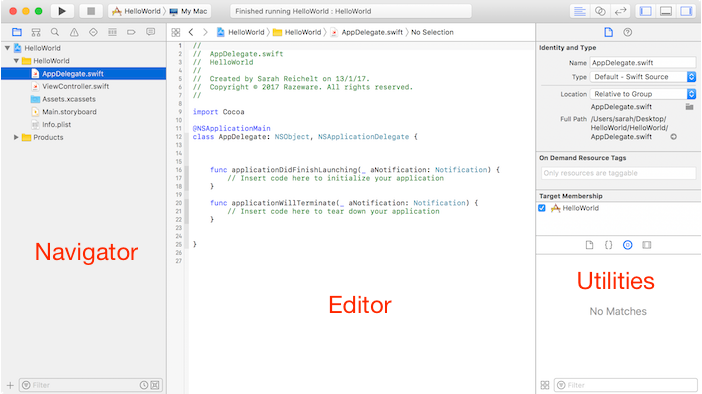
Khi bạn mở Xcode bạn sẽ có một toolbar và 3 bảng điều khiển

Bảng phía bên trái là Navigator với 8 phần tùy chọn bên trên tuy nhiên chúng ta chỉ dùng phần – Project – là chủ yếu, nó liệt kê ra tất cả các file để ta sử dụng. Bảng ở giữa là bảng Editor , nó thể hiện bất cứ thứ gì mà bạn chọn trong Project Navigator. Bảng ở bên phải là Utilities nó sẽ phụ thuộc vào bảng Editor.
Add UI elements to your app
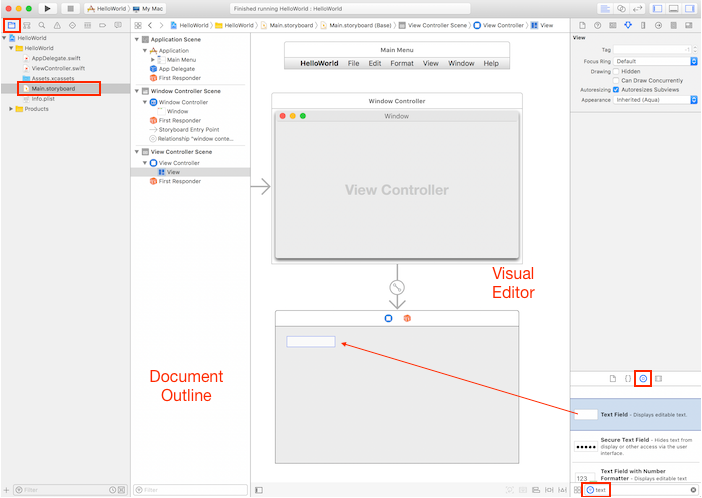
Bạn sẽ design giao diện của bạn trong phần StoryBoard. Nên hãy vào Project Navigator và chọn Main.storyboard để hiện nó lên bảng Editor.
Hãy nhìn vào bên trong bảng Editor, sẽ có 3 phần được hiện ra.
Application Scene : Phần menu của app.
Window Controller Scene : Tùy chỉnh các hoạt động của window.
View Controller Scene: Nơi mà phần giao diện của bạn sẽ hoạt động.

Trong bảng Utilities, bạn sẽ nhìn thấy phần trên có 8 tab và phần dưới có 4 tab.
Phần bên dưới là những thứ mà bạn có thể đưa vào bên trong project của mình, bây giờ chúng ta muốn thêm các thành phần UI vào, vì vậy hãy chọn Object library.
Ở bên dưới có thanh tìm kiếm để ta có thể tìm kiếm thứ ta muốn lấy ra dễ hơn, hãy gõ “text” và kéo Text Field và trong View Controller Scene.
Tương tự hãy thêm vào một label và một push button
 Như vậy trong app của chúng ta sẽ có 3 elements:
Như vậy trong app của chúng ta sẽ có 3 elements:
- 1 text Field
- 1 Label
- Và một button Cho phép người dùng nhập tên mình vào text Field và click vào button
- Hiện lên message chào người dùng "Hello User" nếu user nhập tên vào
- Hiện message "Hello World" nếu user không nhập gì vào text Field
Tinh chỉnh UI
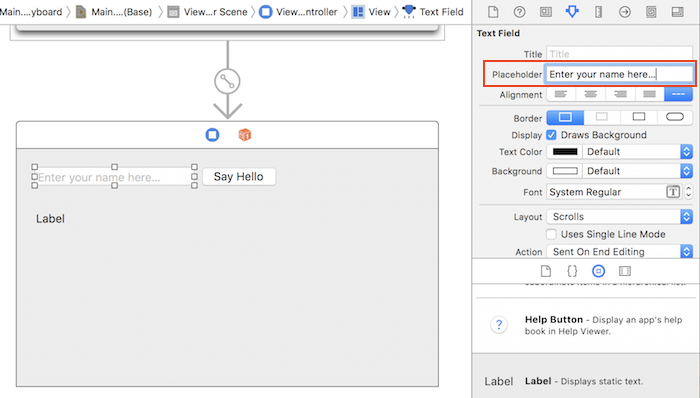
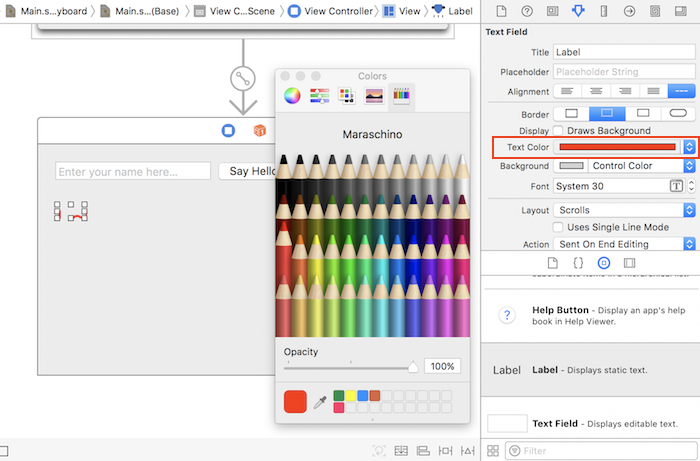
Để hiển thị cho đẹp và vừa ý thì chúng ta có thể dùng Utilities panel để tinh chỉnh các thuộc tính element trong UI của chúng ta.
- Quay về Main.storyboard màn hình
- Mở Utilities panel (Tổ hợp Option + Command + 0)
Thực hiện một số điều chỉnh:
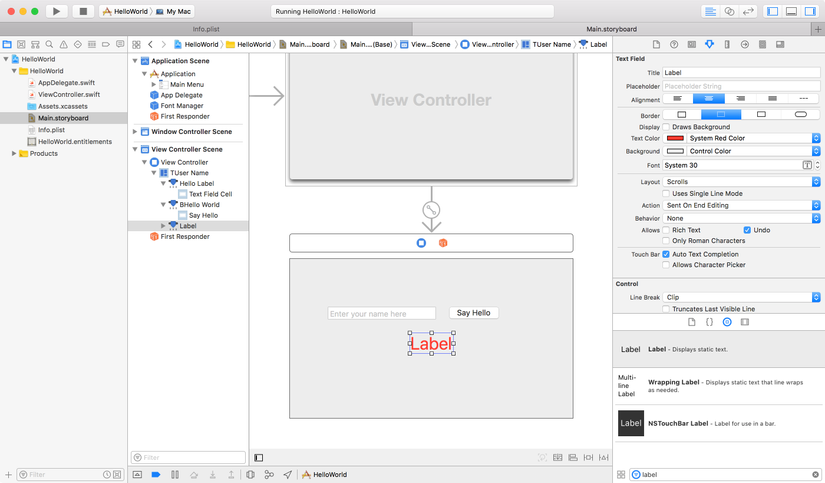
- Hiển thị default text của text field
- Set font của lable to lên và chữ màu đỏ


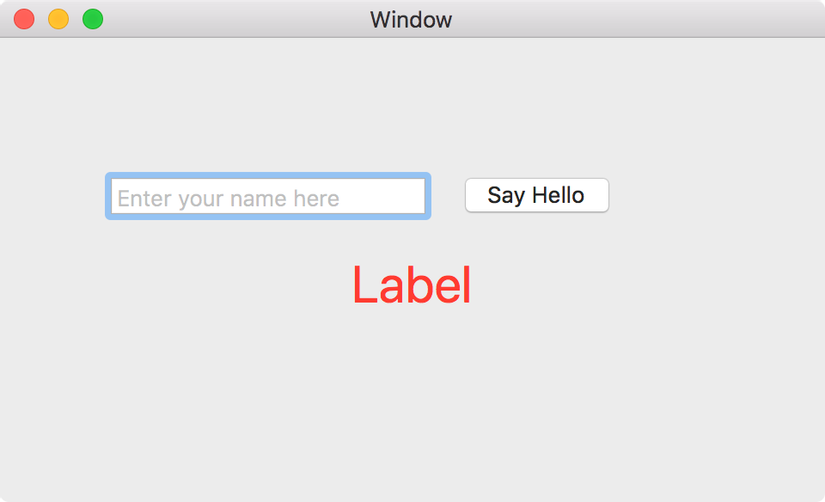
Build và chạy lại app ta được kết quả như sau:

Kết nối UI vào source code
Để điều khiển hoạt động của app thì ta cần kết nối UI với source code.
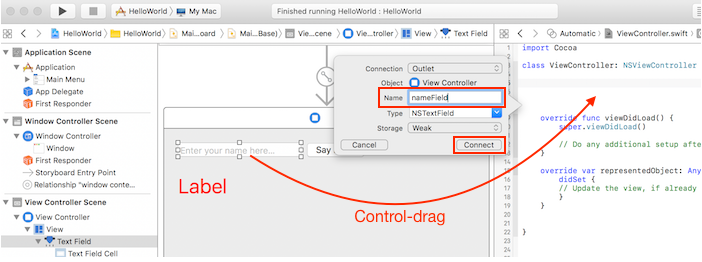
Đê tạo được cầu nối như vậy bạn sẽ xử dụng Assistant Editor. Với Main.storyboard đang hiện ra, ấn option vào ViewController.swift trong Project Navigator.
Nó sẽ hiện ra một bảng editor thứ 2 chứ phần code trong View Controller của bạn. (Hoặc ấn vào nút trên cùng cao nhất bên phải của Xcode)


Thực hiện kết nối cho cả button và text field. Ta sẽ có được khai báo tương ứng bên source code
@IBOutlet weak var nameField: NSTextField!
@IBOutlet weak var helloLabel: NSTextField!
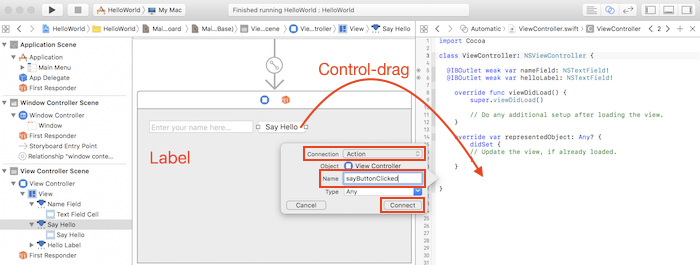
Đối với button khi kéo tạo kết nối với source code, ta sẽ chọn type là Action và đặt tên function là sayButtonClicked.

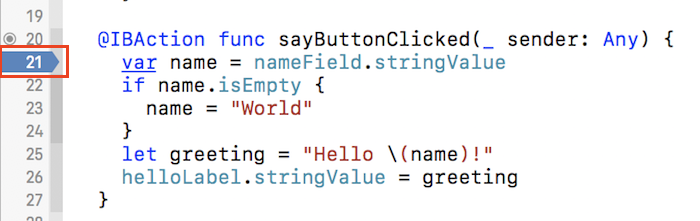
Thêm phần xử lý cho hàm sayButtonClicked() như sau
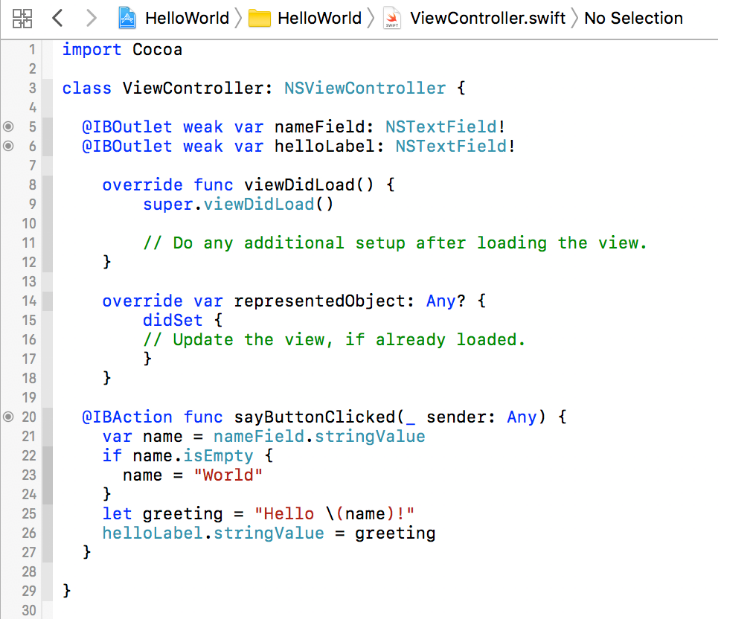
var name = nameField.stringValue
if name.isEmpty {
name = "World"
}
let greeting = "Hello \(name)!"
helloLabel.stringValue = greeting
Ta sẽ có src hoàn chỉnh của file ViewController.swift như sau:

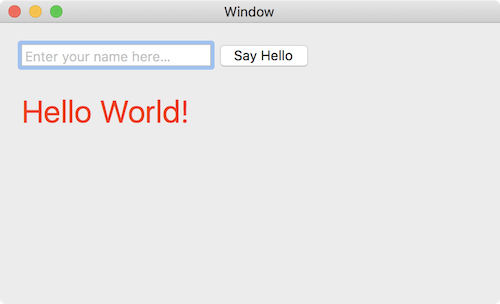
Khi build và chạy lại app. Nháy vào button "Say Hello" mà không nhập gì cả vào text field, ta được kết quả như sau:

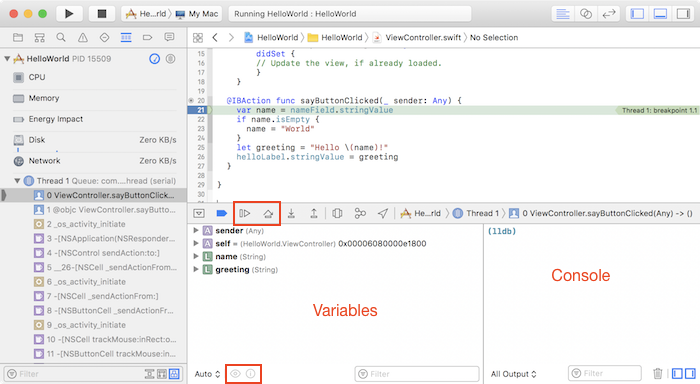
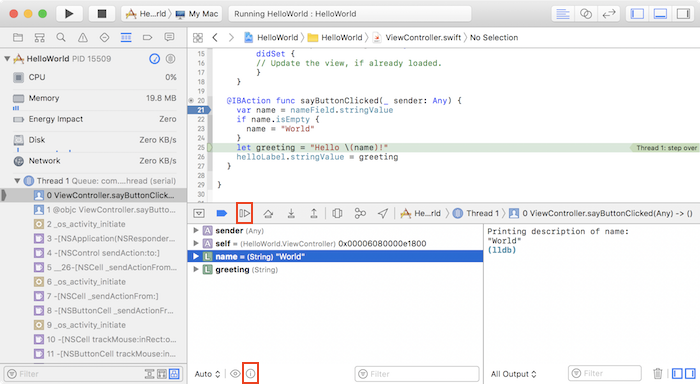
Debugging
Trong quá trình code, người lập trình không thể tránh khỏi việc tạo ra lỗi nhưng việc tìm ra được lỗi là rất khó, nên chúng ta phải có quá trình debug để tìm ra lỗi. Xcode cho phép việc debug bằng cách đặt các break-point vào trong code để xem chương trình đang xử lý đến đâu và sự chuyển biến của các dự liệu từ đó lần ra được nơi mà lỗi của chương trình có thể tồn tại.

Chạy app và Click vào button "Say Hello", Xcode sẽ dừng tại các điểm break point đã được đặt, các giá trị của biến tương ứng cũng sẽ được hiển thị:


Trên đây là ví dụ xây dựng một ứng dụng đơn giản nhất trên MacOS. Ở các phần khác chúng ta hãy cùng nhau tìm hiểu sâu hơn nữa về các chứng năng và xây dựng các ứng dụng phức tạp hơn. Ref: https://www.raywenderlich.com/151741/macos-development-beginners-part-1
Thanks for your reading and HAPPY CODING ^^
All rights reserved