Làm việc với Maps trên iOS 7 với MapKit
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu về MapKit Framework
MapKit Framework được xây dựng dựa trên data và APIs của Apple Maps, cung cấp cho các iOS developers một cơ chế đơn giản để tích hợp Maps trong các ứng dụng.
Yếu tố cốt lõi của MapKit Framework từ điểm nhìn của các app developer là MKMapView class. Class này là subclass của UIView, cung cấp 1 canvas trên đó gồm thông tin của map và satellite hay hybrid. Geographical region đã hiển thị có thể thay đổi bởi người sử dụng bằng các thao tác tay trên màn hình, hoặc có thể thông qua việc lập trình gọi các method hoặc property của MKMapVIew. Vị trí hiện tại cũng được hiển thị và theo dõi trên map view.
MapKit Framework cũng hộ trợ thêm các chú thích vào map. Có thể là pin, ảnh, tiêu đề, và subview để đánh dấu vị trí cụ thể trên map.
Cài đặt MKMapViewDelegate protocol cho phép ứng dụng nhận thông báo về các sự kiện liên quan đến việc xem bản đồ như một sự thay đổi vị trí của người sử dụng hoặc khu vực bản đồ, hoặc việc xác định vị trí hiện tại thất bại hay download map data.
Tạo Map Project
Mở Xcode lên, tạo một iOS project mới tên là MapSample sử dụng Single View Application template.
Thêm MapKit Framework vào Project
Vì chúng ta sẽ cần phải làm việc với MapKit Framework trong tutorial này, vì vậy bước đầu tiên là Thêm MapKit Framework vào Project. Để làm được điều này chọn vào tiêu đề của project trên project navigator panel bên trái. Trong project settings panel bên phải, chọn tab Build Phases, kéo xuống mục Link Binary with Libraries. Nhấn nút "+", chọn MapKit.framework từ kết quả, nhấn Add.
Thêm Navigation Controller
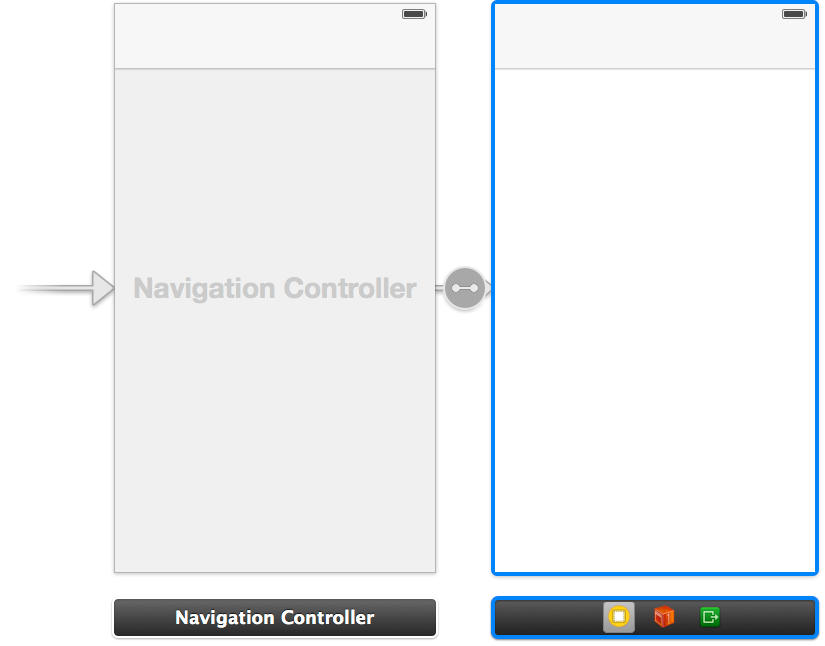
Chọn Main.storyboard file từ project navigator panel, chọn view controller được nổi bật với viền xanh, trên thanh menu chọn Editor -> Embed In -> Navigation Controller, kết quả sẽ được như hình dưới đây:

Tạo thể hiện của MKMapView và Toolbar
Bước tiếp theo là tạo thể hiện của MKMapView class, chúng ta sẽ sử dụng trong ứng dụng của chúng ta, và thêm toolbar để tuỳ chỉnh map.
Mở Main.storyboard file, kéo 1 Toolbar từ Object Library panel và đặt nó phía dưới view.
Tiếp theo, kéo thả MapView vào và thay đổi kích thước sao cho chiếm phần không gian còn lại trong view ở trên của Toolbar.
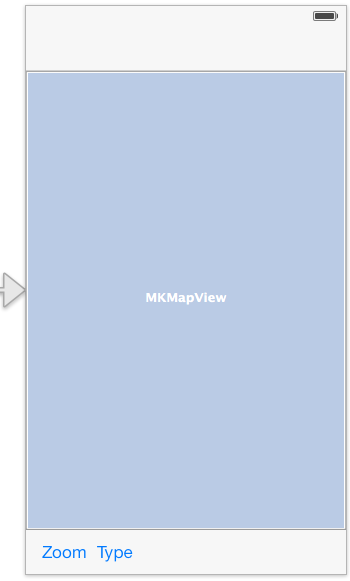
Mặc định Interface Builder tool sẽ thêm 1 Bar Button Item vào toolbar mới. Tuy nhiên đối với ứng dụng này, chúng ta cần 2 buttons, vì vậy kéo thêm Bar Button Item thứ 2 từ Object Library panel vào toolbar. Kích đúp vào các buttons và thay đổi text là "Zoom" và "Type" như hình dưới đây:

Chọn MKMapView trong Main.storyboard, hiển thị Assistant Editor panel, chọn ViewController.h. Ctrl-click vào MKMapView object vào vào vị trí ngay dưới @interface trong Assistant Editor, đặt tên là mapView.
Click vào "Zoom" button để chọn nó. Ctrl-click vào button và kéo nó tạo ra 1 outlet trong Assistant Editor panel, dặt tên là zoomIn. Làm tương tự đối với "Type" button và đặt tên là changeMapType.
Chọn ViewController.h từ Assistant Editor panel xem đã chính xác chưa. Nhân tiện, import , và cài đặt protocol:
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface MapSampleViewController : UIViewController
@property (strong, nonatomic) IBOutlet MKMapView *mapView;
- (IBAction)zoomIn:(id)sender;
- (IBAction)changeMapType:(id)sender;
@end
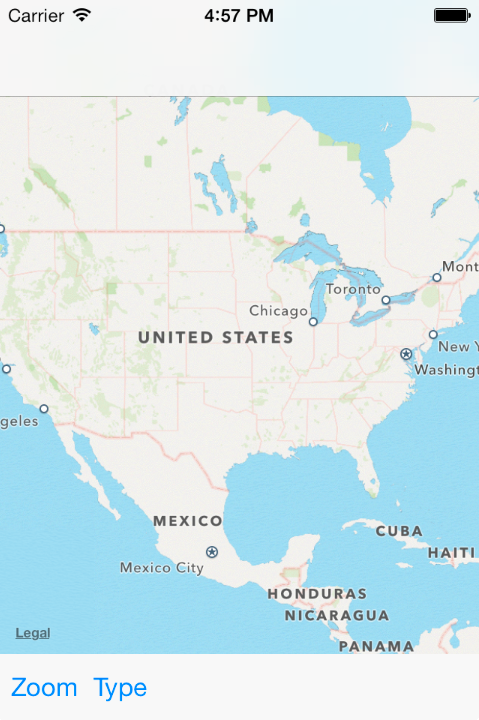
Nhấn nút Run trên Xcode toolbar để chạy ứng dụng:

Cấu hình Map View
Mặc định, map không chỉ vị trí hiện tại của người sử dụng, bằng cách sử dụng showsUserLocation property của MKMapView class bản đồ sẽ hiển thị một biểu tượng của vị trí hiện tại trên bản đồ dưới dạng bóng mờ màu xanh. Để thiết lập property này, chọn ViewController.m file và thay đổi viewDidLoad method như sau:
- (void)viewDidLoad
{
[super viewDidLoad];
_mapView.showsUserLocation = YES;
}
Thay dổi Map View Region
Khi Zoom button được tap bởi người sử dụng, vị trí của người sử dụng sẽ được hiển thị tại vùng trung tâm, và region span được thay đổi thành 20000m, code để thực hiện điều này thuộc về zoomIn method và được viết như sau trong file ViewController.m:
- (IBAction)zoomIn:(id)sender {
MKUserLocation *userLocation = _mapView.userLocation;
MKCoordinateRegion region =
MKCoordinateRegionMakeWithDistance (
userLocation.location.coordinate, 20000, 20000);
[_mapView setRegion:region animated:NO];
}
Method này thực hiện một số công việc rất đơn giản để đạt được hiệu quả mong muốn trong MapView. Đầu tiên, vị trí hiện tại được xác định bởi userLocation property. Thông tin này có trong đối tượng MKUserLocation, bao gồm toạ độ của người sử dụng. Tiếp theo MKCoordinateRegionMakeWithDistance function được gọi để tạo ra MKCoordinateRegion object gồm toạ độ vị trí của người sử dụng và khoảng cách hiển thị theo kinh độ và vĩ độ. Cuối cùng object này được thông qua bởi setRegion method của MapView object.
Thay đổi Map Type
Map type của map view được điều khiển bởi mapType property. Các giá trị được hỗ trợ cho property này gồm có MKMapTypeStandard, MKMapTypeSatellite, và MKMapTypeHybrid. Trong tutorial này, chúng ta sẽ thay đổi qua lại giữa các chế độ hiển thị standard và satellite. Trong file ViewController.m, chúng ta sẽ thay đổi changeMapType action method đã kết nối với Type button như sau:
- (IBAction)changeMapType:(id)sender {
if (_mapView.mapType == MKMapTypeStandard)
_mapView.mapType = MKMapTypeSatellite;
else
_mapView.mapType = MKMapTypeStandard;
}
Method này rất đơn giản, chỉ chuyển đổi giữa 2 dạng hiển thị của bản đồ khi người sử dụng tap vào Type button.
Test ứng dụng
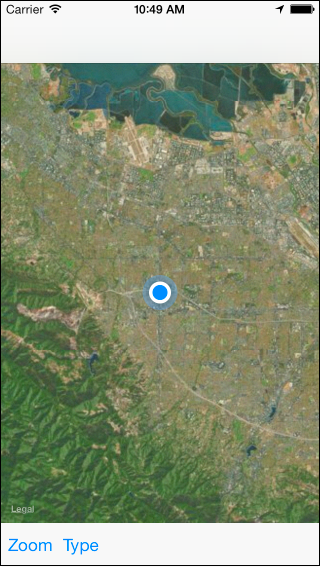
Bây giờ nhiều chức năng đã được thực hiện, đây là thời điểm tốt để chạy thử ứng dụng một lần nữa, nhấn vào nút Run trên Xcode toolbar. Sau khi ứng dụng đã được chạy, một chấm xanh sẽ được hiển thị trên Northern California. Khi ưng dụng được chạy bằng Simulator vị trí hiện tại sẽ được xác định tại trụ sở chính của Apple tại Cupertino, CA, hoặc bạn có thể thay đổi vị trí hiện tại bằng Debug -> Location trên thanh menu của Xcode. Nhân nút Type để thay đổi dạng hiển thị của bạn đồ dạng satellite và zoom để có cái nhìn tốt hơn:

Cập nhật vị trí hiện tại khi người sử dụng di chuyển
Giả sử bạn sử dụng ứng dụng trong khi di chuyển đến một địa điểm khác, bản đồ sẽ không cập nhật vị trí hiện tại và chấm màu xanh đánh dấu vị trí của bạn cuối cùng cũng ra khỏi màn hình.
Để cấu hình ứng dụng tự động theo dõi các chuyển động của người sử dụng, bước đầu tiên phải đảm bảo ứng dụng sẽ thông báo khi có sự thay đổi vị trí. Trong những phần đầu tiên của tutorial này, chúng ta đã cài đặt MKMapViewDelegate delegate protocol là thực sự phù hợp để làm việc này. Một trong số những methods có thể làm được điều đó là didUpdateUserLocation method. Đầu tiên chúng ta cần xác định rằng ViewController class là delegate cho mapView Object thêm vào viewDidLoad method trong file ViewController.m dòng dưới đây:
_mapView.delegate = self;
Nhiệm vụ tiếp theo là thực hiện didUpdateUserLocation method trong file ViewController.m:
- (void)mapView:(MKMapView *)mapView
didUpdateUserLocation:
(MKUserLocation *)userLocation
{
_mapView.centerCoordinate =
userLocation.location.coordinate;
}
MKUserLocation object sẽ xác định toạ độ hiện tại của người sử dụng, khi ứng dụng được cài đặt trên các thiết bị, vị trí hiện tại sẽ không bị ra ngoài khu vực hiển thị nếu thay đổi vị trí của thiết bị. Để trải nghiệm tính năng này trên Simulator, đơn giản chỉ cần chọn Debug -> Location -> Freeway Drive, và sau đó chọn nút Zoom trên ứng dụng.
Tổng kết
Tutorial này đã hướng dẫn cơ bản tạo một bản đồ trên iOS 7 sử dụng MKMapView. Tutorial này cũng nêu bật lên các bước liên quan tới việc Zoom bản đồ, thay đổi Map Type, hay theo dõi vị trí hiện tại của người dùng.
Sau bài viết này, tôi tin rằng bạn có thể tự tạo được một ứng dụng bản đồ đơn giản trên nền tảng iOS, chúc thành công.
Link source code: MapSample (github)
All rights reserved