Làm Thế Nào Để Trở Thành Full-Stack Developer ?
Bài đăng này đã không được cập nhật trong 4 năm
Bạn có nên tập trung vào Full-Stack không?
Nếu bạn muốn biến việc học lập trình trở thành sự nghiệp của mình thì hãy tập trung vào fullstack.
-
Nhà phát triển Full-Stack luôn coi thế giới phần mềm đang phát triển như một cơ hội chứ không phải là một mối đe dọa. Có thể ví họ như những vị "cao thủ" trong "giới lập trình" vậy, họ luôn tận dụng các ngôn ngữ hiện đại và các frameworks mới trong dự án của mình. Họ liên tục phát triển các kỹ năng "thượng thừa" và không kém phần "đa dạng" của mình và trên hết họ cũng "tiên tiến" như chính các công nghệ mà họ sử dụng vậy .
-
Các nhà phát triển Full-Stack có thể dễ dàng thích ứng với các ngôn ngữ, frameworks mới. Mỗi công ty đều có một quy chuẩn ràng buộc nhất định, với những thách thức khác nhau trong trong dự án, nào là giao diện người dùng (front-end), nào là logic back-end... Do đó,việc có khả năng "thi triển" một bộ "kỹ năng" đa dạng khiến cho các nhà phát triển Full-Stack trở nên "lợi hại" hơn.
-
Cuối cùng, các nhà phát triển Full-Stack họ luôn tận dụng được phần thú vị nhất của phần mềm đó là khám phá ra những cái chưa biết (cái này giống như luyện công vậy, bạn càng có võ công thâm hậu thì bạn càng muốn luyện thêm để đạt đến một trình độ thượng thừa, để có thể tiến gần đến danh hiệu "Võ Lâm Minh Chủ" ). Nếu bạn viết cùng một giải pháp đến lần thứ một trăm, công việc đó thật là nhàm chán phải không nào ? Nhưng với một nhà phát triển Full-Stack, họ sẽ luôn có cơ hội để đi sâu vào các vấn đề mới.
Vậy nếu như bạn là một người mới, bạn sẽ bắt đầu từ đâu?
-
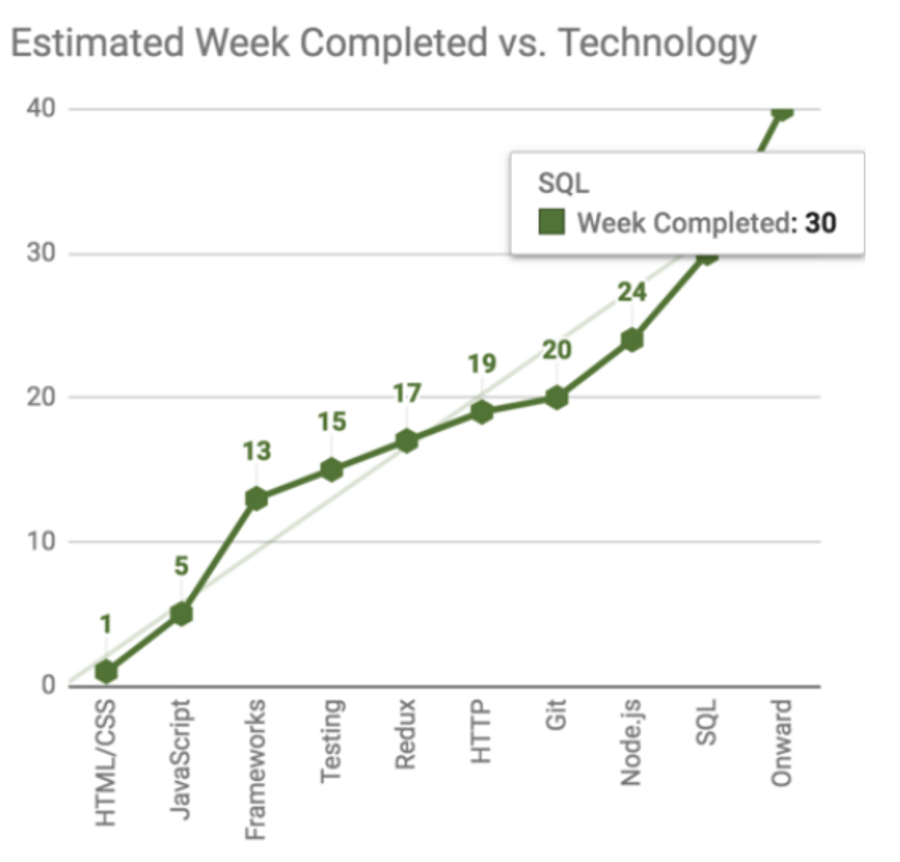
Biểu đồ trong suốt bài viết này sẽ chỉ cho các bạn cách làm thế nào để các bạn có thể trở thành một nhà phát triển Full-Stack. Nó liệt kê những công nghệ bạn cần học để trở thành một “cao thủ võ lâm” thực thụ trong "giới lập trình". Lưu ý rằng ước tính thời gian dưới đây dựa trên kinh nghiệm cá nhân, cũng như của các đồng nghiệp của tôi. Ngoài ra, các ước tính này đang giả định rằng bạn đang dành ra 2-3 giờ mỗi ngày cho việc "luyện công". Bạn cũng hoàn toàn có thể điều chỉnh hoặc ước tính lại thời gian nếu như bạn có thể dành nhiều hơn hoặc ít thời gian để "luyện công" hơn.
-
Ngay cả khi bạn đã có kinh nghiệm thì tôi tin chắc rằng bạn vẫn sẽ thấy biểu đồ này thật sự hữu ích, bạn có thể xem đây là "bí kíp võ công ". Dù bằng cách nào, dù mới hành tẩu "giang hồ" hay là đã có kinh nghiệm "chinh chiến" , ở phần cuối của biểu đồ, hãy coi bạn là một nhà phát triển Full-Stack.
Frontend (~ 5 tháng)
- HTML / CSS (1 tuần trở lên)
Bạn hãy bắt đầu bằng cách tìm hiểu các "khối xây dựng" của một trang web. Bạn phải học HyperText Markup Language-HTML (ngôn ngữ đánh dấu siêu văn bản) . Đó là cú pháp được sử dụng để có thể xây dựng nên cấu trúc của một trang web. May mắn thay, đó là một trong những công nghệ mà bạn có thể học nhanh hơn trong danh sách các công nghệ.
Tiếp theo, bạn có Cascading Style Sheets (CSS). Học cái này chủ yếu được thực hiện thông qua thử nghiệm và thực hành (tức là bạn phải cầm kiếm lên, đứng lên và thi triển các chiêu thức đã học thì bạn mới có thể luyện được một bộ kiếm pháp và thi triển nó được).Sau khi bạn đã học những kiến thức cơ bản, bao gồm cả flexbox, tôi khuyên bạn đừng dành quá nhiều thời gian để đào sâu thêm. Bạn hoàn toàn có thể tìm hiểu các chi tiết CSS khác khi cần thiết trong các dự án khác (càng đi "chinh chiến", càng đi "tỷ thí võ công" thì các bạn càng học thêm được nhiều "chiêu thức mới"), thứ bạn cần hướng đến là thực hành , thực hành và thực hành ...
- JavaScript (1 tháng trở lên)
Rất nhiều thời gian của bạn sẽ được dành để học ngôn ngữ lập trình JavaScript. JavaScript cho phép các trang web của bạn biến thành các ứng dụng web động (phần này giống như các bạn luyện nội công cho chưởng pháp của các bạn thêm phần uy lực vậy).
 JavaScript là một điểm kiểm tra cần thiết. May mắn thay, có rất nhiều tài nguyên có thể sử dụng với JavaScript và cũng có rất nhiều tài liệu để bạn có thể đọc và tìm hiểu về nó. Nhưng hãy cẩn thận và tập trung vào những điều cơ bản nếu không các bạn hoàn toàn có thể "tẩu hỏa nhập ma" bởi chính những kiến thức mà các bạn đã học được. Hãy lưu các khái niệm "trung cấp" và "nâng cao" lại, nó sẽ rất hữu ích cho sau này. Chúng có thể sẽ ít khó hiểu hơn hoặc là sẽ ... khó hiểu "vãi chưởng" khi bạn tìm hiểu thêm về nó.
JavaScript là một điểm kiểm tra cần thiết. May mắn thay, có rất nhiều tài nguyên có thể sử dụng với JavaScript và cũng có rất nhiều tài liệu để bạn có thể đọc và tìm hiểu về nó. Nhưng hãy cẩn thận và tập trung vào những điều cơ bản nếu không các bạn hoàn toàn có thể "tẩu hỏa nhập ma" bởi chính những kiến thức mà các bạn đã học được. Hãy lưu các khái niệm "trung cấp" và "nâng cao" lại, nó sẽ rất hữu ích cho sau này. Chúng có thể sẽ ít khó hiểu hơn hoặc là sẽ ... khó hiểu "vãi chưởng" khi bạn tìm hiểu thêm về nó.
- Frameworks (2 tháng +)
Khi bạn đã đạt được một trình độ "nội công" nhất định với JavaScript, hãy tìm hiểu về một JS Framework. Một JS Framework cho phép bạn sử dụng lại các chức năng thông thường và triển khai các ứng dụng lớn nhanh hơn. Có một số tùy chọn dành cho bạn như: React, Angular, Vue, v.v. Theo tôi, cái mà bạn nên học là React.js. Nó "dễ luyện" với người mới bắt đầu và được nhiều “cao thủ võ lâm” yêu thích và khuyên dùng.
 Điều đó không có nghĩa là bạn có thể hoàn toàn bỏ qua Angular và Vue đâu nhé. Ít nhất bạn hãy đọc về chúng, đủ để biết được sự khác biệt của chúng so với React là như thế nào. Và thậm chí bạn nên làm một hoặc hai hoặc nhiều hơn các hướng dẫn (điều này giúp cho các bạn không phải "e dè" khi "giao đấu" với các "cao thủ" luyện Angular và Vue. Bạn biết không ? Các "cao thủ võ lâm" trong phim vẫn thường dành thời gian để tìm hiểu sự khác biệt về các "chiêu thức" giữa các "môn phái" đấy).
Điều đó không có nghĩa là bạn có thể hoàn toàn bỏ qua Angular và Vue đâu nhé. Ít nhất bạn hãy đọc về chúng, đủ để biết được sự khác biệt của chúng so với React là như thế nào. Và thậm chí bạn nên làm một hoặc hai hoặc nhiều hơn các hướng dẫn (điều này giúp cho các bạn không phải "e dè" khi "giao đấu" với các "cao thủ" luyện Angular và Vue. Bạn biết không ? Các "cao thủ võ lâm" trong phim vẫn thường dành thời gian để tìm hiểu sự khác biệt về các "chiêu thức" giữa các "môn phái" đấy).
Thời gian của bạn là một nguồn tài nguyên. Và tôi sẽ dành phần lớn thời gian cho React.
- Các khái niệm giao diện người dùng có liên quan (Related Frontend Concepts - 1 tháng trở lên).
- Testing (2 tuần +)
Các công ty phần mềm họ luôn luôn kiểm tra code của mình thật kĩ trước khi bàn giao cho khách hàng hoặc public dự án ra bên ngoài. Do đó, để trở thành một nhà phát triển Full-Stack bạn nên quen thuộc với các phương pháp kiểm thử và thư viện (libraries). Vì bạn biết JavaScript và React, nên các lựa chọn tuyệt vời dành cho bạn là Jest và Enzyme.
- Redux (2 tuần trở lên)
Bạn không thể tránh né Redux nếu như bạn đang học React. Đúng, chúng là những khái niệm riêng biệt, React là lớp trình bày - Redux quản lý dữ liệu nội bộ. Tuy nhiên, việc áp dụng Redux với React đã trở thành một tiêu chuẩn trong "giới giang hồ". Bạn hãy cố gắng kết hợp các khái niệm sau vào quá trình học của bạn càng sớm càng tốt.
- Kiến trúc HTTP và Máy khách-Máy chủ (2 tuần trở lên)
Một nhà phát triển full-stack nên biết cách dữ liệu được truyền đạt qua World Wide Web ra sao ( bạn đâu thể nào trở thành "cao thủ võ lâm" nếu như bạn không biết quá trình truyền "nội công" diễn ra như thế nào). Trong HTTP, các hàm tuân theo một mẫu yêu cầu (request) và phản hồi (response). Nó diễn ra như thế này, một máy tính hoạt động như một máy khách (client), máy khách sử dụng trình duyệt web để gửi các yêu cầu HTTP đến máy chủ (server), máy chủ (là một máy tính khác) phản hồi lại máy khách bằng các tài nguyên như HTML và CSS.
Tôi khuyên bạn nên xây dựng một dự án thực hiện các yêu cầu đối với một API để giúp bạn hiểu rõ hơn về HTTP.
- Git (1 tuần trở lên)
Hãy tìm hiểu Git càng sớm càng tốt. Git là một hệ thống kiểm soát phiên bản, giúp bạn theo dõi những thay đổi trong source code (dự án phần mềm của bạn). Bạn có thể coi nó như Google Drive trên steroid và bạn hoàn toàn có thể chia sẻ kho đó với những người khác. Có nhiều người đóng góp vào tệp. Và với Git, bạn hoàn toàn có thể tạo các nhánh (branch) của kho dự án cho các phiên bản thay thế. Cam kết ghi lại chính xác thời điểm xảy ra thay đổi để thêm, cập nhật hoặc xóa tệp. Và đó chỉ là sự khởi đầu của các tính năng của nó (mẹo: git reflog là một "vũ khí bí mật") …
Ngoài ra, các kỹ sư phần mềm và nhà tuyển dụng khác cũng sẽ muốn xem các dự án của bạn trên Github. Nó sẽ là một phần quan trọng trong "Profile" hoặc "CV" xin việc của bạn đấy.
Backend(~ 3 tháng)
- Node.js (1 tháng trở lên)
Hãy dùng kinh nghiệm JavaScript của bạn và khám phá Node.js trong Back-end. Hãy thử sử dụng nó với Express.js để xây dựng API của riêng bạn. Node.js "tỏa sáng" và nổi tiếng với các ứng dụng trò chuyện trực tuyến ... Tận dụng những điểm mạnh đó và cố gắng xây dựng một bản sao của Facebook Messenger / WhatsApp chẳng hạn (các “cao thủ võ lâm” vẫn thường tổng hợp các loại võ công mà họ học được để sáng tạo ra một bộ quyền pháp của riêng họ). Không cần phải hoàn thiện hoặc là giống ý hệt bản gốc đâu, vấn đề là bạn đã hiểu được những gì và biết được những gì khi làm ra nó cơ .
Giống như lần đầu tiên bạn gặp JavaScript, Node.js sẽ có vẻ rộng lớn. Và cũng thật tuyệt khi nó cũng có nhiều tài nguyên dành cho bạn. Nhưng sẽ không ổn tí nào nếu bạn không biết bắt đầu từ đâu. Vậy nên bạn hãy tập trung vào các hướng dẫn cơ bản và "nâng cao trình độ" của mình một cách tự nhiên.
- SQL và cơ sở dữ liệu quan hệ (1,5 tháng trở lên)
Bạn không thể nào bỏ qua SQL và mô hình quan hệ đâu nhé, một khía cạnh cơ bản của back-end là lưu trữ dữ liệu. Ngôn ngữ truy vấn có cấu trúc (SQL) là ngôn ngữ được sử dụng rộng rãi nhất để điều phối cách mà dữ liệu sẽ được đọc, ghi và cập nhật. Hãy tìm hiểu về mô hình quan hệ, đây là khái niệm đằng sau các hệ thống cơ sở dữ liệu quan hệ tiêu chuẩn công nghiệp như MySQL, PostgreSQL và Oracle.
Khi bạn đang "luyện" Node.js, bạn sẽ bắt gặp rất nhiều hướng dẫn về MongoDB. MongoDB là một cơ sở dữ liệu NoSQL - một giải pháp thay thế cho hệ thống cơ sở dữ liệu quan hệ. Hãy cẩn thận, bạn cũng không nên chỉ tập trung vào MongoDB. Nhưng sẽ thật tốt khi bạn biết về ngôn ngữ và cơ sở dữ liệu NoSQL. Tìm hiểu cả ưu điểm lẫn nhược điểm của chúng. Vã thêm một lần nữa, bạn nhớ đừng bỏ qua SQL, cũng như mô hình quan hệ nhé. Chúng được sử dụng rộng rãi trong "giới giang hồ" bởi các cao thủ và bạn chắc chắn sẽ gặp phải chúng trong các "trận chiến" sau này.

Và với điều đó, bạn đã hoàn thành biểu đồ rồi đấy ! Mở chai rượu hoặc khui một lon bia ngay nào ! Cạn hết mình như bạn đã làm vào lần "kết nghĩa huynh đệ" của mình đi kaka =)))
Bây giờ, bạn đã là một nhà phát triển Full-Stack rồi đấy. Nhưng mà ... liệu như vậy đã đủ chưa ???
Hãy đi xa hơn nữa nhé , đừng có ngủ quên trong chiến thắng tại đây
- Một dự án để kết hợp tất cả lại với nhau (2 tuần +)
Bạn đã có các kỹ năng đầy đủ. Hy vọng rằng bạn đang xây dựng cho mình một danh mục đầu tư. Nhưng để giúp được điều đó, thực sự rất khó để tìm được một bài hướng dẫn trực tuyến dạy cách liên kết tất cả các khái niệm Full-Stack lại với nhau. Vì vậy bạn sẽ phải tự mình thực hiện tất cả trong một dự án, cố gắng lên và đừng nản chí nhé, thành công tiến đến rất gần với bạn rồi đó nha 
Bạn đã xây dựng một khóa học, một dự án để giải quyết vấn đề đó ? Vậy thì cuối cùng bạn sẽ có một dự án đầy đủ trong danh mục đầu tư của mình. Trọng tâm của nó là React.js, Redux, Node.js và PostgreSQL. Bạn cũng nên chú ý đến những chi tiết nhỏ và nó sẽ giúp bạn khác biệt: các phương pháp hay nhất trong thiết kế (trình bày) code và đặt tên cho các phương thức ... điều đó tạo nên sự nổi bật và điểm cộng dành cho bạn trong mắt các Developer khác và các nhà tuyển dụng .
Phát triển toàn bộ kỹ năng full-stack | Node, SQL, React, v.v

Khoa học máy tính (5 tháng trở lên)
-
Một nhà phát triển full-stack cũng nên hiểu về khoa học máy tính. Vâng, ước tính thời gian dường như cho thấy rằng bốn năm đại học có thể được rút ngắn xuống còn năm tháng. Điều đó có nghĩa là việc lấy bằng CS là vô nghĩa? Tất nhiên là không, lấy bằng khoa học máy tính là một khoản đầu tư lớn nó giống như bạn đấu võ đài và được công nhận vậy, mọi người sẽ biết bạn là một "cao thủ thực thụ" . Bạn sẽ kết nối với nhiều "cao thủ võ lâm". Và bạn sẽ khám phá được các chủ đề kỹ thuật cũng như các "chiêu thức võ công" khác mà bạn có thể quan tâm.
-
Nhưng những thứ có thể áp dụng ngay trong "giới võ lâm" là : cấu trúc dữ liệu và thuật toán, hệ điều hành và nguyên tắc phát triển phần mềm. Bạn có thể thực hiện được trong năm tháng tập trung cao độ để "luyện công".
-
Nhiều đồng nghiệp của tôi tốt nghiệp đại học với bằng cấp không phải CS (một số thậm chí còn không phải khoa học). Họ hoặc là tự học, hoặc là họ đi học bootcamps.
Các ngôn ngữ / công nghệ khác trong Full-Stack (Đang diễn ra)
Như đã đề cập ở phần đầu, nhà phát triển Full-Stack sẽ phát triển mạnh trong những điều mà họ chưa biết. Quá trình học tập đang diễn ra, họ "luyện công" mỗi ngày. Khi bạn đã trở nên "nguy hiểm" trong một công nghệ nào đó, đã đến lúc bạn cần thêm tìm thêm đối thủ cạnh tranh để có thể thay thế hoặc nâng cấp thêm bộ "bí kíp võ công" của bạn. Xây dựng một hoặc hai dự án bằng một khuôn khổ JS khác như Vue.js. Bắt đầu khám phá cơ sở dữ liệu NoSQL như Redis.
Như đã đề cấp ở trên cách để thực sự tạo nên sự khác biệt là biết những ưu điểm và nhược điểm của từng công nghệ. Biết khi nào là tốt nhất để sử dụng Node.js, khi nào bạn nên sử dụng Go hoặc Scala ...
Và cuối cùng, nếu bạn muốn biến việc học thành sự nghiệp của mình, hãy tập trung vào Full-Stack
Đây là một bài viết chia sẻ quan điểm dựa trên các bài viết mà mình đã đọc qua và đút kết lại. Bởi vì đây là quan điểm cá nhân của mình nên khó mà tránh khỏi sai sót. Nếu có gì không đúng hay chưa được hợp lý thì mong 'Bạn Đọc' bỏ qua cho mình nhé.
Bài viết tham khảo: https://medium.com/@dtkatz/how-to-learn-fullstack-development-a-roadmap-in-charts-9b9e4aac400f
Các bạn có thể kết bạn facebook với mình để trao đổi và giao lưu nè: https://www.facebook.com/nguyenvanhai.0911/
All rights reserved