Làm thế nào để làm website chạy được khi không có mạng??
Bài đăng này đã không được cập nhật trong 4 năm
I. Đối tượng áp dụng
- Các website có nhiều nội dung tĩnh như trang blog, tin tức, tutorials, ...
- Các website ứng dụng không cần tương tác với remote database trên server (sử dụng database tại trình duyệt để thay thế). Hoặc chỉ đồng bộ local - remote khi có kết nối mạng
II. Làm thế nào nhỉ?
-
Để website của chúng ta có thể chạy được offline về cơ bản chúng ta cần sử dụng các công cụ đó là Service woker và Cache
-
Về cơ bản cần 3 thao tác đơn giản sau
- Đăng ký service worker
- Đăng ký các file muốn cache trong service worker. Các file này sẽ tự động được thêm vào Cache storage khi load trang
- Intercept request trong service worker - Nếu user đang offline thì gọi các file từ Cache storage ra thay vì request trực tiếp, nếu online thì request bình thường
Rất đơn giản phải không nào. Giờ thì tiến hành thôi

III. Tiến hành
Ví dụ cũng khá đơn giản nên mình comment giải thích trong code luôn cho tiện theo dõi nhé 
- Bước 1: Đầu tiên chúng ta khởi tạo project với 5 file sau
- page1.html: Giả sử đây là trang bài viết 1
- page2.html: Còn đây là trang 2
- app.js
- sw.js: Service worker của chúng ta
- server.php: Giả sử đây là backend API
- Bước 2: Chạy webserver
php -S localhost:8888 - Bước 3: Kiểm tra.
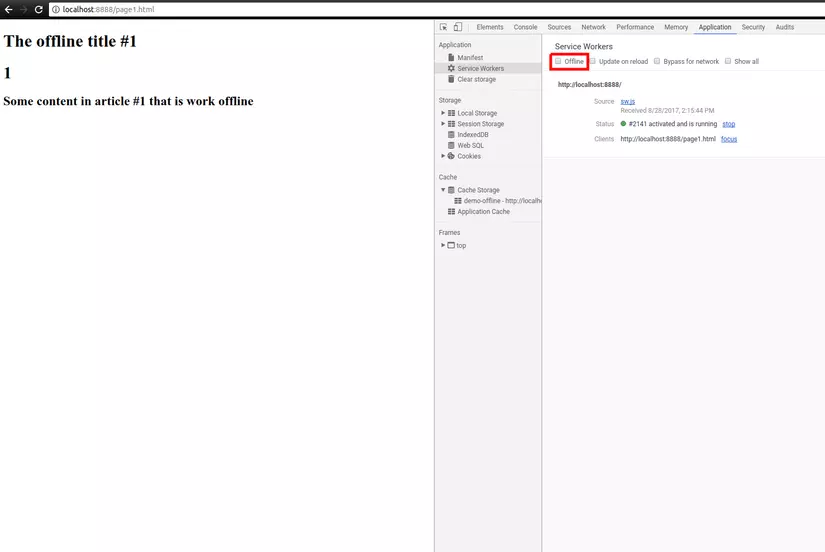
- Khi online. Web hoạt động bình thường

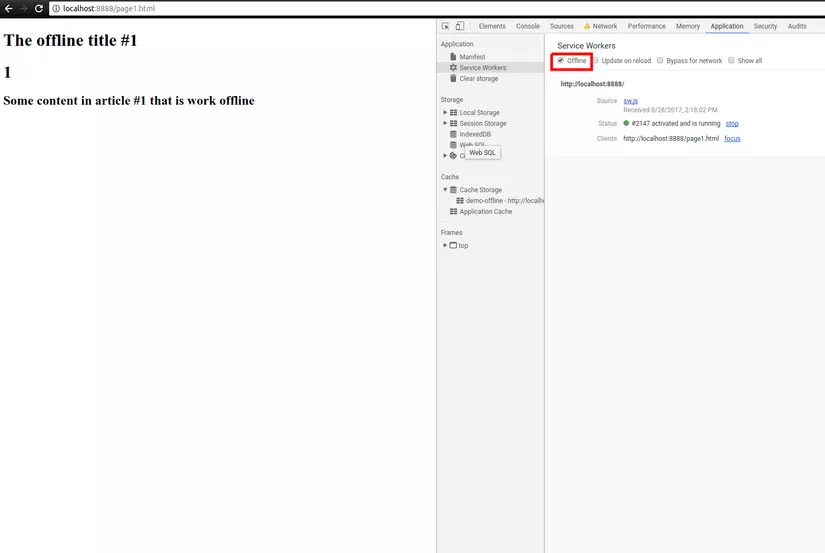
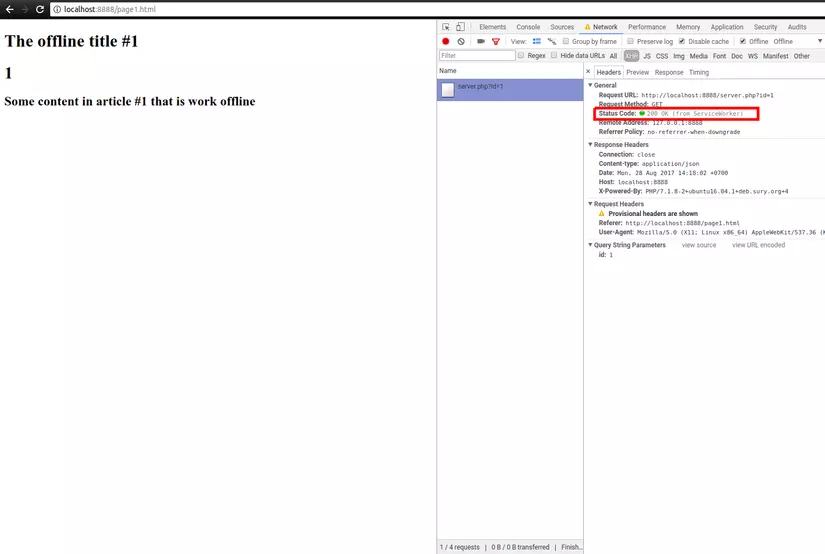
- Khi offline. Web vẫn hoạt động bình thường. Kiểm tra tab Network phần XHR thì thấy JSON endpoint của chúng ta cũng được load từ service worker luôn


 Các bạn có thể kiểm tra tương tự với page2.html
Khá đơn giản phải không nào. Chúc các bạn thành công!
Các bạn có thể kiểm tra tương tự với page2.html
Khá đơn giản phải không nào. Chúc các bạn thành công! 
- Khi online. Web hoạt động bình thường
Tham khảo
All rights reserved