Làm thế nào để kiểm thử Responsive Web Design
Bài đăng này đã không được cập nhật trong 4 năm

Làm thế nào để bạn kiểm tra responsive của một trang web? Các thách thức liên quan đến kiểm thử các trang web trong các thiết bị khác nhau là gì? Cách kiểm thử trang web trên màn hình máy tính để bàn khác với kiểm thử trên thiết bị cầm tay như điện thoại di động? Công cụ nào có thể sử dụng để kiểm tra responsive của website? Các bạn cùng đọc bài viết để có câu trả lời cho các câu hỏi trên nhé.
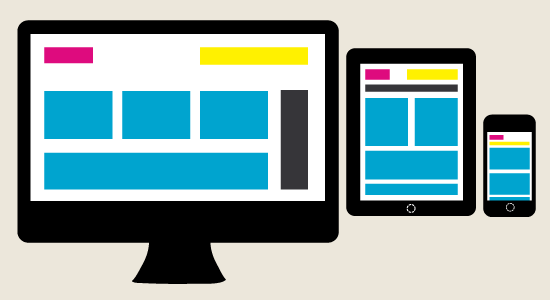
1. Responsive web design là gì ?
Responsive web design (RWD) là một cách tiếp cận thiết kế web nhằm mục đích tạo ra trang web cung cấp một trải nghiệm xem tốt nhất-dễ đọc và điều hướng với thay đổi kích cỡ tối thiểu, lướt và cuộn qua nhiều thiết bị (từ màn hình máy tính để bàn đến điện thoại di động). Một trang web được thiết kế với responsive web design thích ứng bố cục với môi trường xem bằng cách sử dụng các lưu lượng dựa trên tỷ lệ, hình ảnh linh hoạt, và phương tiện truy vấn CSS3, một phần mở rộng của nguyên tắc @media, theo các cách sau:
- Khái niệm lưới lưu lượng nước (fluid grid concept) đòi hỏi kích thước các phần tử trang trong các đơn vị tương đối như phần trăm, chứ không phải các đơn vị tuyệt đối như pixels hoặc points.
- Hình ảnh linh hoạt cũng được định dạng trong các đơn vị tương đối, để ngăn chúng hiển thị bên ngoài phần tử chứa chúng.
- Phương tiện truy vấn cho phép trang sử dụng các quy tắc kiểu CSS khác nhau dựa trên đặc điểm của thiết bị mà trang web đang được hiển thị, thông thường là chiều rộng của trình duyệt.
2. Những thách thức trong việc kiểm thử Responsive web design
Ngày nay, nhiều người sử dụng điện thoại di động hoặc máy tính bảng để truy cập các trang web, do đó kiểm thử responsive web design rất quan trọng vì trải nghiệm người dùng trên các thiết bị di động khá khác so với máy tính để bàn. Có lẽ phần khó nhất của kiểm thử responsive web design là đảm bảo trang web hoạt động như mong đợi trên nhiều thiết bị và nền tảng, nhưng thực tế kiểm thử trên tất cả các thiết bị di động trên thị trường là không thực tế . Nhiều người kiểm thử bắt đầu kiểm thử responsive web design , họ thường bắt đầu bằng cách thay đổi kích thước cửa sổ trình duyệt để phù hợp với kích thước điểm ảnh hoặc điểm ngắt của điện thoại di động, máy tính bảng và máy tính để bàn. Kỹ thuật này thường phù hợp để kiểm thử trực quan trang web trong các chế độ xem khác nhau và giúp xác định các vấn đề khi co lại hoặc mở rộng cửa sổ trình duyệt. Tuy nhiên, kiểm thử trên các thiết bị di động thực sự là một trải nghiệm hoàn toàn khác nhau khi bạn có các cử chỉ như vuốt ngón tay, tap, phóng to, thu nhỏ, xoay ngang hoặc xoay dọc. Tương tự, trên máy tính để bàn, di chuột, nhấp chuột phải, cuộn chuột, v.v ...
3. Cách kiểm thử Responsive web design
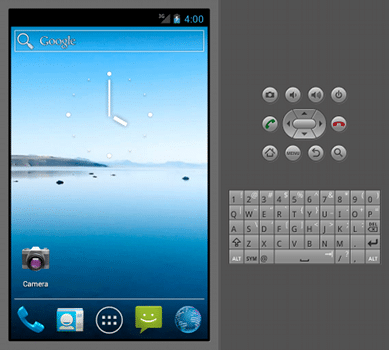
Sử dụng Emulators
 Trình mô phỏng di động là một mô phỏng dựa trên web. Các trang web và ứng dụng sẽ xuất hiện và hoạt động trong môi trường di động.
Có thể tải Android Emulator từ Google
Tất cả chúng ta đều muốn hỗ trợ nhiều thiết bị nhất có thể vì vậy việc mua hoặc sử dụng các dịch vụ của bên thứ ba để truy cập vào các thiết bị thực có thể hữu ích cho việc xem ứng dụng web hoạt động như thế nào trong điều kiện "thế giới thực" nhưng đắt hơn và khó hơn nhiều so với sử dụng trình giả lập.
Trong khi emulator không thể cung cấp các phương tiện kiểm thử chính xác mà bạn có thể cần, chúng vẫn mạnh mẽ và là một giải pháp hiệu quả về chi phí để kiểm tra tính năng của trang web ở mức cao, ví dụ những hoạt động và các thành phần ép, mở rộng và điều chỉnh thay đổi kích cỡ màn hình.
Google DevTools – Device Mode
Trình mô phỏng di động là một mô phỏng dựa trên web. Các trang web và ứng dụng sẽ xuất hiện và hoạt động trong môi trường di động.
Có thể tải Android Emulator từ Google
Tất cả chúng ta đều muốn hỗ trợ nhiều thiết bị nhất có thể vì vậy việc mua hoặc sử dụng các dịch vụ của bên thứ ba để truy cập vào các thiết bị thực có thể hữu ích cho việc xem ứng dụng web hoạt động như thế nào trong điều kiện "thế giới thực" nhưng đắt hơn và khó hơn nhiều so với sử dụng trình giả lập.
Trong khi emulator không thể cung cấp các phương tiện kiểm thử chính xác mà bạn có thể cần, chúng vẫn mạnh mẽ và là một giải pháp hiệu quả về chi phí để kiểm tra tính năng của trang web ở mức cao, ví dụ những hoạt động và các thành phần ép, mở rộng và điều chỉnh thay đổi kích cỡ màn hình.
Google DevTools – Device Mode
 DevTools của Google Chrome có một tính năng được gọi là chế độ thiết bị được tải bằng các công cụ hữu ích để kiểm thử và gỡ lỗi responsive design.
Không giống như hầu hết các công cụ kiểm tra responsive design khác chỉ đơn giản thay đổi kích thước khung nhìn, chế độ thiết bị thực sự mô phỏng mô như thiết bị di động, đặc biệt là tương tác màn hình cảm ứng như gõ và vuốt, ngay trong trình duyệt web.
Các tính năng công cụ là:
DevTools của Google Chrome có một tính năng được gọi là chế độ thiết bị được tải bằng các công cụ hữu ích để kiểm thử và gỡ lỗi responsive design.
Không giống như hầu hết các công cụ kiểm tra responsive design khác chỉ đơn giản thay đổi kích thước khung nhìn, chế độ thiết bị thực sự mô phỏng mô như thiết bị di động, đặc biệt là tương tác màn hình cảm ứng như gõ và vuốt, ngay trong trình duyệt web.
Các tính năng công cụ là:
- Kiểm thử responsive design bằng cách mô phỏng các kích cỡ màn hình và độ phân giải khác nhau, bao gồm hiển thị màn hình Retina.
- Đánh giá hiệu suất trang web bằng cách sử dụng network emulator, không ảnh hưởng đến lưu lượng truy cập đến các tab khác.
- Nhắc lại và kiểm tra các phương tiện truy vấn CSS.
- Mô phỏng chính xác đầu vào thiết bị cho sự kiện chạm, định vị địa lý và định hướng thiết bị.
- Tăng cường công việc gỡ lỗi bằng cách kết hợp chế độ thiết bị với DevTools hiện có.
Bắt đầu với Device Mode Một số quy tắc chung để kiểm thử Responsive Web Design
- Text, control và hình ảnh được canh lề đúng
- Hover và trạng thái chọn được highlight và thay đổi màu.
- Khu vực có thể click thích hợp
- Màu sắc, độ bóng (shading) và độ dốc (gradient) phù hợp.
- Kiểm tra padding chính xác xung quanh các cạnh.
- Text, images, controls, and frames không chạy vào các cạnh của màn hình
- Kích thước phông chữ, kiểu dáng và màu sắc phù hợp với từng loại văn bản.
- Nhập văn bản (nhập dữ liệu) cuộn hiển thị đúng.
- Trang nên có thể đọc được trên tất cả các độ phân giải.
- Không bao giờ nhắc lại thanh ngang trên trang.
- Nội dung được xác định là 'quan trọng' cần phải được hiển thị trong tất cả các điểm ngắt.
Điểm ngắt
Mỗi điểm ngắt đòi hỏi sự thích nghi của cách bố trí, với các mô-đun thay đổi vị trí và các quy tắc. Một khả năng khác là có một bố cục fluid, với văn bản và hình ảnh có tỷ lệ tương ứng với chiều rộng của trang. Modules
Kiểm tra vị trí của mô-đun khi co lại và mở rộng cửa sổ trình duyệt hoặc khi xoay thiết bị di động. Các mô-đun khác nhau có thể biến mất khi chuyển từ máy tính để bàn sang điện thoại di động nhưng chắc chắn rằng bạn biết chính xác những mô-đun nào nên được hiển thị trong chế độ xem đó.
Tóm tắt
- Quyết định cách ứng dụng web được sử dụng. Bạn có thể có được rất nhiều thông tin từ công cụ Google Analytics để xem thiết bị nào khách hàng sử dụng để tiếp cận trang web.
- Từ phân tích, thu hẹp lựa chọn kiểm thử trên các thiết bị , tức là đảm bảo rằng trang web hoạt động với đa số người vì không có cách nào thực hiện được kiểm thử trên mọi thiết bị.
- Biết chính xác các điểm ngắt và những gì sẽ xuất hiện khi bạn đi từ một điểm ngắt khác.
- Sử dụng các công cụ tự động và thiết bị giả lập để làm các kiểm tra cơ bản và kiểm tra chức năng và kết hợp với kiểm tra thủ công trên thiết bị thực.
Link tham khảo: https://www.testingexcellence.com/how-to-test-responsive-web-design/
All rights reserved