Làm sao để code sướng hơn trên Windows
Bài đăng này đã không được cập nhật trong 4 năm
Mở bát
Đầu tiên mình xin phép giải thích một chút về cái tiêu đề: Thông thường với dev php như mình thì hệ điều hành quen thuộc là ubuntu, làm việc trên ubuntu thì thuận tiện rồi vì mọi thứ dành cho coder đều đa số được phát triển và hỗ trợ đắc lực cho ubuntu vì nó là hệ điều hành mã nguồn mở. Và máy trên công ty mình cũng dùng ubuntu để thuận tiện trong công việc. Nhưng đó là câu chuyện trên công ty, còn ở nhà thì sao? Để phục vụ nhu cầu giải trí khác thì máy tính ở nhà mình sử dụng Window 10. Tuy nhiên thỉnh thoảng mình vẫn dùng để code pet project hay fix 1 cái bug nào đấy cần gấp của dự án chẳng hạn. Và với 1 coder thì mình luôn muốn khi đặt tay vào bàn phím để gõ nên những dòng code thì mình phải có một môi trường thật ngon với những thứ cần thiết nhất. Vậy trong bài hôm nay mình sẽ chia sẻ lại với các bạn cách mà mình đã làm để có một môi trường code trên window thật sự thuận tiện và "chỉ cần mở IDE ra là muốn code" nhé!  Bắt đầu thôi nào!
Bắt đầu thôi nào!
Thay áo Terminal
Lựa chọn ứng cử viên
Với một coder thì terminal là công cụ không thể thiếu trong quá trình làm việc vì vậy việc đầu tiên mình cần thay đổi trên window là thay cái cmd củ chuối của nó bằng một cái terminal khác ngon hơn. Thử google với từ khóa "Best terminal for windows" và chúng ta có ngay kết quả. Một cái tên đứng top ở hầu hết các trang đó chính là Cmder. Và mình chọn luôn nó để cài đặt.
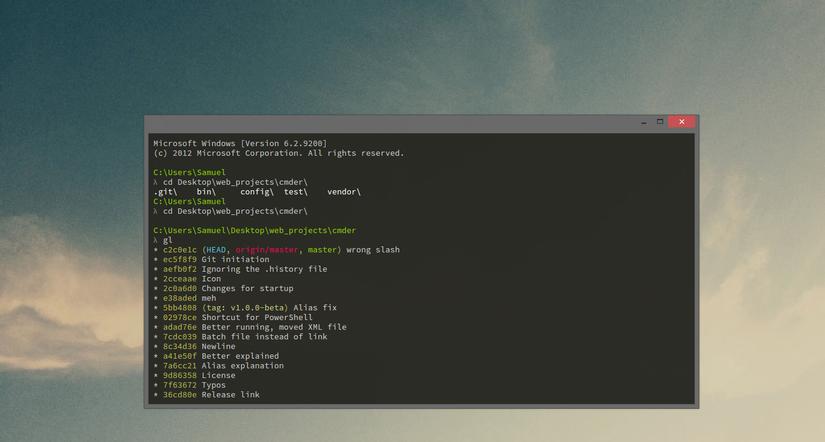
 Nhìn qua cái giao diện terminal đã ưng ngay rồi. Tiến hành ngay thôi. Ta vào trang chủ cmder.net, chọn download bản mini nếu máy bạn đã cài Git for Windows hoặc bản full nếu máy bạn chưa có Git for Windows. Việc cài đăt vô cùng đơn giản vì nó ở dạng portable nên ta chỉ cần tải về giải nén và chạy
Nhìn qua cái giao diện terminal đã ưng ngay rồi. Tiến hành ngay thôi. Ta vào trang chủ cmder.net, chọn download bản mini nếu máy bạn đã cài Git for Windows hoặc bản full nếu máy bạn chưa có Git for Windows. Việc cài đăt vô cùng đơn giản vì nó ở dạng portable nên ta chỉ cần tải về giải nén và chạy cmder.exe là ta đã có ngay công cụ tuyệt vời này rồi. Điểm danh sơ qua một số chức năng tuyệt vời của cmder nhé:
- Tích hợp Git command, cài cmder full thì đồng nghĩa với việc bạn không cần phải quan tâm đến git nữa bởi vì nó đã được tích hợp luôn rồi
- Tạo alias command một cách nhanh chóng: bạn thử setup
alias gs=git statusvà gõgsxem sao nhé - Tích hợp các Unix command: Bạn có thể sử dụng câu lệnh
sshmà chả cần phải càiPuttyhay sử dụng lệnhls,rmgiống như đang ở trên Ubuntu vậy.
- Chỉ cần nhấn
Ctrl + Tlà bạn đã mở được ngay 1 tab nữa trên cùng một cửa sổ, thậm chí còn có thể đổi tên từng tab nữa nhé. - Tính di động: Cmder là bản portable nên bạn có thể mang nó lên sử dụng trên nhiều hệ thống khác nhau một cách nhanh chóng mà không cần phải cài đặt phức tạp.
Tạo phím tắt Ctrl + Alt + T để mở cmder luôn và ngay
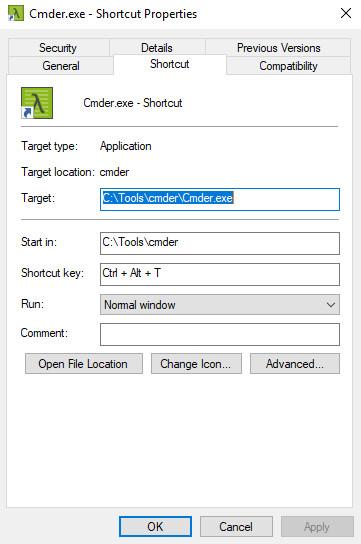
Để tiện lợi hơn nữa trong khi sử dụng nó ta sẽ tạo tổ hợp phím tắt để mở nó bất cứ khi nào ta cần. Giống như trên Ubuntu ta chỉ cần nhấn Ctrl + Alt + T để mở Terminal thì ở đây ta cũng sẽ tạo keyboard shortcut tương ứng để mở nhanh cmder. Đầu tiên ta vào thư mục chứa Cmder đã giải nén. Chọn cmder.exe và nhấn chuột phải chọn Send to Desktop để tạo 1 shortcut ngoài màn hình Desktop. Sau đó ta mở Properties của Shortcut này và chỉnh ở mục Keyboard Shortcuts như hình sau:
 Và kể từ đây ta chỉ cần ấn tổ hợp phím
Và kể từ đây ta chỉ cần ấn tổ hợp phím Ctrl + Alt + T mỗi khi muốn mở cmder.
Tích hợp menu context "Open cmder here"
Bình thường với Window muốn mở cmd tại thư mục hiện tại ta giữ Shift và nhấn chuột phải thì bây giờ ta cũng sẽ mang cái tiện ích mở cmder ở bất cứ nơi đâu lên menu chuột phải. Cách làm như sau:
Ta tạo một file tên là ContextCmder-Enable.reg với nội dung là:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\Background\shell\Cmder]
@="Open Cmder Here"
"Icon"="C:\\Tools\\cmder\\Cmder.exe,0"
[HKEY_CLASSES_ROOT\Directory\Background\shell\Cmder\command]
@="\"C:\\Tools\\cmder\\Cmder.exe\" \"%V\""
[HKEY_CLASSES_ROOT\Directory\shell\Cmder]
@="Open Cmder Here"
"Icon"="C:\\Tools\\cmder\\Cmder.exe,0"
[HKEY_CLASSES_ROOT\Directory\shell\Cmder\command]
@="\"C:\\Tools\\cmder\\Cmder.exe\" \"%1\""
và đừng quên chỉnh sửa đường dẫn tuyệt đối đến cmder.exe tương ứng với máy bạn nhé.
Lưu lại và chỉ cần chạy file đó bằng cách double click, sau đó restart máy tính. Giờ đây ở bất cứ thư mục nào muốn mở cmder thì chỉ cần nhấn chuột phải và chọn Open cmder here là ta đã mở ngay cmder ở thư mục đó rồi. Thật là quá tiện lợi và tiết kiệm bao nhiêu công sức sau này đấy nhé 
Thay áo IDE
Hiện tại mình đang dùng PhpStrom để code nên mình sẽ nói trên IDE này nhé.
Thay Editor Color Scheme
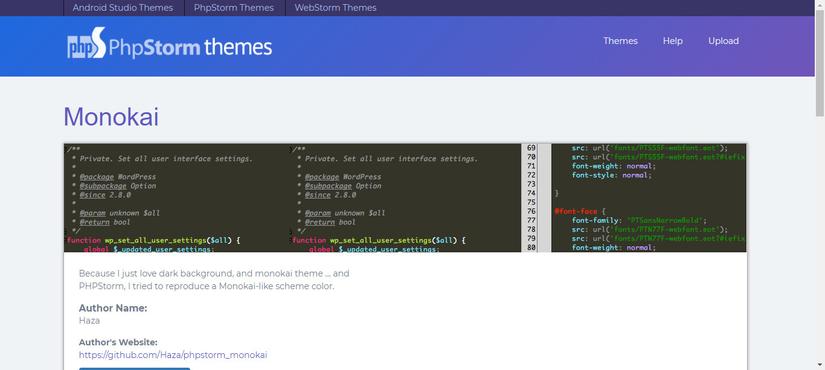
Đầu tiên thì mình cần thay color scheme mà mình hay dùng để dịu mắt, đẹp code và quan trọng là có thể tập trung code hơn. Mình thường sử dụng theme là Monokai giống như trong Sublime Text. Ta truy cập vào trang http://www.phpstorm-themes.com/, đây là một trang cung cấp vô vàn theme cho PhpStorm, bạn có thể vào đây và chọn 1 theme mà mình muốn. Mình chọn Monokai:
 Tải về ta được 1 file
Tải về ta được 1 file .jar ta vào File > Import Setting... và chọn file jar vừa tải về để import vào IDE. Ngoài ra một số theme có thể có đuôi XML/ICLS khi đó ta phải copy file đó vào thư mục Colors với đường dẫn C:/Users/USERNAME/.<Product>/config/colors.
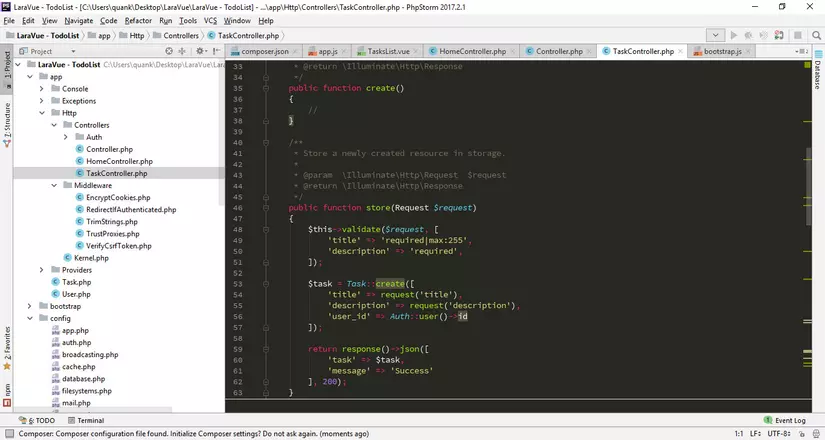
Sau đấy ta vào File > Setting... > Editor > Color Scheme để chọn Monokai. Và cuối cùng ta có giao diện code quen thuộc giống như Sublime Text: 
Tích hợp cmder vào PhpStorm
Thông thường khi code ở PhpStorm mình thường sử dụng luôn Terminal có sẵn trong IDE này. Ta có thể kích hoạt nó bằng cách click vào Terminal ở góc dưới bên trái hoặc ấn phím tắt Alt + F12. Tuy nhiên ở ngoài ta đã sử dụng cmder nhưng vào đây terminal vẫn là Cmd mặc định của Windows. Và ta sẽ tích hợp cmder vào luôn Terminal này để sử dụng cho tiện. Cách làm như sau:
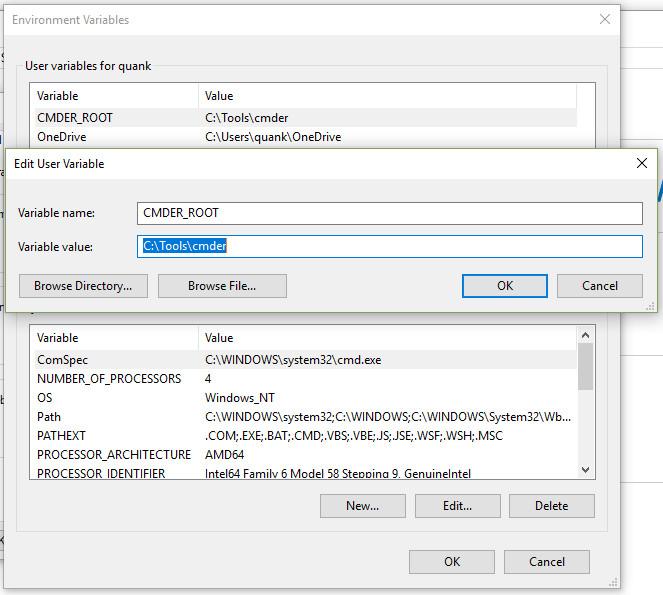
B1. Thêm biến môi trường CMDER_ROOT đến thư mục chứa cmder
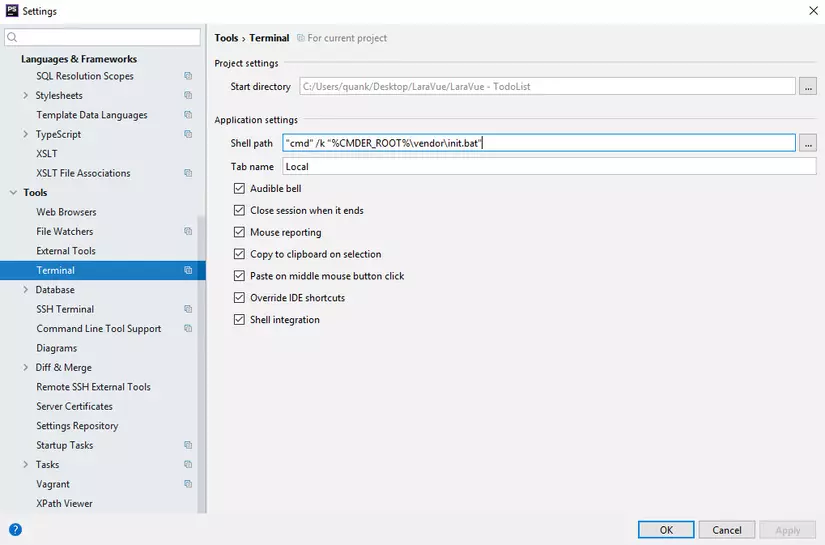
 B2: Ở trong PhpStorm ta vào
B2: Ở trong PhpStorm ta vào File > Setting... > Tool > Terminal, ở phần Shell path ta chỉnh sửa lại thành "cmd" /k "%CMDER_ROOT%\vendor\init.bat"

Restart lại PhpStorm, như vậy ta đã mang thành công cmder vào PhpStorm rồi.
Cài đặt một số plugin tiện ích
PhpStorm có thể cài đặt thêm một số plugin thông dụng để phục vụ cho việc code và auto import. Có thể kể đến một vài Plugin sau:
- Laravel Plugin: Plugin sử dụng cho framework Laravel: hỗ trợ completion và goto ở route, view blade, config, translation....
- .ignore: Hỗ trợ các loại file .ignore
- Markdown support: Hỗ trợ rất tốt trong việc viết file README.md
- Emmet: viết HTML một cách nhanh chóng
- .env files support
Kết luận
Như vậy qua các bước trên thì ta đã chuẩn bị được một môi trường code thân thiện và hữu ích ở trên Window. Giờ đây thì ta chỉ cần tập trung vào việc chính là code, code và code thôi. Bài viết đã dài mình xin kết thúc tại đây, cảm ơn các bạn đã đọc bài. :man_bowing:
All rights reserved