Làm quen với Vue-router
Bài đăng này đã không được cập nhật trong 7 năm
Xin chào các bạn, hôm nay mình sẽ hướng dẫn các bạn làm một ví dụ đơn giản với Vue-router Cài đặt Vue-router: Di chuyển đến thư mục cần chứa Vue-router sử dụng lệnh:
$ vue init webpack vue-router
Sau đó sẽ có các gói cài đặt. Chọn như sau:
? Project name vue-router
? Project description A Vue.js project
? Author Vu Nguyen <vunguyen10111995@gmail.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests? No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recom
mended) npm
Ở đây mình chỉ làm ví dụ về vue-router nên sẽ không cài thêm các gói khác. Cài đặt thêm npm:
$ cd vue-router
$ npm install
Nếu bạn dùng ubuntu mà máy yêu cầu quyền admin thì bạn thêm sudo trước câu lệnh nhé.
Bắt đầu thôi!
Bạn vào file index.html thêm link bootstrap như sau (cho nó màu mè tí) 
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Các bạn dùng bản nào cũng được, ở đây mình quen dùng 3.3.7 rồi  Trong folder components đã có sẵn, tạo file ListManager.vue như sau:
Trong folder components đã có sẵn, tạo file ListManager.vue như sau:
<template>
<div>
<router-link :to="{ name: 'listTeam' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Team</router-link>
<router-link :to="{ name: 'listPlayer' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Player</router-link>
<router-link :to="{ name: 'listManager' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Manager</router-link>
<hr/>
<table class="table table-bordered">
<thead>
<tr>
<th>
ID
</th>
<th>
Name
</th>
<th>
Team
</th>
<th>
Nation
</th>
</tr>
</thead>
<tbody v-for="(item, index) in items">
<tr>
<td>{{ index+1 }}</td>
<td>{{ item.name }}</td>
<td>{{ item.team }}</td>
<td>{{ item.nation }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name : 'List',
data() {
return {
items: [
{ 'name': 'Pep Guardiola', 'team': 'Manchester City', 'nation': 'Spain' },
{ 'name': 'Arsene Wenger', 'team': 'Arsenal', 'nation': 'France' },
{ 'name': 'Le Thuy Hai', 'team': 'Becamex Binh Duong', 'nation': 'Viet Nam' },
{ 'name': 'Park Han Seo', 'team': 'Viet Nam', 'nation': 'Korea' },
{ 'name': 'Jose Mourinho', 'team': 'Manchester United', 'nation': 'Portugal' },
{ 'name': 'Carlo Ancelotti', 'team': 'Bayern Munich', 'nation': 'Italia' },
]
}
}
}
</script>
<style type="text/css">
tr > th {
text-align: center !important;
}
</style>
File ListPlayer.vue:
<template>
<div>
<router-link :to="{ name: 'listTeam' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Team</router-link>
<router-link :to="{ name: 'listPlayer' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Player</router-link>
<router-link :to="{ name: 'listManager' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Manager</router-link>
<hr/>
<table class="table table-bordered">
<thead>
<tr>
<th>
ID
</th>
<th>
Name
</th>
<th>
Team
</th>
<th>
Nation
</th>
</tr>
</thead>
<tbody v-for="(item, index) in items">
<tr>
<td>{{ index+1 }}</td>
<td>{{ item.name }}</td>
<td>{{ item.team }}</td>
<td>{{ item.nation }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name : 'List',
props: ['data'],
data() {
return {
items: [
{ 'name': 'Lionel Messi', 'team': 'Barcelona', 'nation': 'Argentina' },
{ 'name': 'Cristiano Ronaldo', 'team': 'Real Madrid', 'nation': 'Portugal' },
{ 'name': 'Mac Hong Quan', 'team': 'Manchester United', 'nation': 'Viet Nam' },
{ 'name': 'Lord Bendtner', 'team': 'All', 'nation': 'Denmark' },
{ 'name': 'Pele', 'team': 'Manchester', 'nation': 'Brazil' },
{ 'name': 'Neymar Jr', 'team': 'Paris Saint Germain', 'nation': 'Brazil' },
]
}
}
}
</script>
<style type="text/css">
tr > th {
text-align: center !important;
}
</style>
File ListTeam.vue:
<template>
<div>
<router-link :to="{ name: 'listTeam' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Team</router-link>
<router-link :to="{ name: 'listPlayer' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Player</router-link>
<router-link :to="{ name: 'listManager' }" tag="button" class="btn btn-default glyphicon glyphicon-plus">List Manager</router-link>
<hr/>
<table class="table table-bordered">
<thead>
<tr>
<th>
ID
</th>
<th>
Team
</th>
<th>
City
</th>
<th>
Nation
</th>
</tr>
</thead>
<tbody v-for="(item, index) in items">
<tr>
<td>{{ index+1 }}</td>
<td>{{ item.team }}</td>
<td>{{ item.city }}</td>
<td>{{ item.nation }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name : 'List',
props: ['data'],
data() {
return {
items: [
{ 'team': 'Arsenal', 'city': 'London', 'nation': 'England' },
{ 'team': 'Barcelona', 'city': 'Catalunya', 'nation': 'Spain' },
{ 'team': 'Real Madrid', 'city': 'Madrid', 'nation': 'Spain' },
{ 'team': 'Paris Saint Germain', 'city': 'Paris', 'nation': 'Franch' },
{ 'team': 'Manchester City', 'city': 'Manchester', 'nation': 'England' },
]
}
}
}
</script>
<style type="text/css">
tr > th {
text-align: center !important;
}
</style>
File router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ListTeam from '@/components/ListTeam'
import ListPlayer from '@/components/ListPlayer'
import ListManager from '@/components/ListManager'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/team/list',
name: 'listTeam',
component: ListTeam
}, {
path: '/player/list',
name: 'listPlayer',
component: ListPlayer
}, {
path: '/manager/list',
name: 'listManager',
component: ListManager
}
],
mode: 'history'
})
Bạn qua terminal chạy :
$ npm run dev
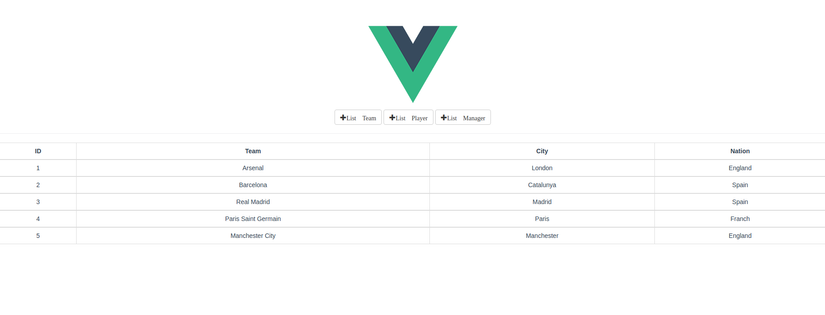
Bạn đi đến đường dẫn: http://localhost:8080/team/list sẽ thấy như sau:
 Thử click vào các button List Player, List Manager và cảm nhận sự mạnh mẽ mà vue-router mang lại.
Bài viết của mình đến đây là hết. Hẹn gặp lại các bạn!
Thử click vào các button List Player, List Manager và cảm nhận sự mạnh mẽ mà vue-router mang lại.
Bài viết của mình đến đây là hết. Hẹn gặp lại các bạn!
All rights reserved