Làm quen với UIStackView
Bài đăng này đã không được cập nhật trong 4 năm
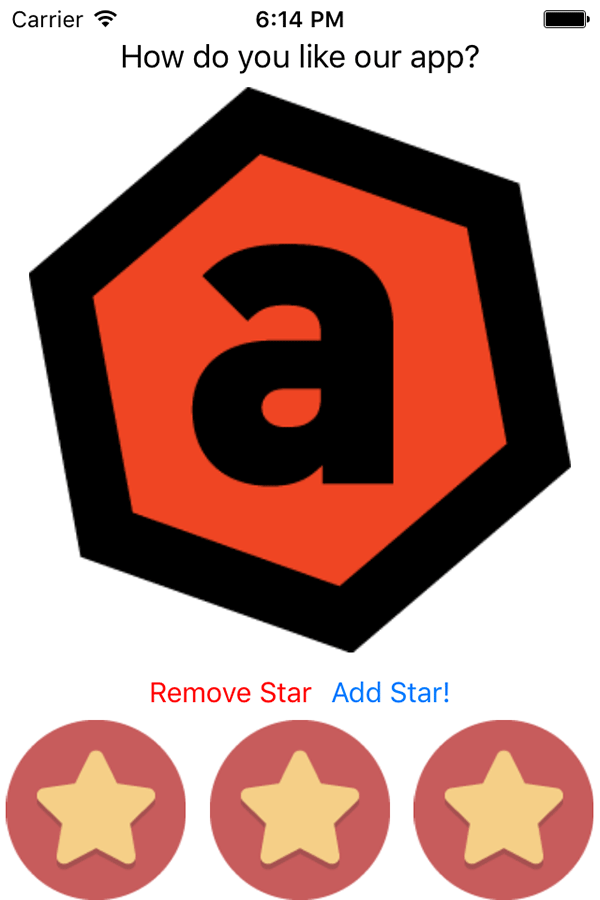
Giới thiệu: UIStackView có từ iOS 9, là tính năng mới trên iOS 9. UIStackView thay đổi cách nghĩ của developer về cách tạo ra giao diện trên iOS. Trong bài viết này tôi sẽ hướng dẫn các bạn cách sử dụng UIStackView để xây dựng giao diện trên iOS. Để có thể hiểu được bài viết này thì bạn cần có kiến thức cơ bản về AutoLayout. Demo Preview Demo UIStackView chúng ta sẽ xây dựng một màn hình hiển thị yêu cầu user rating cho app, user có thể add hoặc remove star để rate như hình:

Download started project từ link sau: GitHub
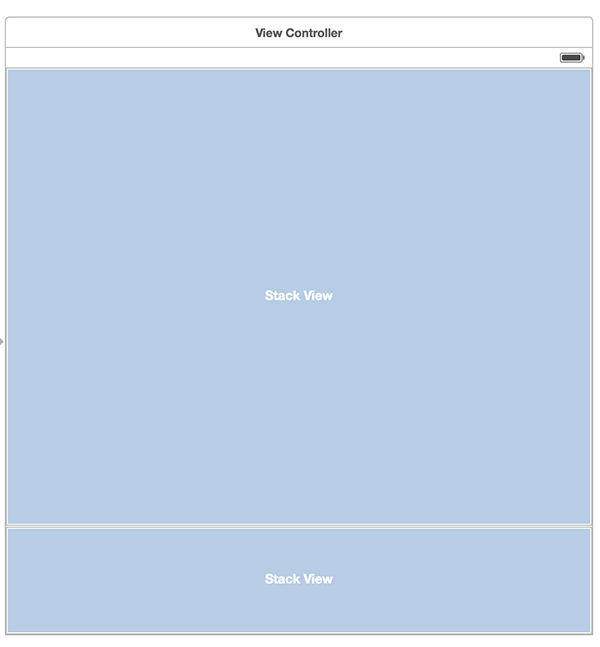
Giao diện:
 Chúng ta sẽ sử dụng 2 stack views này để xây dựng layout cho ứng dụng, trước khi bắt tay code chúng ta sẽ xem qua cách mà stack view làm việc.
UIStackView Overview
Stack view là một giao diện cho phép layout các subviews trong stack view theo chiều ngang hay chiều dọc nó giống với LinearLayout control trong Android. Một trong những ưu điểm của stack view là nó tự sinh ra AutoLayout cho mỗi view con được thêm vào. Chúng ta hoàn toàn có thể quản lý việc hiển thị các subview này theo size và vị trí, có các option để ta có thể điều chỉnh size của view, vị trí, spacing, padding ...
Laying Out Content
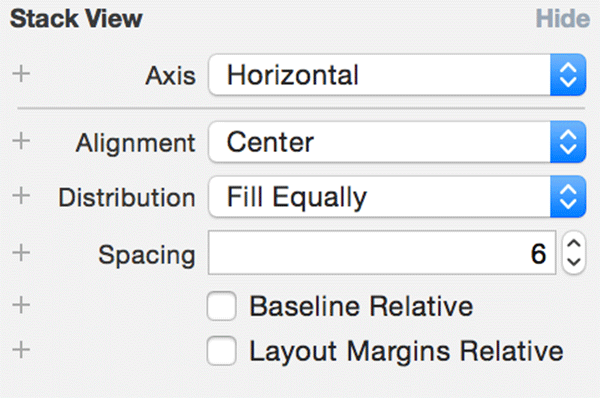
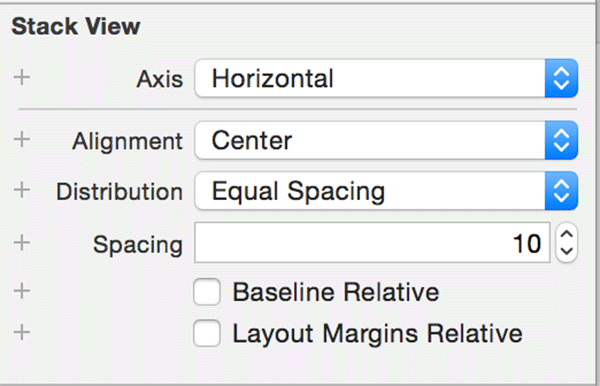
Để xem được các options của stack view, mở file Main.Storyboard sau đó chọn 1 stack view, các option này sẽ được hiển thị lên Attributes Inspector phía bên phải Xcode
Chúng ta sẽ sử dụng 2 stack views này để xây dựng layout cho ứng dụng, trước khi bắt tay code chúng ta sẽ xem qua cách mà stack view làm việc.
UIStackView Overview
Stack view là một giao diện cho phép layout các subviews trong stack view theo chiều ngang hay chiều dọc nó giống với LinearLayout control trong Android. Một trong những ưu điểm của stack view là nó tự sinh ra AutoLayout cho mỗi view con được thêm vào. Chúng ta hoàn toàn có thể quản lý việc hiển thị các subview này theo size và vị trí, có các option để ta có thể điều chỉnh size của view, vị trí, spacing, padding ...
Laying Out Content
Để xem được các options của stack view, mở file Main.Storyboard sau đó chọn 1 stack view, các option này sẽ được hiển thị lên Attributes Inspector phía bên phải Xcode
 Axis quyết định việc stack view được layout theo chiều ngang hay chiều dọc. Alignment điều khiển từng view con sẽ được align như nào. Distribution định nghĩa cách mà các view con được size, Spacing dùng để định nghĩ khoảng cách ngắn nhất giữa các subview trong stack view. Để đơn giản hơn ta có thể hiểu như sau: Alignment sẽ điều khiển các giá trị X, Y trong khi Distribution là height và width. Baseline Relative, Layout Margins Relative sẽ apply các giá trị spacing và margin mặc định.
Configuring the Vertical Stack View
Mở file Main.Storyboard và chọn stack view bên trên, ở Atributes Inspector tạo các thay đổi sau:
Axis quyết định việc stack view được layout theo chiều ngang hay chiều dọc. Alignment điều khiển từng view con sẽ được align như nào. Distribution định nghĩa cách mà các view con được size, Spacing dùng để định nghĩ khoảng cách ngắn nhất giữa các subview trong stack view. Để đơn giản hơn ta có thể hiểu như sau: Alignment sẽ điều khiển các giá trị X, Y trong khi Distribution là height và width. Baseline Relative, Layout Margins Relative sẽ apply các giá trị spacing và margin mặc định.
Configuring the Vertical Stack View
Mở file Main.Storyboard và chọn stack view bên trên, ở Atributes Inspector tạo các thay đổi sau:
- đặt Alignment -> Center
- đặt Distribute -> Equal Spacing
- đặt Spacing -> 30
Stack view sẽ add các constraints căn giữa tất cả các view con theo chiều dọc, các view con cách đều nhau khoảng cách là 30 point.
** Adding Vertical Stack Subviews**
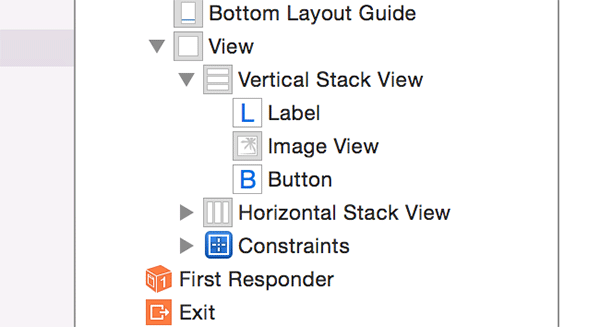
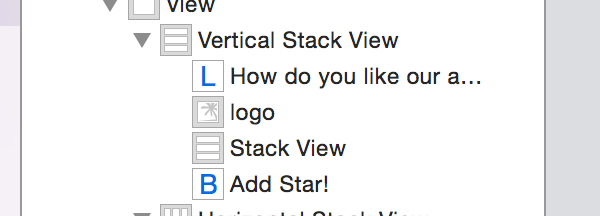
Add label, image view, button vào stack view phái trên, đảm bảo thứ tự như sau: label nằm phía trên, image view ở giữa, dưới cùng là button.
 Tiếp theo, chúng ta sẽ sửa một số thuộc tính của subviews vừa được add, sử dụng Atrributes Inspector. Sửa text của label thành "How do you like our app?", Text Alignment thành Center, chọn ảnh logo cho image, set text cho button thành "Add Star!"
Chạy thử app xem sao.
Adding Stars
Tạo IBAction addStar cho button Add Star!,
Tiếp theo, chúng ta sẽ sửa một số thuộc tính của subviews vừa được add, sử dụng Atrributes Inspector. Sửa text của label thành "How do you like our app?", Text Alignment thành Center, chọn ảnh logo cho image, set text cho button thành "Add Star!"
Chạy thử app xem sao.
Adding Stars
Tạo IBAction addStar cho button Add Star!,
@IBAction func addStar(sender: AnyObject) {
let starImgVw: UIImageView = UIImageView(image: UIImage(named: "star"))
self.horizontalStackView.addArrangedSubview(starImgVw)
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
Vì stack view quản lý Auto Layout nên để tạo animation chúng ta chỉ cần gọi hàm layoutIfNeeded
Build and run app, bấm button Add Star, kết quả chưa được như mong muốn:
 Nếu nhìn vào Attributes Inspector ở stackview bên dưới ta sẽ nhìn thấy được vấn đề, vì cả Alignment và Distribution đều được set giá trị là Fill do dó star sẽ bị dãn full theo size của stackview.
Sửa Alignment thành Center, Distribution thành Fill Equally, update hàm addStar
Nếu nhìn vào Attributes Inspector ở stackview bên dưới ta sẽ nhìn thấy được vấn đề, vì cả Alignment và Distribution đều được set giá trị là Fill do dó star sẽ bị dãn full theo size của stackview.
Sửa Alignment thành Center, Distribution thành Fill Equally, update hàm addStar
@IBAction func addStar(sender: AnyObject) {
let starImgVw:UIImageView = UIImageView(image: UIImage(named: "star"))
starImgVw.contentMode = .ScaleAspectFit
self.horizontalStackView.addArrangedSubview(starImgVw)
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
Build and run (Y)
 :
:
Nesting Stack Views
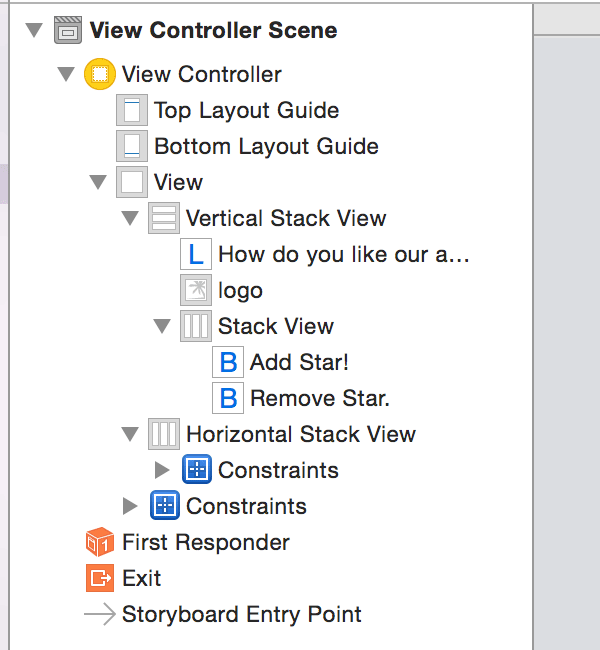
Add horizontal stack view vào stack view phía trên thứ tự các subviews như hình:
 Tạo thêm button "Remove Star"
Tạo thêm button "Remove Star"
 Sửa giá trị của stack view mới:
Sửa giá trị của stack view mới:
- Alignment -> Center
- Distribution -> Equal Spacing
- Spacing -> 10
 Removing Stars
Tạo IBAction removeStar cho button "Remove Star"
Removing Stars
Tạo IBAction removeStar cho button "Remove Star"
@IBAction func removeStar(sender: AnyObject) {
let star:UIView? = self.horizontalStackView.arrangedSubviews.last
if let aStar = star
{
self.horizontalStackView.removeArrangedSubview(aStar)
aStar.removeFromSuperview()
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
}
Build and run app, bây giờ ta có thể vừa add vừa remove starts. Xoay iOS Simulator theo chiều ngang và xem kết quả.
Chú ý rằng hàm removeArrangedSubview( chỉ xoá subview đó khỏi phần quản lý constraint của subview, muốn xoá hẳn subview đó khỏi view ta cần gọi hàm removeFromSuperView()
Conclusion
UIStackView class đơn giản hoá việc tạo giao diện khi mà ngày càng có nhiều các loại màn hình kích thước khác nhau sinh ra, trước khi có UIStackView developer phải đau đầu với việc tạo ra các constraint AutoLayout để xây dựng giao diện, sử dụng UIStackView sẽ ko cần quan tâm tới các constraint này nữa, các constraint sẽ được StackView tự động sinh ra hết sức tiện lợi.
chỉ xoá subview đó khỏi phần quản lý constraint của subview, muốn xoá hẳn subview đó khỏi view ta cần gọi hàm removeFromSuperView()
Conclusion
UIStackView class đơn giản hoá việc tạo giao diện khi mà ngày càng có nhiều các loại màn hình kích thước khác nhau sinh ra, trước khi có UIStackView developer phải đau đầu với việc tạo ra các constraint AutoLayout để xây dựng giao diện, sử dụng UIStackView sẽ ko cần quan tâm tới các constraint này nữa, các constraint sẽ được StackView tự động sinh ra hết sức tiện lợi.
Nguồn: https://code.tutsplus.com/tutorials/ios-9-getting-started-with-uistackview--cms-24193
All rights reserved