Làm quen với Ember JS
Bài đăng này đã không được cập nhật trong 4 năm
Tổng quan
Ember.js là gì?
Ember js là một framework mã nguồn mở JavaScript phía client dùng cho phát triển các ứng dụng web và sử dụng mô hình MVC (Model-View-Controller).
Trong Ember.js, route được sử dụng như model, handlebar template giống như view còn controller điều khiển dữ liệu trong model
Ember.js tên thật là SproutCore MVC framework. Được phát triển bởi Yehuda Katz và bắt đầu phát hành vào tháng 12 năm 2011

Tại sao nên sử dụng Ember
- Ember.js là một framework mã nguồn mở JavaScript theo MIT license.
- Linh hoạt cho các trang web tốc độ cao, tăng hiệu suất của ứng dụng mà không cần reload trang.
- Có các thư viện
handlebars templatingtương tự như HTML. - Có kích thước nhỏ hơn các thư viện Javascript khác.
- Data binding được hỗ trợ đầy đủ. Có sự liên kết giữa 2 thuộc tính, khi một thuộc tính thay đổi mà tác động đến thuộc tính còn lại thì thuộc tính còn lại cũng được update theo.
Tính năng
- Ember.js được sử dụng cho việc tạo và bảo trì các ứng dụng web.
- View của Ember.js được tạo bởi các
handlebars templatesnên rất thuận tiện cho việc thiết kế font-end. - Tự động xác định route và controller.
- Loại bỏ những khuôn mẫu cũ và thay bằng các kiến trúc ứng dụng tiêu chuẩn.
- Ember.js có HTML và CSS là cốt lõi của mô hình phát triển.
- Routes là tính năng cốt lõi để quản lý URL.
- Hỗ trợ chuyên sâu nhiều loại view.
- Ember.js sử dụng các templates mẫu để hỗ trợ cập nhật tự động các model khi có thay đổi
Cài đặt môi trường
Rất dễ dàng để cấu hình Ember.js, bằng cách include các thư viện của nó vào thẻ <script> trong file HMTL.
Có thể thực hiện theo một trong hai cách sau:
Tải về thư viện
Vào trang chủ theo đường link http://emberjs.com/builds/#/release, làm theo hướng dẫn trên đó để tải Ember.js về.
CDN từ trang web chính thức
Để các dòng sau trong code:
<script src = "https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"> </ script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"> </ script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"> </ script>
<script src = "http://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"> </ script>
<script src = "http://builds.emberjs.com/release/ember.debug.js"> </ script>
<script src = "http://builds.emberjs.com/beta/ember-data.js"> </ script>
Có một số gói để lựa chọn tùy vào như cầu của dev:
- ember.debug.js: Đây là gói phát triển xây dựng đầy đủ. Nó bao gồm gần như tất cả các gói.
- jquery-2.1.3.min.js: Đây là bản đầy đủ thu gọn cho kích thước file nhỏ hơn.
- ember.prod.js: Nó bao gồm tất cả các gói ngoại trừ: handlebars.min.js, ember.debug.js
- handlebars.min.js: Nó được sử dụng để xây dựng các mẫu ngữ nghĩa có hiệu quả.
- ember-template-compiler.js: Mẫu compiler có thể được sử dụng phía máy chủ cho precompilation.
- ember-data.js: Nó được sử dụng để đối phó với các dữ liệu Ember.
Example
Tạo một ví dụ đơn giản sử dụng Ember.js
<!DOCTYPE html>
<html>
<head>
<title>Ember.js Application example</title>
<!-- CDN's -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script>
<script src="http://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script>
<script src="http://builds.emberjs.com/release/ember.debug.js"></script>
<script src="http://builds.emberjs.com/beta/ember-data.js"></script>
</head>
<body>
<!-- Your JavaScript -->
<script type="text/x-handlebars">
<!-- this is default application template -->
<h1>{{App.name}}</h1>
{{outlet}}
</script>
<script type="text/javascript">
//App is the object of the Ember.Application
//create() is the constructor of the Ember.Application
App = Ember.Application.create();
//App.name is the variable that holds the string values
App.name= "Hello... Welcome to TutorialsPoint";
</script>
</body>
</html>
Giải thích chi tiết sẽ có ở các mục sau. Ở đây ta tìm hiểu khái niệm cơ bản nhất là App.name.
App.name là một biến giữ giá trị String sẽ được hiển thị trên trình duyệt bằng cách sử dụng Handlebars
Lưu đoạn code trên vào file hello_emberjs.htm. Sau đó mở file này trong trình duyệt.
Output

Application
Kiến trúc
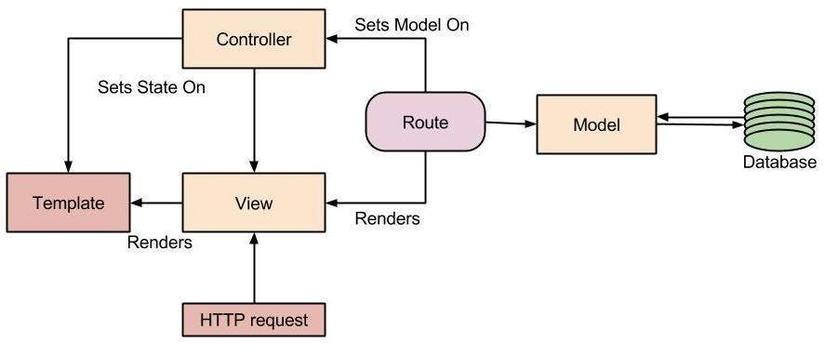
Hình dưới đây cho thấy kiến trúc của một Ember.js minh họa sự tương tác giữa các routes, controllers, views, templates và models.

Model
Model và route có liên quan đến nhau bởi vì model thực thi các routes bởi một tham số để gọi một route. Nó điều khiển các dữ liệu được lưu trữ trong cơ sở dữ liệu. Model là class đơn giản mà mở rộng các chức năng của Ember Data. Ember data là một thư viện kết hợp chặt chẽ với Ember.js để điều khiển với dữ liệu được lưu trữ trong cơ sở dữ liệu.
View
View được tạo ra vì hai lý do:
- Nếu quá khó và phức tạp khi xử lý các sự kiện của người dùng.
- Ta có thể tạo ra một thành phần tái sử dụng được. View chịu trách nhiệm xử lý các sự kiện người dùng và cập nhật các DOM. Các Handlebar templates được đánh giá để tạo ra view. Trong đánh giá của các templates, view con sẽ được thêm vào. Nó giúp giữ cho hệ thống ứng dụng mạnh mẽ bằng cách cung cấp các giao diện người dùng phong phú.
Template
Templates có giao diện người dùng mạnh mẽ. Ta có thể trực tiếp nhúng templates vào thẻ HTML. Ember.js cung cấp các thư viện handlebar template để xây dựng các ứng dụng front-end, giống như HTML thông thường. Nó cũng hỗ trợ cho các biểu hiện thường xuyên và tự động cập nhật các biểu thức.
Controller
Controller quản lý logic hiển thị của model và cũng kiểm soát các hoạt động giữa các routes, model, và view. Nó lấy các model từ route và tạo kết nối giữa view, model và template. Ember.js tạo ra bộ điều khiển tự động.
Route
Mỗi route là một đại diện URL của đối tượng ứng dụng và chuyển nó thành nested templates.
Nó truy vấn tới các model từ móc mô hình của chúng để cung cấp sẵn trong controller và trong template.
Nó được khai báo trong các đối tượng Router singleton.
Tổng kết
Trên đấy là giới thiệu chung về Ember.js để chúng ta có thể nắm được cơ bản các khái niệm cơ bản của nó. Chi tiết và ví dụ mẫu sẽ có trong phần sau. Cảm ơn các bạn đã đọc!
Nguồn
All rights reserved