KINECTICJS JAVASCRIPT FRAMEWORK
Bài đăng này đã không được cập nhật trong 4 năm
Trong thế giới rộng lớn của phát triển và lập trình web, rất nhiều programer đã sáng tạo ra khá nhiều các công cụ ứng dụng hữu ích với bộ mã nguồn mở đến cộng đồng. Tại sao chúng ta phải phát triển các dự án web từ đầu trong khi chúng ta có thể dễ dàng sử dụng công cụ này để tiết kiệm thời gian đôi khi còn đạt kết quả tốt hơn? Hãy cùng khám phá các chức năng hữu ích của KineticJS qua bài viết dưới đây.
KineticJS là gì?
KineticJS là một Javascript Framework mã nguồn mở phát triển từ khi HTML 5 trở nên thịnh hành. KineticJS phát triển dựa trên hướng layer để vẽ các hình ảnh trên canvas container. Với những khái niệm cơ bản như: stage, layer, node, filter, event … KineticJS xử lý khá tốt trên nền tảng HTML 5.
How it work?
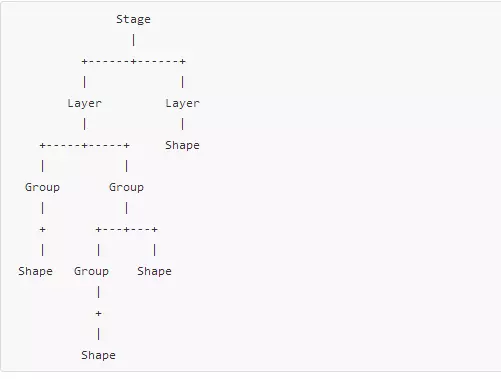
Một KineticJS Stage có thể có nhiều layer, mỗi layer có thể chứa các shape, groups of shapes, groups of other groups.

-
Các thành phần trong KineticJS được khai báo trong thẻ HTML như sau:
`<div id="container"></div>` -
Đoạn mã cơ bản:
var stage = new Kinetic.Stage({
container: 'container',
width: 1000,
heght: 1000
});
var layer = new Kinetic.Layer();
// vẽ, tạo đối tượng, và đưa vào layer
var rect = new Kinetic.Rect({
x: 0,
y: 0,
width: 100,
height: 50,
fill: 'green',
stroke: 'black',
strokeWidth: 4
});
layer.add(rect);
stage.add(layer);
Features
KineticJS cho phép khai thác các tính năng mạnh mẽ điển hình của Javascript:
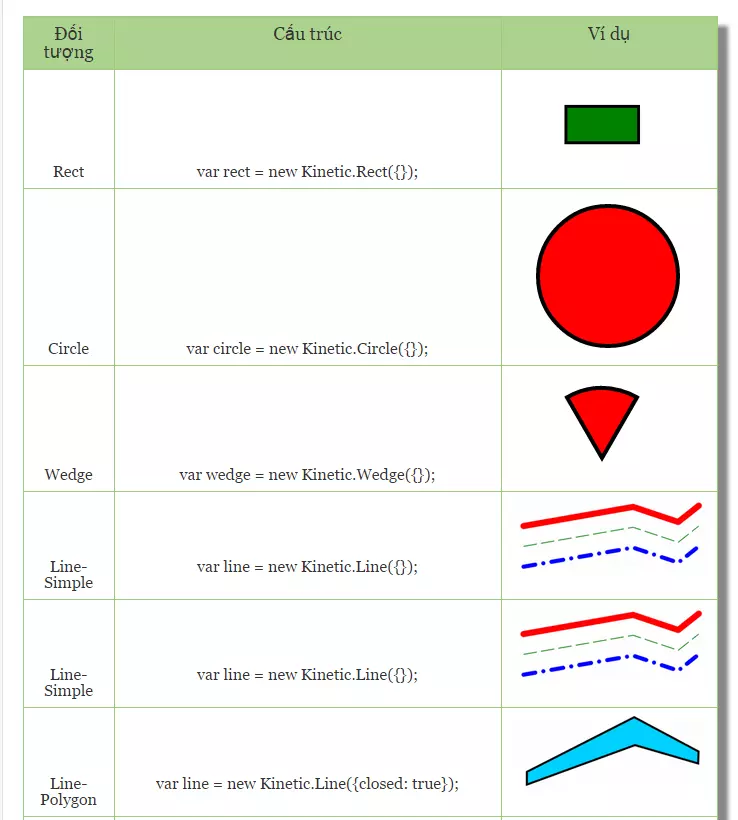
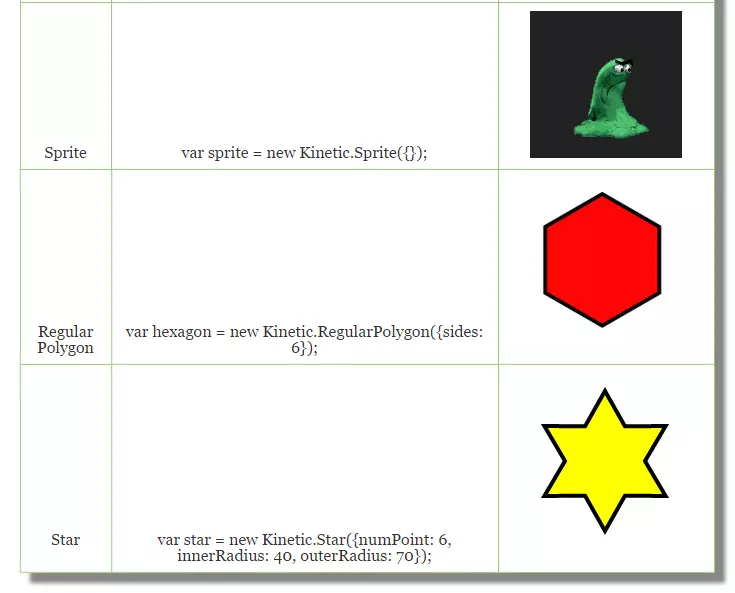
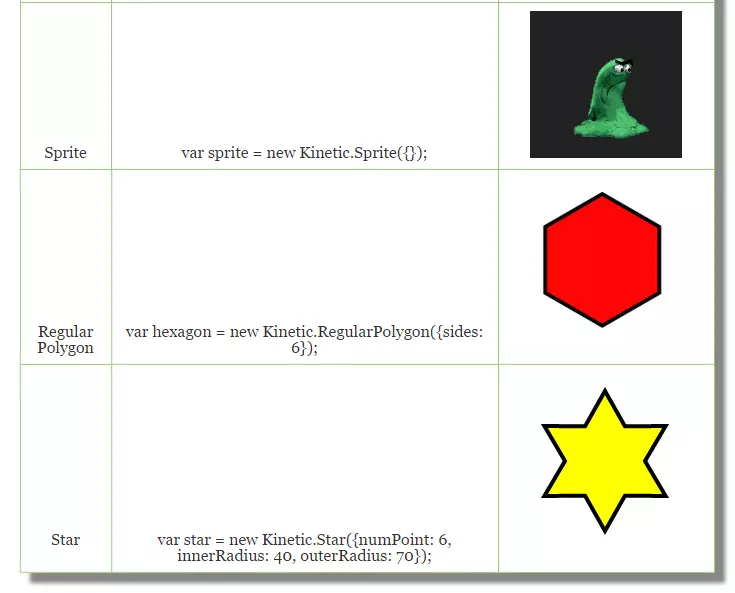
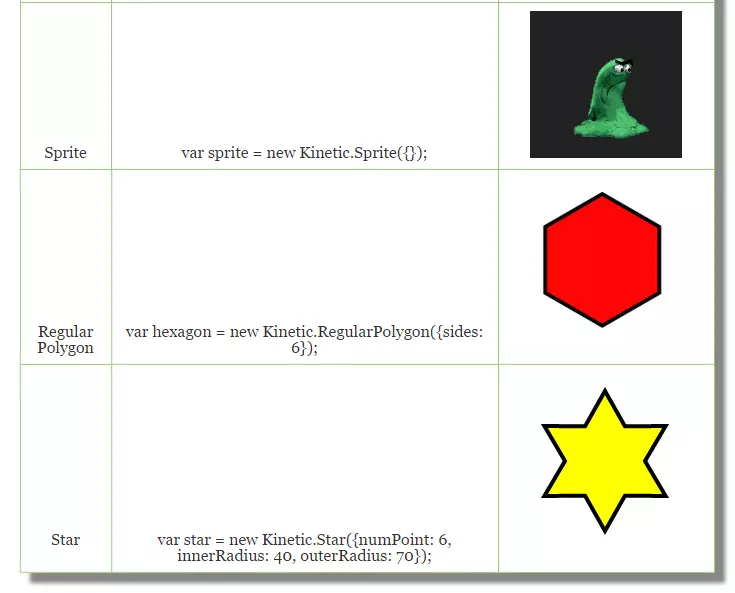
- Hỗ trợ vẽ các đối tượng hình học (Shape) từ đơn giản đến phức tạp




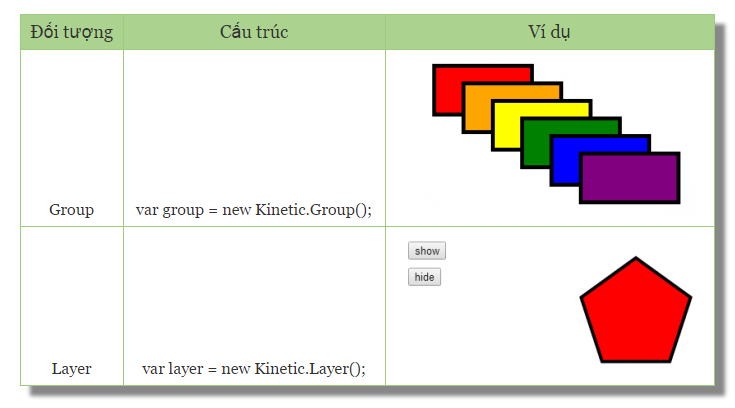
- Các đối tượng đồ họa được tổ chức quản lý phân cấp trên nhiều layer, group

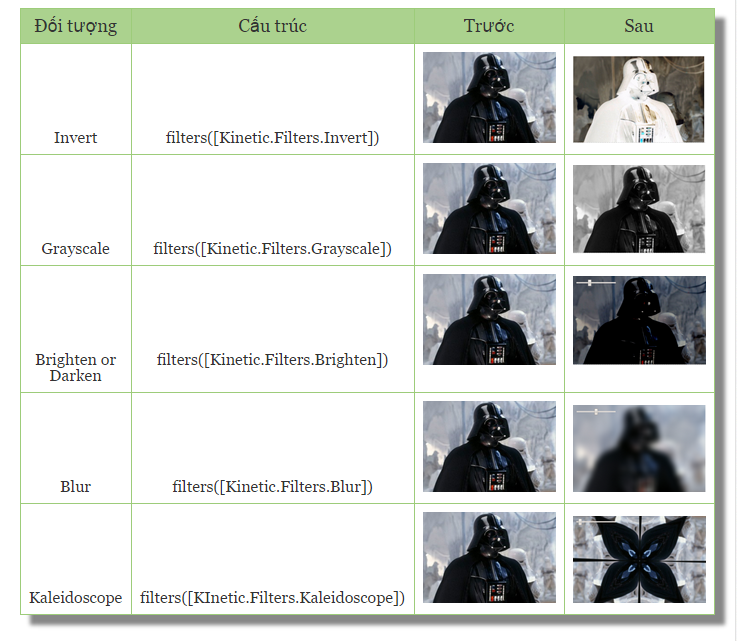
- Cho phép ứng dụng các Filter thú vị như:

-
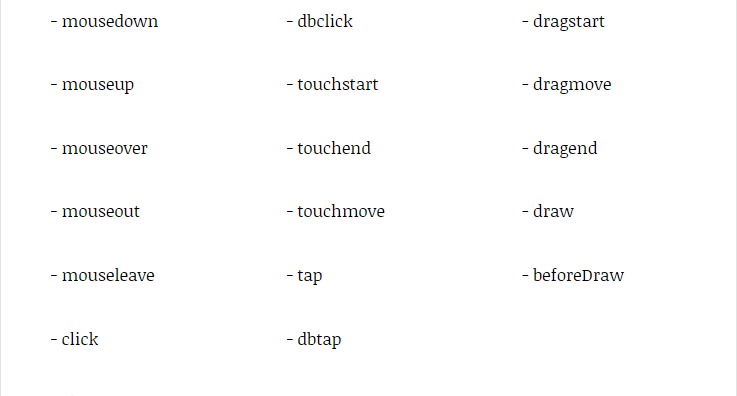
Hỗ trợ hầu hết các event: click, drag, drop, touch … mà thông thường khi tự xử lý với HTML 5 đơn thuần chúng ta phải đối mặt với ít nhiều khó khăn, trở ngại và phải nhờ thêm thư viện jquery hỗ trợ.
-
Hỗ trợ các hình thức chuyển đổi định dạng transform đối tượng linh hoạt như rotate (xoay), skew (kéo lệch), scale (co giãn), translate (dịch chuyển).
-
Tạo diễn hoạt đơn giản bằng tween hoặc chuyên nghiệp hơn với animations.
Events

Note
-
Hiện nay có nhiều thư viện hỗ trợ cho các sự kiện touch trên các thiết bị cảm ứng như: sencha touch, jquery mobile, kinetic, jqtouch và một số thư viện khác như DHTMLX touch, MagicTouch, Titaium…. với những đặc điểm nổi trội riêng biệt:
-
JQTouch: dễ dàng sử dụng, thích hợp trong việc xây dựng các ứng dụng cho iphone với HTML, CSS và javascript. jQTouch có một cách tiếp cận tiến bộ cung cấp một thiết lập cơ bản của các vật dụng và hình ảnh động, tuy nhiên hiệu suất của thư viện hoạt động không tốt.
-
jQuery MObile: ra đời vào khoange tháng 8 – 2010 nhưng vẫn được nhiều người biết đến do tính phổ biến, dễ hiểu và được nhiều lập trình viên sử dụng và viết các plugin bổ sung miễn phí. jQuery Mobile mạnh hoen jQuery Touch về mặt hiệu suất, các hiệu ứng chuyển động tốt hơn, nhưng jQuery Mobile chưa được hoàn thiện ở gian đoạn hiện tại vì nó còn khá non trẻ. Tuy nhiên trong tương lai gần jQuery Mobile có thể là một thư viện hỗ trợ mạnh mẽ công nghệ HTML 5 cho các thiết bị di động cảm ứng.
-
Sencha Touch: là một thư viện có hiệu suất tốt hơn, bắt buộc phải sử dụng dữ liệu kiểu Json và tập trung vào việc xử lý các đối tượng DOM thay vì HTML. Đây là một thư viện tốt hiện nay nhưng nó có tính phí, việc sử dụng nó với phí 299$/1 năm là một việc hạn chế so với các thư viện miễn phí hiện nay.
-
KineticJS: là một thư viện không tính phí, hoạt động ổn định và hỗ trợ người dùng viết ứng dụng HTML 5 trên nền 2D và 3D với hai phiên bản khác nhau và liên tục được cập nhật. Hỗ trợ mạnh mẽ các diễn hoạt trên nền HTML 5, các phương thức quản lý và kiểm soát mỗi đối tượng bất kỳ khi chúng được thêm vào khung vẽ. Tuy nhiên hiệu suất hoạt động chưa tốt khi thực hiện trên một số điện thoại cấu hình thấp.
=> Vì vậy tùy vào từng trường hợp ưu điểm của từng thư viện mà chúng ta nên cân nhắc sử dụng thư viện nào cho phù hợp.
All rights reserved