Kiểm tra hiệu suất hoạt động của CSS với trình duyệt Firefox
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài này mình sẽ giới thiệu một công cụ hữu ích của trình duyệt Firefox, với tính năng này sẽ cho phép chúng ta kiểm tra những hành động xảy ra với CSS. Qua đó chúng ta nhìn thấy những hành động những thay đổi trong quá trình làm việc của CSS với trình duyệt, và ta có những ý tưởng tốt hơn trong việc tối ưu nó. Trong bài này mình sử dụng Firefox Performance Tool, một công cụ đo hiệu suất mạnh mẽ.
Đầu tiên ta mở trình duyệt Firefox lên và chọn phần công cụ dành cho developer như sau:
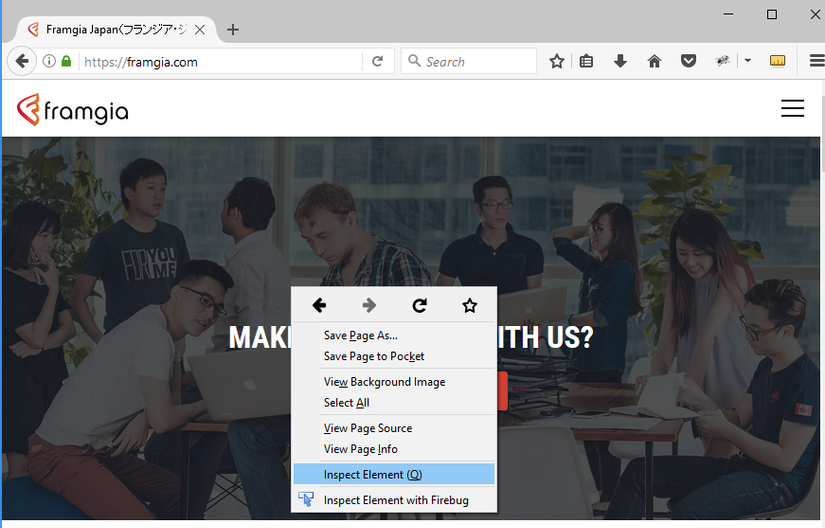
- click chuột phải vào trang web mà bạn muốn đo hiệu suất ----> inspect element(Q)

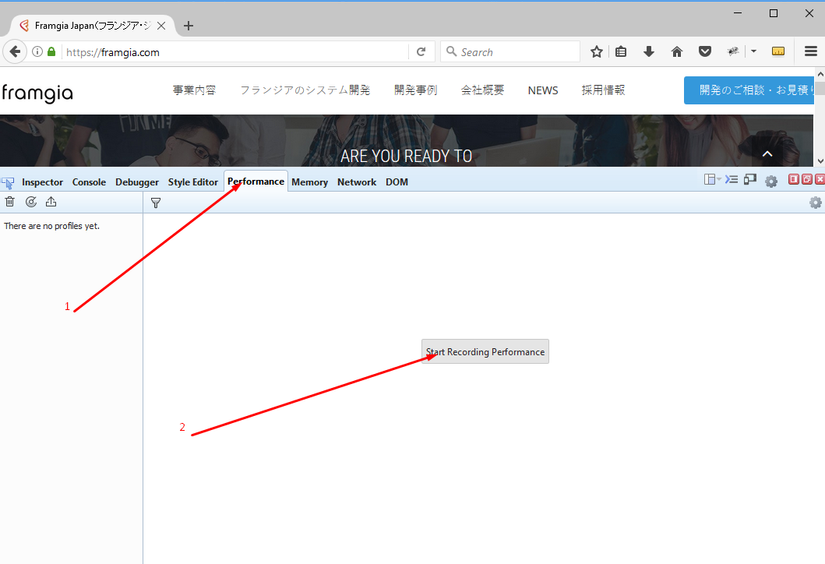
- Nếu chúng ta sử dụng bán phím thì là tổ hợp phím: Ctrl +Shift + I trên Windows và trên Linux là Cmd + Opt + I Tiếp theo ta chọn tab Performance ---> Start Recording perfomance

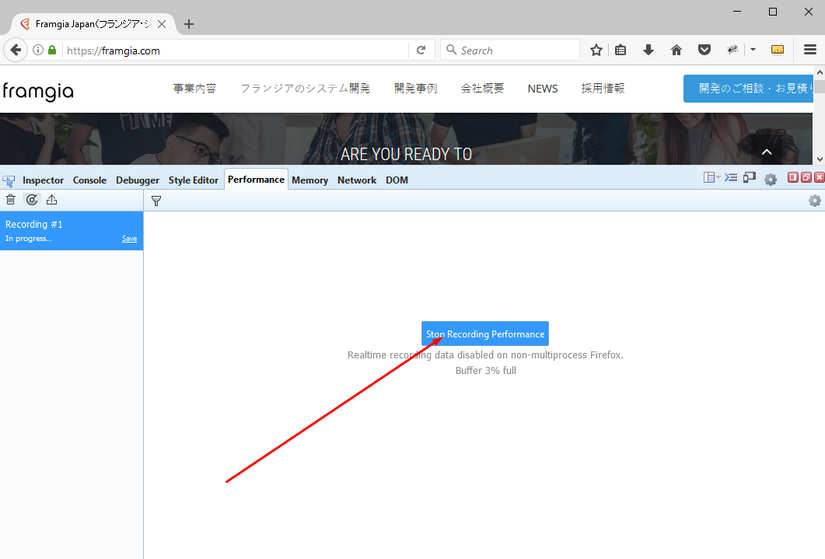
Ta chờ vài giây và để ghi lại hiệu suất trên trang và ta click Stop Recording perfomance

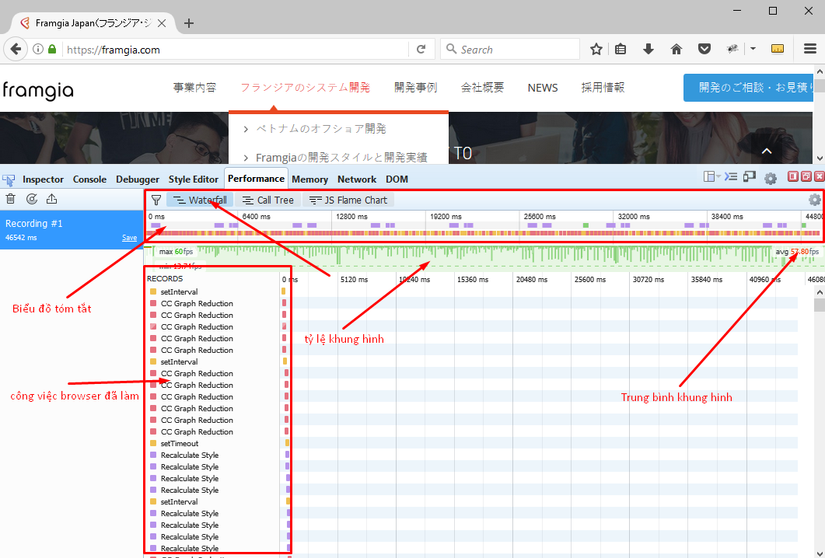
Trong vài giây trinh duyệt Firefox sẽ ghi lại và show cho ra cho bạn thấy rất nhiều dữ liệu để giúp bạn xem được vấn đề code của bạn đã tốt chưa.

phần biểu đồ là kết quả của việc kiểm tra liên quan đến CSS các animation, JS và bạn có thể thấy đoạn mã JavaScript nào của mình đang bị nghẽn.
Trong biểu đồ trên cho ta thấy:
- các thanh màu vàng và đỏ là liên quan đến hoạt động của JavaScript
- các thanh màu tím thông số hoạt động của CSS, HTML, bố cục trang
- phần biểu đồ màu xanh lá là thể hiện các phần tử trong một hoặc nhiều bitmap. hoạt cảnh của các thuộc tính như: color, background-color, box-shadow... nó cho ta thấy được trải nghiệp người dùng ra sao.
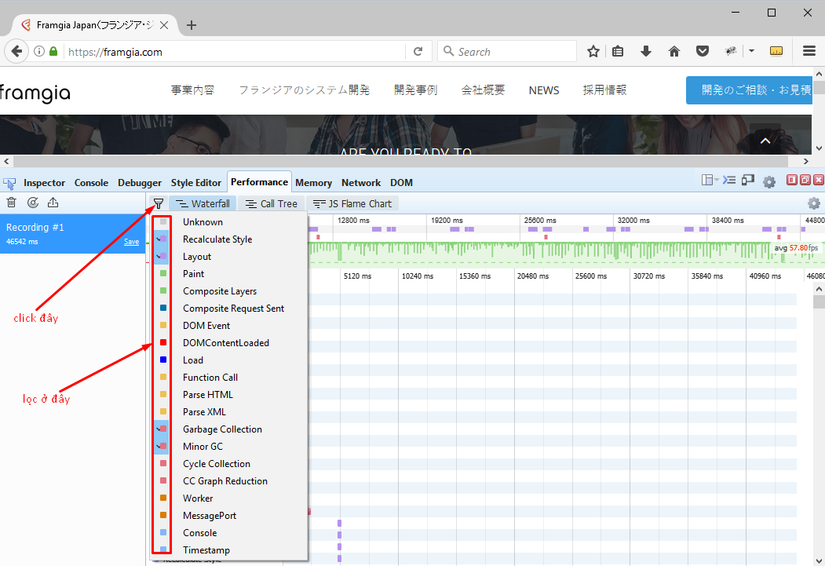
Bạn cũng có thể chọn để lọc dữ liệu muốn kiểm tra. ví dụ: bạn chỉ quan tâm và muốn kiểm tra CSS bạn có thể bỏ chọn mọi thứ khác bằng cách nhấp vào danh sách như hình dưới đây:

Trên đây là bài chia sẻ nhỏ của mình về cách kiểm tra code của website hoạt động có được tốt hay không, hy vọng bài viết sẽ giúp ích được cho các bạn.
All rights reserved