Kiểm tra 5 Thẻ HTML quan trọng cho SEO
Thẻ HTML cũng được sử dụng để tác động đến cách các trang web xuất hiện trong kết quả tìm kiếm. Với sự trợ giúp của một số thẻ nhất định, chúng tôi có thể tăng cơ hội biến các đoạn tìm kiếm thông thường trở nên phong phú và thậm chí có thể thành đoạn trích nổi bật. Cùng tìm hiểu 10 thẻ HTML quan trọng trong SEO dưới đây.
1. Thẻ tiêu đề
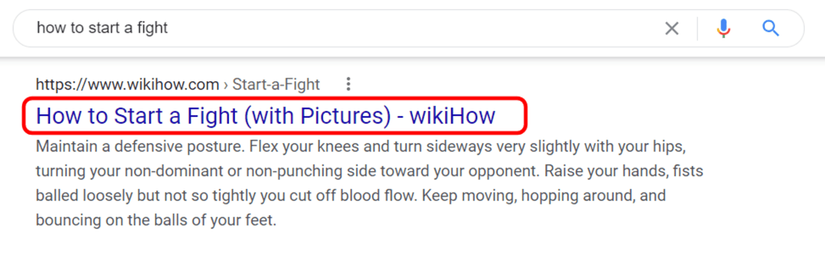
Thẻ tiêu đề được các công cụ tìm kiếm sử dụng để xác định chủ đề của trang và hiển thị nó trong SERP. Trong HTML, thẻ tiêu đề trông như thế này:
<title>Tiêu đề của bạn ở đây</title>Trong SERPs, thẻ tiêu đề trông như thế này:

Thẻ tiêu đề từng có tầm quan trọng rất lớn đối với các công cụ tìm kiếm. Tiêu đề của trang là chủ đề chính nên Google sẽ xem xét tiêu đề để quyết định xem trang đó có liên quan đến truy vấn tìm kiếm hay không.
Đương nhiên, những người làm SEO thiếu kinh nghiệm bắt đầu nhồi nhét càng nhiều từ khóa vào thẻ tiêu đề càng tốt, cố gắng làm cho các trang của họ có liên quan đến nhiều truy vấn. Để đáp lại, Google bắt đầu trừng phạt việc nhồi nhét từ khóa và các kỹ thuật SEO lỗi thời khác , vì vậy các trang có tiêu đề spam sẽ mất thứ hạng trong tìm kiếm.
Ngày nay, khi Google chuyển sang tìm kiếm ngữ nghĩa , giá trị của thẻ tiêu đề được tối ưu hóa thậm chí còn thấp hơn. Trên thực tế, Google đã hiểu rất rõ các trang của chúng tôi đến nỗi đôi khi nó còn viết lại tiêu đề cho chúng tôi. Đúng vậy, có thể bạn đặt một tiêu đề nhất định cho trang của mình và sau đó Google sẽ hiển thị một tiêu đề khác trong kết quả tìm kiếm. Mặc dù đây vẫn là một trường hợp hiếm gặp và xảy ra khi:
2. Thẻ mô tả meta
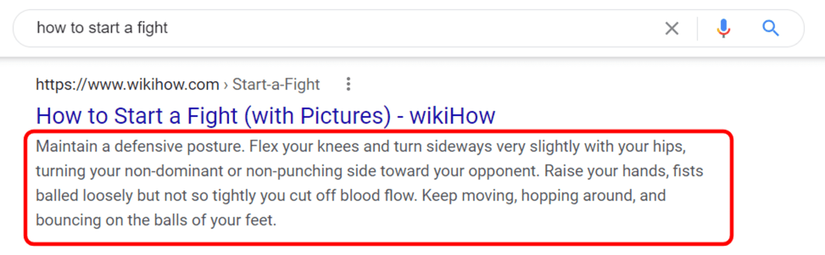
Mô tả meta là một đoạn văn bản ngắn được sử dụng để mô tả trang của bạn trong kết quả tìm kiếm. Trong HTML, thẻ mô tả meta trông như thế này:
<meta name="description" content="Mô tả của bạn ở đây">Trong khi ở SERP nó trông như thế này:

Chức năng của meta description cũng tương tự như tiêu đề. Nó cung cấp thêm một chút chi tiết về trang của bạn và giúp người dùng quyết định có nên truy cập trang của bạn hay không.
Mặc dù mô tả meta không phải là yếu tố xếp hạng trực tiếp nhưng nó vẫn có thể giúp bạn thành công trong tìm kiếm. Nếu mô tả meta của bạn có liên quan và hấp dẫn, nhiều người dùng sẽ nhấp vào đoạn trích của bạn và cuối cùng, Google có thể xem xét cung cấp cho bạn vị trí xếp hạng tốt hơn.
Mặc dù giống như tiêu đề, Google có quyền viết lại mô tả meta của bạn. Trên thực tế, điều này xảy ra rất thường xuyên - hầu hết các mô tả meta bạn thấy trong SERP đều được tạo bởi Google chứ không phải bởi chủ sở hữu trang web.
3. Tiêu đề (H1-H6)
Tiêu đề (H1-H6) được sử dụng để chia trang của bạn thành các phần hoặc chương. Mỗi tiêu đề giống như một tiêu đề nhỏ trong trang. Trong HTML, tiêu đề trông như thế này:

Chức năng ban đầu của các tiêu đề là cải thiện trải nghiệm người dùng. Khi trang được sắp xếp hợp lý với các tiêu đề, người dùng sẽ dễ dàng điều hướng nội dung hơn, bỏ qua các chương không liên quan và tìm thấy nội dung quan trọng.
Ngày nay, vai trò của tiêu đề đã được nâng cao hơn nhiều. Kể từ khi áp dụng tính năng lập chỉ mục đoạn văn vào năm 2021, Google có thể sử dụng một số phần nhất định trên trang của bạn làm kết quả tìm kiếm riêng biệt.
4. Thẻ ngữ nghĩa HTML5
Thẻ ngữ nghĩa HTML5 là một phần của tiêu chuẩn HTML mới nhất và được sử dụng để giúp các công cụ tìm kiếm hiểu nội dung của trang và điều hướng.
Đây là cách một trong các thẻ HTML5, thẻ <article>, trông như thế nào:

Các thẻ HTML5 đã thay thế cách sử dụng truyền thống của div để chia các trang thành các phần. Chắc chắn, div vẫn được sử dụng, nhưng các thẻ tiêu chuẩn HTML5 mới nhất dễ hiểu hơn nhiều vì chúng chỉ rõ phần nào nghĩa là gì. Điều này làm cho các trang của bạn tải nhanh hơn, do đó cải thiện điểm hiệu suất tổng thể của Tốc độ trang.
Các thẻ HTML phổ biến nhất:
<article> — thẻ này được sử dụng để xác định một phần nội dung lớn và có ý nghĩa (một bài viết, một bài đăng trên diễn đàn, v.v.) dưới dạng một đơn vị độc lập; <audio> - thẻ này hiển thị âm thanh hoặc luồng âm thanh được nhúng; <details> — được sử dụng để mô tả một tiện ích mà từ đó người dùng có thể lấy thông tin bổ sung hoặc kiểm soát theo yêu cầu; <dialog> - xác định hộp thoại hoặc cửa sổ con mà người dùng có thể tương tác trong trường hợp cần thiết; <embed> — thẻ này được sử dụng để nhúng một phần nội dung đa phương tiện như video, âm thanh hoặc bất kỳ ứng dụng bên ngoài nào; <footer> — thẻ này xác định nội dung chân trang của trang, tài liệu hoặc phần;\ <header> - xác định nội dung của phần tiêu đề của trang, tài liệu hoặc phần; <main> — thẻ này giúp xác định phần quan trọng và có ý nghĩa nhất của nội dung trang (không giống như <article>, nội dung được gói trong <main> nhỏ hơn và có thể nằm bên trong phần <article>); <nav> — thẻ này xác định một phần trang có liên kết điều hướng;- được sử dụng để xác định vùng chứa cho nhiều nguồn hình ảnh; <source> — hiển thị các nguồn thay thế cho các thành phần phương tiện được nhúng như <audio> hoặc <video>; <summary> — được sử dụng cùng với phần tử <details> để cung cấp bản tóm tắt hiển thị cho người dùng, vì vậy khi người dùng nhấp vào bản tóm tắt, thông tin hoặc nội dung bổ sung được đặt bên trong phần tử <details> sẽ hiển thị; <svg> - được sử dụng để nhúng tệp SVG vào tài liệu HTML; <time> — thẻ này được sử dụng để mã hóa ngày và giờ (sinh nhật, sự kiện, cuộc họp, v.v.) ở định dạng mà máy có thể đọc được; <video> — nhúng nội dung video vào tài liệu HTML mà không yêu cầu bất kỳ plugin bổ sung nào để phát video.
5. Thuộc tính Alt
Thuộc tính văn bản thay thế là một phần của thẻ hình ảnh và cung cấp mô tả cho hình ảnh. Trong HTML nó có thể trông như thế này:
<img src="url" alt="Mô tả hình ảnh của bạn ở đây">
Văn bản thay thế đóng vai trò chính trong việc tối ưu hóa hình ảnh . Nó làm cho hình ảnh của bạn có thể truy cập được đối với cả công cụ tìm kiếm (bằng cách cho chúng biết ý nghĩa của một hình ảnh cụ thể) và mọi người (bằng cách hiển thị văn bản thay thế trong trường hợp không thể tải một hình ảnh cụ thể hoặc bằng cách giúp trình đọc màn hình truyền tải hình ảnh).
Trên đây là 5 thẻ HTML quan trọng trong SEO. Tuy nhiên để trang web đạt hiệu suất tốt nhất trong kết quả tìm kiếm thì bạn cần phải quan tâm đến các thẻ HTML khác. Hãy chờ đợi những thông tin về tối ưu thẻ HTML cho SEO trong bài viết tiếp theo. Xem thêm thông tin về Cáp Viễn Thông: https://capvienthong.vn/cap-cham-chay-chong-chay.html Nguồn tham khảo: https://www.link-assistant.com/news/html-tags-for-seo.html
All rights reserved