Kiểm thử tự động với Selenium_P2
Bài đăng này đã không được cập nhật trong 4 năm
Kiểm thử tự động với Selenium_P1 (Refer: https://viblo.asia/p/kiem-thu-tu-dong-voi-selenium-p1-aWj53V0Ql6m)
I. Các lệnh Selenium thường sử dụng
.Open : Mở một trang sử dụng một URL.
.Click/clickAndWait: Thực hiện một thao tác nhấp chuột và chờ đợi để nạp một trang mới.
.VerifyTitle/assertTitle: Xác minh một tiêu đề trang được dự kiến.
.VerifyTextPresent: Được sử dụng để xác nhận văn bản cụ thể tồn tại một nơi nào đó trên trang. Với lệnh này nó sẽ tìm kiếm chuỗi văn bản “Selenium IDE” có xuất hiện ở một nơi nào đó trên trang hiện đang thử nghiệm không. Sử dụng hàm này bạn chỉ cần quan tâm nó văn bản cần kiểm tra có xuất hiện không, chứ không kiểm tra nó xuất hiện tại một vị trí nào cụ thể.
.VerifyElementPresent: Kiểm tra sự hiện diện của một yếu tố giao diện người dùng cụ thể, hơn là nội dung của nó. Xác minh này không kiểm tra các văn bản, chỉ có các tag HTML. Thông thường sử dụng để kiểm tra sự hiện diện của một hình ảnh.
.VerifyText: Sử dụng verifyText khi cần kiểm tra cả văn bản và giao diện phần tử của nó. verifyText phải sử dụng locator. Nếu bạn chọn một Xpath hoặc DOM locator, bạn có thể verrify rằng văn bản cụ thể xuất hiện tại một địa điểm cụ thể trên trang web liên quan đến các thành phần UI trên trang.
.VerifyTable: Kiểm tra nội dung của một bảng dự kiến.
.WaitForPageToLoad: Tạm dừng thực hiện cho đến khi một trang mới dự kiến được nạp.
.WaitForElementPresent: Tạm dừng thực hiện cho đến khi yếu tố giao diện người dùng mong đợi, được định nghĩa bởi thẻ HTML của nó xuất hiện trên trang.
.AssertTextPresent: Kiểm tra một chuỗi Text có tồn tại trên màn hình.
.AssertTextNotPresent: Kiểm tra một chuỗi Text không tồn tại trên màn hình
II.Selenium IDE –Bật chức năng tự động kiểm tra
Hiện tại Selenium IDE có hỗ trợ kiểm tra tiêu đề của trang web một cách tự động. Để làm được điều đó, cần thiết lập cơ chế của IDE như sau:
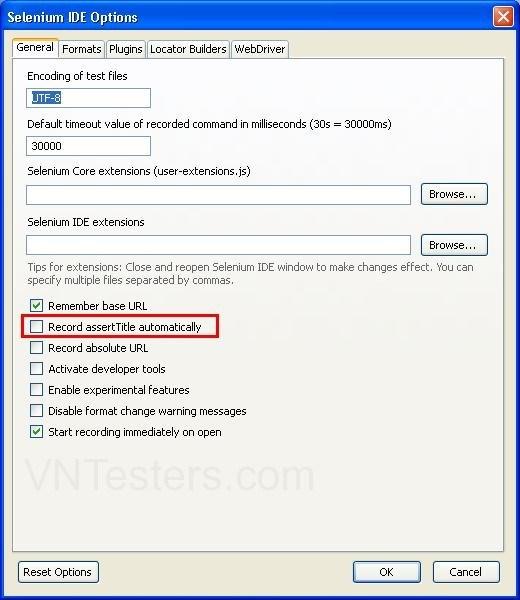
B1: Mở Selenium IDE Options bằng menu item Options
B2: Tại tab General: tick chọn “Record assertTitle automatically”
 Như vậy, khi chúng ta thực thi record với Selenium IDE, cứ mỗi trang mới được hiển thị, IDE sẽ tự động thêm dòng lệnh kiểm tra tiêu đề trang web cho chúng ta.
Như vậy, khi chúng ta thực thi record với Selenium IDE, cứ mỗi trang mới được hiển thị, IDE sẽ tự động thêm dòng lệnh kiểm tra tiêu đề trang web cho chúng ta.
III.Selenium IDE – Các câu lệnh kiểm tra
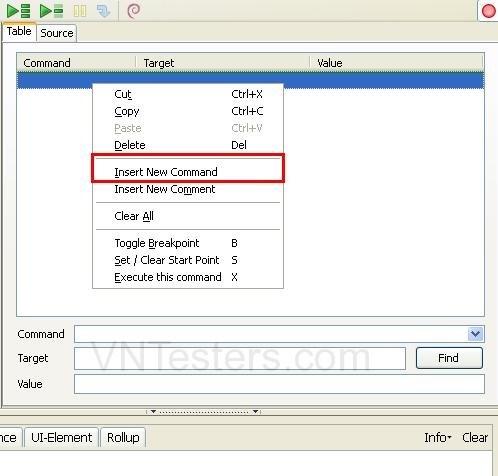
Thực hiện như dưới để thêm các câu lệnh vào Selenium IDE:
Click Edit –> Insert New Command, hoặc chọn Insert New Command ở Context Menu

a. Các câu lệnh về đối tượng
Đối với các đối tượng UI, thông thường chúng ta chỉ có hai loại kiểm tra: Tồn tại hay không tồn tại. verifyElementPresent/assertElementPresent: Hai câu lệnh này dùng để kiểm tra một đối tượng UI tồn tại trên trang web. verifyElementNotPresent/assertElementNotPresent: Hai câu lệnh này dùng để kiểm tra một đối tượng UI không tồn tại trên trang web. Bên cạnh hai loại kiểm tra chính, Selenium IDE còn hỗ trợ chúng ta kiểm tra đối tượng UI ở mức độ chi tiết hơn như:
b. Cách hiển thị của đối tượng UI trên trang web:
Chiều cao: verifyElementHeight/assertElementHeight – verifyNotElementHeight/assertNotElementHeight Chiều rộng: verifyElementWidth/assertElementWidth – verifyNotElementWidth/assertNotElementWidth Toạ độ trái so với trang web: verifyElementPositionLeft/assertElementPositionLeft – verifyNotElementPositionLeft/assertNotElementPositionLeft Toạ độ trên so với trang web: verifyElementPositionTop/assertElementPositionTop – verifyNotElementPositionTop/assertNotElementPositionTop Các đối tượng UI được thiết kế với thuộc tính đặc biệt và chúng ta cần kiểm tra thuộc tính đó: verifyAttribute/assertAttribute – verifyNotAttribute/assertNotAttribute Đối tượng UI đặc biệt như Checkbox hay RadioBox: verifyChecked/assertChecked – verifyNotChecked/assertNotChecked
c.Các câu lệnh về text
Đôi khi, chúng ta không cần kiểm tra một đối tượng UI, chúng ta chỉ muốn biết một dòng text có hay không có xuất hiện trên trang web. Lúc này, chúng ta có các câu lệnh kiểm tra vể text từ Selenium IDE. verifyTextPresent/assertTextPresent: Hai câu lệnh này dùng để kiểm tra một dòng text tồn tại trên trang web. verifyTextNotPresent/assertTextNotPresent: Hai câu lệnh này dùng để kiểm tra một dòng text không tồn tại trên trang web. Vì bốn câu lệnh kiểm tra text này không tương tác với đối tượng UI nào, nên phần Target của câu lệnh chính là dòng text mà chúng ta muốn kiểm tra. Trong trường hợp đặc biệt, chúng ta muốn kiểm tra text của một đối tượng UI xác định, chúng ta có hai câu lệnh verifyText/assertText. Lúc này, target chính là đối tượng UI của chúng ta, và Value chính là dòng text cần kiểm tra.
d.Các câu lệnh vể tổng thể trang web
Khi chúng ta quan trọng việc thiết kế trang web một cách tổng thể, Selenium IDE hỗ trợ chúng ta các câu lệnh có thể làm việc với toàn bộ trang web. verifyBodyText/assertBodyText: Kiểm tra toàn bộ text trên trang web. verifyCssCount/assertCssCount: Kiểm tra số lượng đối tượng UI sử dụng chung một thiết kế CSS verifyXpathCount/assertXpathCount: Kiểm tra số lượng đối tượng UI có cùng XPath
IV. Tóm lại:
Trên đây là một số câu lệnh dùng để kiểm tra trang web với Selenium IDE mà chúng ta thường xuyên sử dụng. Ngoài ra, Selenium IDE còn hỗ trợ chúng ta rất nhiều câu lệnh để chúng ta có thể sủ dụng trong các trường hợp đặc biệt mà các bạn có thể tìm thấy trong ô Command trên màn hình chính của Selenium IDE.
V. Reference:
All rights reserved