Khởi động cùng Vue: 1. Tạo dự án Vue.js mới bằng Vite
1. Vue.js là gì?
Các bạn có thể gọi tắt là Vue. Vue.js là một framework Javascript được tạo ra bởi Evan You, giúp hỗ trợ xây dựng giao diện người dùng cũng như xây dựng Single Page Application thân thiện với người dùng. VueJS được nhiều lập trình viên đánh giá là framework hàng đầu trong xây dựng, phát triển giao diện người dùng (UI). Khác với các framework nguyên khối (monolithic), Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển lớp giao diện (view layer), người dùng chỉ cần dùng thư viện lõi (core library) của Vue, vốn rất dễ học và tích hợp với các thư viện hoặc dự án có sẵn
2. Vite là gì?
Vite là một công cụ xây dựng front-end thế hệ tiếp theo, được tạo ra bởi Evan You, người đã tạo ra Vue. Ban đầu dành riêng cho VueJS, Vite mở rộng hỗ trợ cả React và một số thư viện front-end khác. Nó cung cấp trải nghiệm phát triển nhanh hơn và gọn gàng hơn cho các dự án web hiện tại. Đặc biệt Vite có hỗ trợ các iến thể của JS và CSS như:
- Typescript, JSX(JavaScript XML)
- SCSS, LESS,...
3. Cài đặt Vite như thế nào?
Các bạn có thể sử dụng npm hoặc yarm để cài đặt. Ở đây tớ dùng npm và sử dụng Visual Studio Code Sử dụng lệnh sau để cài đặt Vite
npm install -g @vitejs/create
4. Tạo dự án Vue với Vite
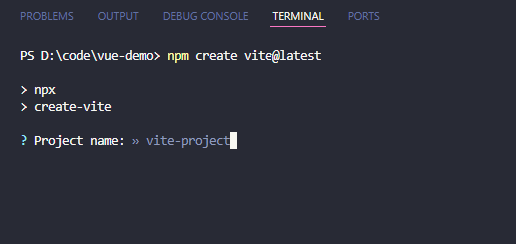
Đầu tiên các bạn cần mở terminal ở thứ mục bạn muốn tạo dự án Vue. Ở đây mình mở tại thư mục D:\code\vue-demo Tiếp theo các bạn sử dụng npm để khởi tạo Vite
npm create vite@latest
 Các bạn tiếp tục nhập tên dự án mà mình muốn khởi tạo. Ở đây mình sử dụng tên hello-vite
Các bạn tiếp tục nhập tên dự án mà mình muốn khởi tạo. Ở đây mình sử dụng tên hello-vite
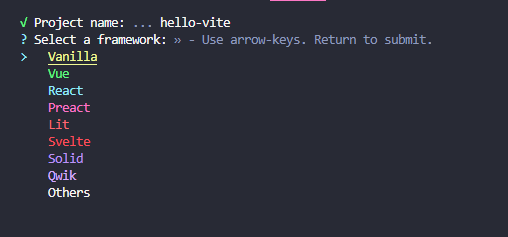
 Ở đây các bạn có thể sử dụng rất nhiều các framework khác nhau. Chúng ta có thể sử dụng các phím mũi tên(up/down) để di chuyển giữa các lựa chọn và Enter để chọn. Như tiêu đề bài viết chúng ta sẽ chọn Vue
Ở đây các bạn có thể sử dụng rất nhiều các framework khác nhau. Chúng ta có thể sử dụng các phím mũi tên(up/down) để di chuyển giữa các lựa chọn và Enter để chọn. Như tiêu đề bài viết chúng ta sẽ chọn Vue
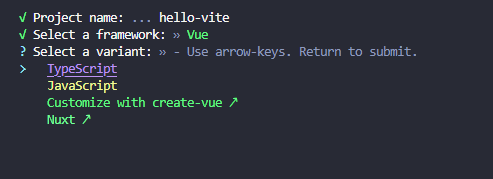
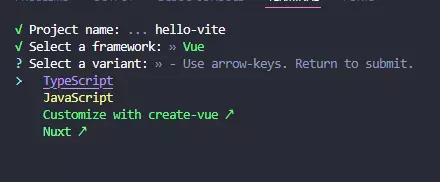
 Sau đó chúng ta sẽ chọn variant (mình cũng không chắc đoạn này nên dịch như nào cho sát nghĩa. Nếu mọi người có góp ý xin hay bổ sung giúp mình vào phần bình luận ạ). Tại đây mình sẽ chọn JavaScript chon đơn giản
Sau đó chúng ta sẽ chọn variant (mình cũng không chắc đoạn này nên dịch như nào cho sát nghĩa. Nếu mọi người có góp ý xin hay bổ sung giúp mình vào phần bình luận ạ). Tại đây mình sẽ chọn JavaScript chon đơn giản 
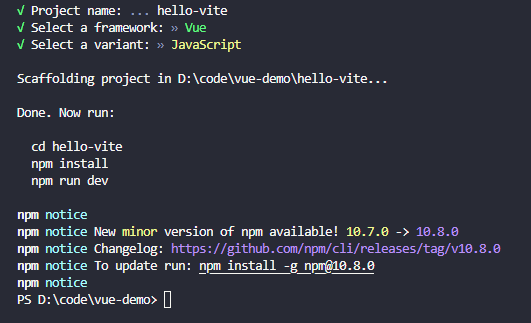
 Việc chúng ta bây giờ chỉ là chờ đợi thôi
Việc chúng ta bây giờ chỉ là chờ đợi thôi
 Chúng ta chạy lần lượt các lệnh như trong terminal đã gợi ý
Di chuyển vào thư mục vừa khởi tạo với lệnh
Chúng ta chạy lần lượt các lệnh như trong terminal đã gợi ý
Di chuyển vào thư mục vừa khởi tạo với lệnh
cd hello-vite
Cài đặt các thư viện với lệnh
npm install
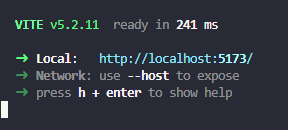
Sau đấy chúng ta chỉ cần chạy sever dev thôi
npm run dev
 Như vậy chúng ta đã có thể chạy dự án Vue tại đường dẫn http://localhost:5173/
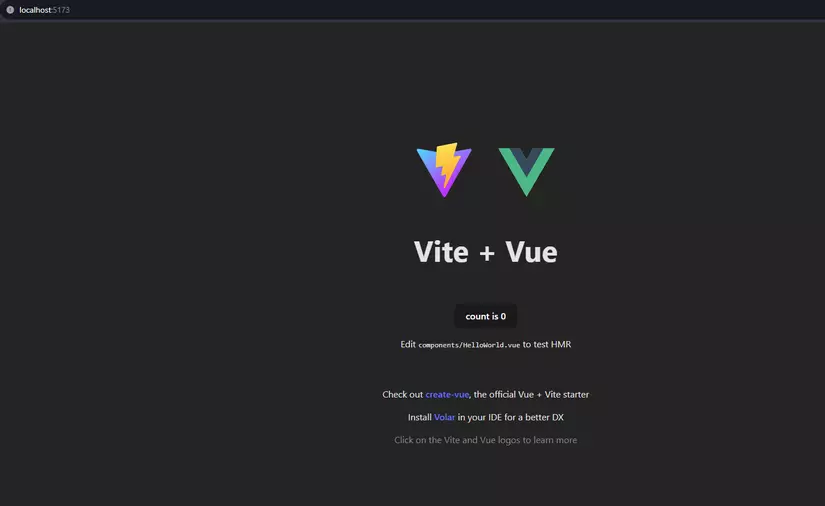
Và đây chính là kết quả của chúng ta
Như vậy chúng ta đã có thể chạy dự án Vue tại đường dẫn http://localhost:5173/
Và đây chính là kết quả của chúng ta

5. Tổng kết
Như vậy chúng ta đã có thể tạo một dự án Vue một cách đơn giản và nhanh chóng với npm và vite. Cảm ơn mọi người đã bỏ thời gian để đọc. Nếu có góp ý, chỉnh sửa mọi người có thể thêm vào phần bình luận mình sẽ lắng nghe góp ý của mọi người và chỉnh sửa. Xin chân thành cảm ơn.
All rights reserved