Khám phá quy trình Hydration trong React: Thổi hồn vào HTML tĩnh
React Hydration, theo lời Dan Abramov (người tạo ra Create React App và Redux), được ví như việc "tưới nước" cho HTML tĩnh bằng "dòng nước" của tương tác người dùng và bộ xử lý sự kiện. Để hiểu rõ hơn về Hydration, chúng ta cần nắm vững một số khái niệm nền tảng như Client-Side Rendering (CSR) và Server-Side Rendering (SSR).
Trong CSR, toàn bộ trang web được tải và render trực tiếp trên trình duyệt bằng JavaScript. Trình duyệt sẽ đảm nhiệm việc xử lý tất cả các yêu cầu (tìm nạp dữ liệu), quản lý trạng thái tải và các tương tác khác.
Ngược lại, với SSR, các trang web được tạo trên máy chủ bằng JavaScript rồi gửi dưới dạng HTML đến trình duyệt. Cách này tối ưu hóa việc tìm nạp dữ liệu trên máy chủ, từ đó cải thiện trải nghiệm người dùng. HTML ban đầu được tải trong khi JavaScript cần thiết cho tương tác được tải ở chế độ nền.
Vậy React Hydration là gì?
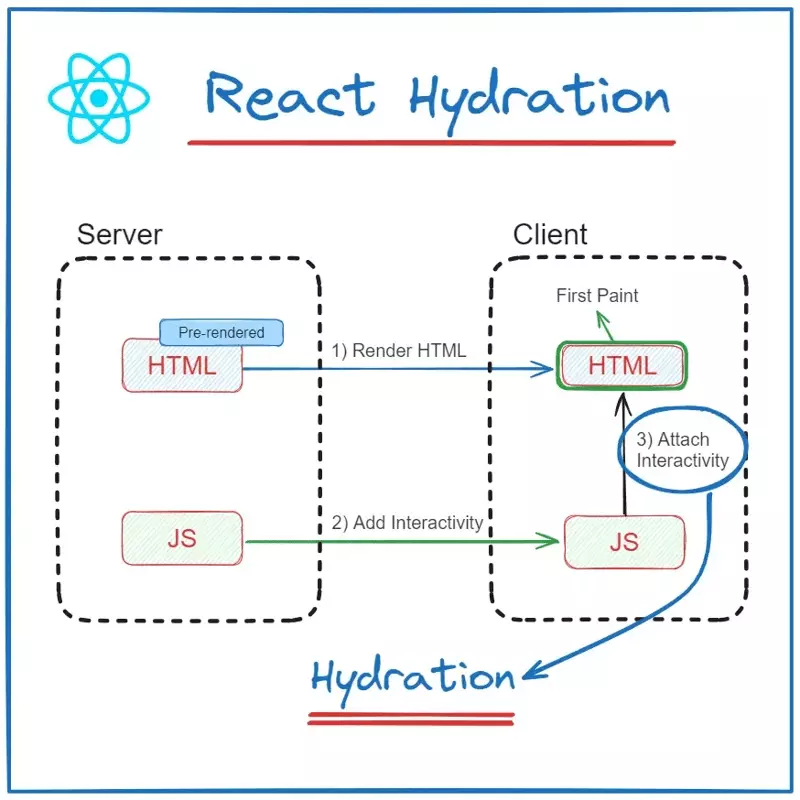
Hydration là quá trình chuyển đổi HTML được render sẵn trên máy chủ thành dạng tương tác trên trình duyệt. Nói cách khác, React sẽ kiểm tra HTML hiện có và liên kết JavaScript cần thiết để kích hoạt các thành phần, cho phép tương tác diễn ra. Điều này giúp tăng tốc độ tải trang vì nội dung tĩnh (HTML ban đầu) được tải nhanh chóng, sau đó mới kích hoạt tính tương tác.

Cần lưu ý rằng Hydration không áp dụng cho các thư viện hoặc framework chỉ hoạt động trên phía client (client-only), chẳng hạn như React khi được sử dụng hoàn toàn ở phía client. Các framework hoặc thư viện client-only, như React trong mô hình CSR thuần túy, render các trang trực tiếp trên trình duyệt, tạo DOM từ đầu bằng JavaScript.
Do không có HTML được render sẵn từ máy chủ để "hydrate" nên các framework client-only sử dụng quy trình gọi là Client-Side Rendering (CSR) và khái niệm Hydration không áp dụng cho chúng. Vậy nên bạn cần lưu ý điểm này nhé.
Hãy tưởng tượng bạn có một trang web đã được render đầy đủ nội dung hiển thị, nhưng không phản hồi khi click vào các nút. Vai trò của React Hydration chính là "thổi hồn" vào trang web này, kết nối những gì bạn thấy trên màn hình với đoạn mã chịu trách nhiệm làm cho nó tương tác. Khi React thực hiện quá trình Hydration, nó sẽ "làm sống động" trang web, liên kết các thành phần hiển thị với mã, giúp các nút và các yếu tố khác hoạt động và tương tác được trên trình duyệt.
Hydration trong React 19
Trong React 19, phương thức hydrate (chịu trách nhiệm cho Hydration) đã được thay thế bằng phương thức hydrateRoot. Dưới đây là ví dụ so sánh cách sử dụng trước và sau khi cập nhật:
Trước (React 18 và trước đó):
import { hydrate } from 'react-dom';
hydrate(<App />, document.getElementById('root'));
Sau (React 18 và sau đó):
import { hydrateRoot } from 'react-dom/client';
hydrateRoot(document.getElementById('root'), <App />);
Bản cập nhật này được nhóm phát triển React giới thiệu để cải thiện quy trình Hydration và khả năng tương thích với các API mới trong React 19.
hydrate trong React 18 trở về trước bắt đầu quá trình Hydration từ điểm mà máy chủ đã dừng lại với HTML.
hydrateRoot trong React 18 trở về sau thay thế hydrate và cung cấp API hiện đại và linh hoạt hơn, đặc biệt hỗ trợ các tính năng như streaming và chuyển đổi trong React.
Như vậy bài viết này đã khái quát sơ lược cho các bạn về quy trình Hydration trong React, hy vọng các bạn thấy hữu ích.
All rights reserved