Khám phá những method mới trong Javascript ES6
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Phiên bản Javascrript ES6 ra đời với khá nhiều những method hữu ích mà với phiên bản trước ES5 có thể phải tốn khá nhiều dòng code để khai triển, điều này giúp cho developer tiết kiệm thời gian và có thể viết code đẹp đẽ hơn. Có khá nhiều phương thức mới liên quan đến các kiểu dữ liệu như Numbers, Strings, Object và Arrays. Hãy thử tỉm hiểu nhé.
Các phương phức mới
Gán các thuộc tính của Object (Object Property Assignment)
Khi muốn gộp 2 hoặc nhiều object thành một object duy nhất, Object.assign() function giải quyết việc này rất đơn giản
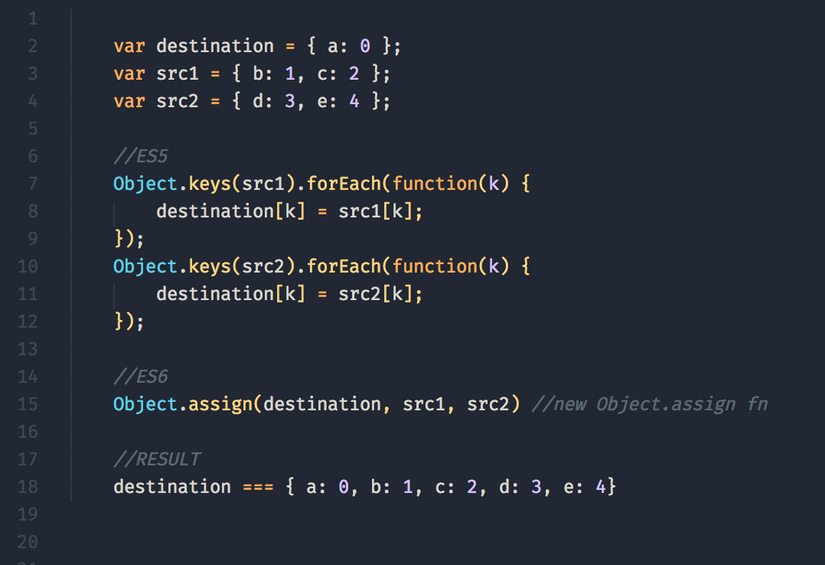
Object Merge

Với 3 object ở line 2-4, nếu chúng ta muốn gộp chúng thành 1 object duy nhất (destination) thì sẽ làm như thế nào? Ở phiên bản trước ES5 chúng ta phải chạy vòng lặp trong từng object src1, src2 để gán các giá trị của nó vào thêm cho object destination, khá là mất thời gian và dài dòng. Với ES6, chỉ cần 1 câu lệnh Object.assign(destination, src1, src2), mọi việc đã trở nên đơn giản vô cùng.
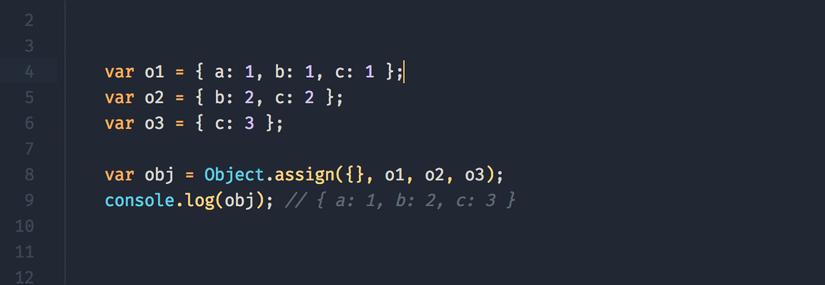
Merge With Same Properties
Khi merge những object có cùng property, thì giá trị property của object cuối cùng sẽ được ghi đè lên các giá trị trước, và nghiễm nhiên nó sẽ trở thành giá trị của property đó ở object destination.

You can also use Object.assign() to clone Objects.
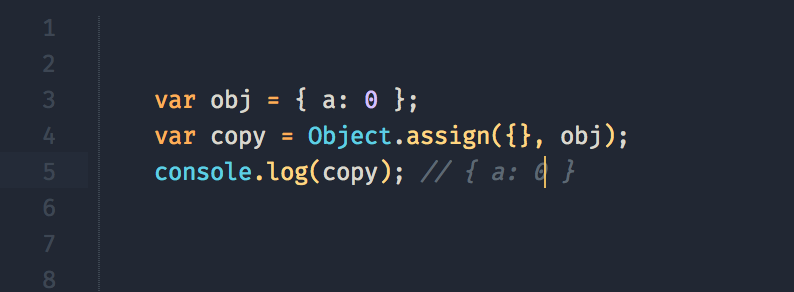
Object Clone
Chúng ta có thể clone 1 object bằng cách dùng Object.assign

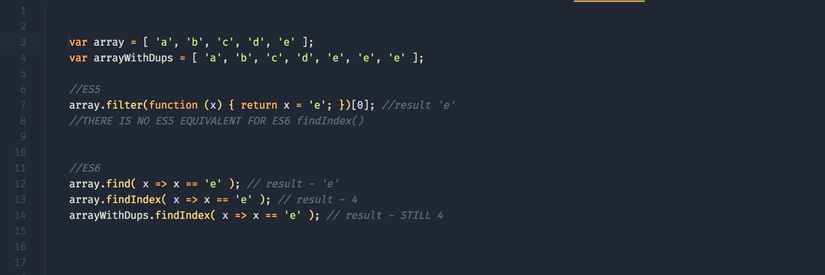
Tìm kiếm phần tử trong Array (Array Element Finding)
Khi làm việc với Array, chúng ta muốn tìm 1 phần tử hoặc chỉ số của phần tử đó trong mảng.
ES6 cung cấp cho chúng ta 2 phương thức mới là find() và findIndex() để làm điều này.
Hàm find() sẽ trả về phần tử đầu tiên của mảng mà thỏa mãn điều kiện khi input vào hàm
findIndex() là 1 hàm mới mà ở ES5 chúng ta không tìm thấy hàm tương đương.

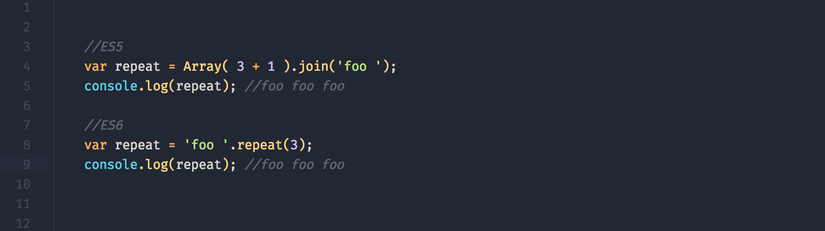
Lặp chuỗi (String repeating)
ES6 cung cấp 1 phương thức mới cho chúng ta đó là String.repeat(), giúp chung ta nhân n lần 1 string khá là đơn giản.

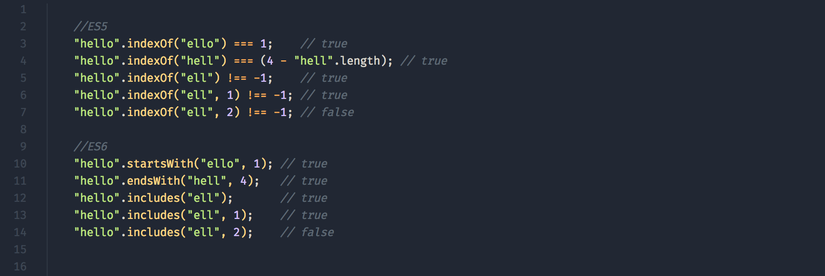
Tìm kiếm trong chuỗi (String Searching)
ES6 đã cung cấp thêm cho developer 3 phương thức mới để tìm kiểm 1 phần của text trong chuỗi, đó là startsWith(), endsWith() và includes()
ES5 chỉ có hàm indexOf() dùng để giải quyết việc search text trong string, nhưng tỏ ra khá là không trừu tượng, các method trên giúp ta hình dung ra nhanh điều code muốn nói.

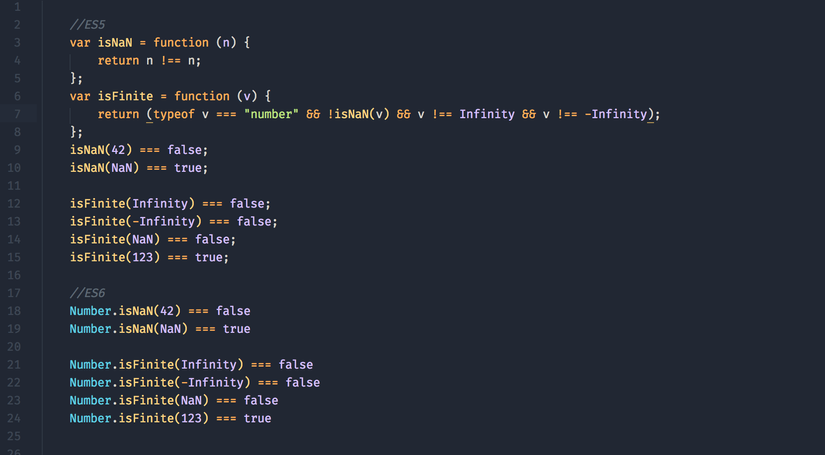
Kiểm tra có phải là kiểm số (Number Type Checking)
Có 2 hàm giúp chúng ta kiểm tra xem đó có phải là số hay không, hoặc là 1 số hữu hạn đó là Number.isNaN() và Number.isFinite()

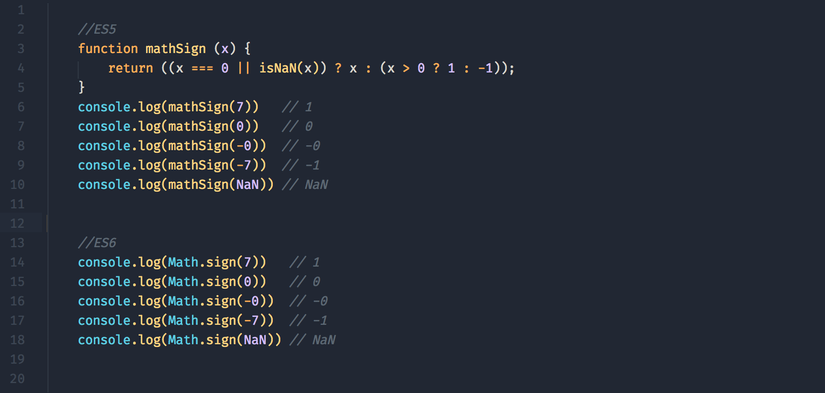
Dấu của số (Number Sign Determination)
ES6 cung cấp cho chúng ta function Math.sign() để xác định dấu của số là số âm hay dương (-1 là số âm, 1 là số dương, -0 và 0 là cùng 1 giá trị cho 0, và NaN chỉ ra input nhập vào không phải là số)

Kết
Trên đây là những method mới trong ES6 mà mình thấy thật sự hữu ích. Hy vọng bài viết giúp các bạn hiểu thêm về ES6 và có những dòng code gọn gàng và súc tích hơn. Cảm ơn các bạn đã đọc bài.
Bài viết được tham khảo từ https://hackernoon.com/javascript-es6-exploring-the-new-built-in-methods-b62583b0a8e6
All rights reserved