Khám phá chi tiết về console API trong JavaScript
Console API là công cụ không thể thiếu dành cho lập trình viên Javascript, giúp debug và hiển thị thông tin hiệu quả. Hãy cùng tìm hiểu chi tiết về Console API, cách thức hoạt động và các phương thức hữu ích của nó trong bài viết này.
API console được sử dụng để debug, in thông báo và truyền tải nhiều thông tin khác nhau đến console, đặc biệt là trong các môi trường chạy Javascript như trình duyệt và Node.js. Nhưng để sử dụng API console một cách chính xác, bạn cần phải biết chính xác API console là gì.
Trong bài viết này, tôi sẽ giải thích cho bạn về API console. API console là một object. Object này có các key, và khi bạn viết một phương thức console, bạn đang truy cập vào giá trị của một key trong object console.
Bạn có thể xem thêm: API là gì? Những tính năng và tầm quan trọng của API
Bây giờ, tôi sẽ giải thích cho bạn bằng cách viết mã object console của riêng tôi để bạn có thể hiểu được logic cách thức hoạt động của phương thức log trong API console.
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
Hãy thử đọc đoạn mã. Như có thể thấy trong mã, tôi đã tạo một object console tùy chỉnh và định nghĩa một key cho object này, và giá trị của key này là một function. Sau đó, tôi đã truy cập vào key log của object này.
Kết quả là, API console không chỉ có một phương thức "log". Vậy thì có bao nhiêu cái? Hãy cùng tìm hiểu ngay bây giờ.

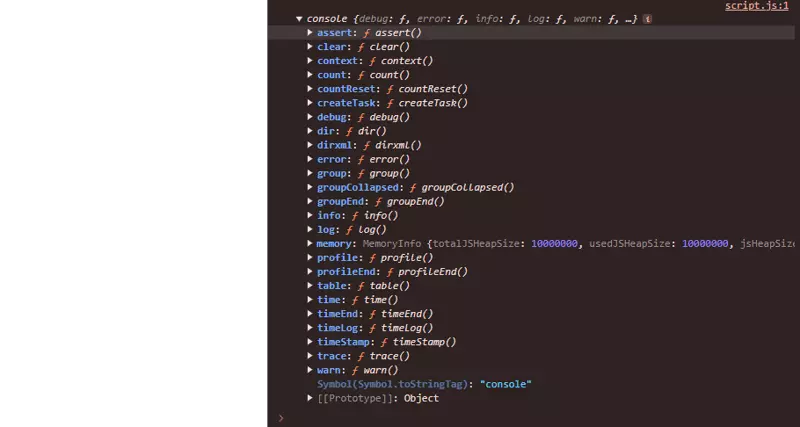
Như đã thấy trong ảnh, object console có nhiều hơn một key và các giá trị của những key này. Các giá trị này là các function.
Chúng ta có thể truy cập các function này bằng object console.
console.error()
console.warn()
Bây giờ, hãy cùng tìm hiểu xem một số function này hoạt động như thế nào.
1. console.debug()
console.debug , một function trong Javascript được sử dụng cho mục đích debug trong console của trình duyệt. Theo mặc định, output từ phương thức console.debug() sẽ không hiển thị trong Chrome developer tools.
VD:
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result < 0) {
console.debug("Result is negative.");
} else {
console.debug("Result is zero.");
}
return result;
}
let result = subtract(10, 5);
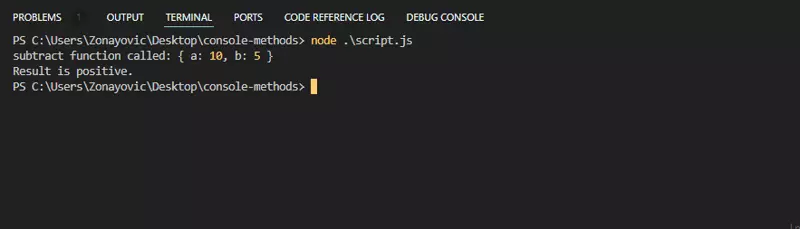
Output:

Kết quả từ phương thức console.debug() sẽ không hiển thị trong Chrome developer tools.
2. console.error()
Đây là một phương thức được sử dụng trong Javascript để in các thông báo lỗi ra console. Nó được sử dụng để tạo điều kiện thuận lợi cho việc debug khi có lỗi xảy ra. Thông báo có thể nhận được định dạng đặc biệt, chẳng hạn như màu đỏ và biểu tượng lỗi.
VD:
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
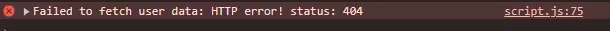
Nếu có lỗi trong khi tìm nạp dữ liệu, đây là kết quả:

3. console.warn()
Đây là một phương thức được sử dụng trong Javascript để in các vấn đề tiềm ẩn hoặc các tình huống cần chú ý đến console. Nó được sử dụng để tạo điều kiện thuận lợi cho việc debug khi có lỗi xảy ra. Thông báo có thể nhận được định dạng đặc biệt, chẳng hạn như màu vàng và biểu tượng cảnh báo.
VD:
if (password.length < minLength) {
console.warn("Warning: Password must be at least 8 characters long.");
return false;
}
4. console.dir()
Phương thức console.dir() hiển thị danh sách các thuộc tính của đối tượng Javascript được chỉ định. Trong console của trình duyệt, kết quả đầu ra được hiển thị dưới dạng danh sách phân cấp với các hình tam giác tiết lộ cho phép bạn xem nội dung của các đối tượng con.
VD:
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
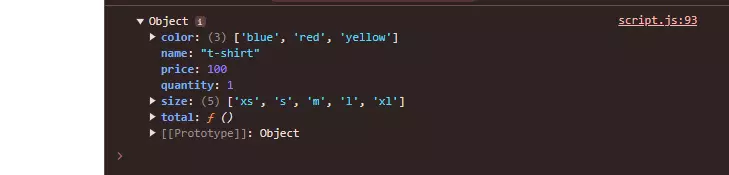
Output:

5. console.dirxml()
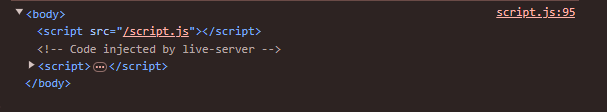
Phương thức console.dirxml() hiển thị một cây tương tác các phần tử con của phần tử XML/HTML được chỉ định. Nếu không thể hiển thị dưới dạng phần tử, chế độ xem Đối tượng Javascript sẽ được hiển thị thay thế. Kết quả đầu ra được hiển thị dưới dạng danh sách phân cấp các nút có thể mở rộng cho phép bạn xem nội dung của các nút con.
VD:
console.dirxml(document.body);
Output khi này:

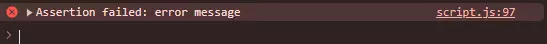
6. console.assert()
Phương thức console.assert() ghi một thông báo lỗi vào console nếu khẳng định là sai. Nếu khẳng định là đúng, sẽ không có gì xảy ra.
VD:
consolle.assert("a" === "f" , error message)
Output:

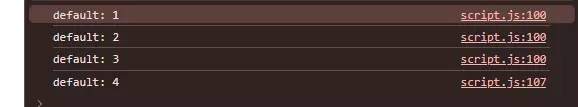
7. console.count()
Phương thức console.count() ghi lại số lần mà lệnh gọi cụ thể này đến count() đã được gọi.
Phương thức console.count() ghi lại số lần mà lệnh gọi cụ thể này đến count() đã được gọi.
VD:
function greet(user) {
console.count();
return `hi ${user}`;
}
greet("micheal");
greet("roman");
greet();
console.count();
Output khi này:

Kết luận
Nếu một điều kiện là không đúng, nó sẽ in ra một thông báo lỗi. Nếu điều kiện là đúng, nó sẽ không in ra bất cứ thứ gì.
Hy vọng bài viết trên sẽ giúp cho các bạn hiểu về console API trong JavaScript dễ dàng.
All rights reserved