Khai phá sức mạnh Javascript (Phần 0) - Giới thiệu
Bài đăng này đã không được cập nhật trong 5 năm
Đây là bài mở đầu cho series Khai phá sức mạnh Javascript. Trong bài này mình sẽ giới thiệu và làm rõ các khái niệm mà một lập trình viên bắt đầu học Javascript cần biết. Let's go!
ECMA International
ECMA - viết tắt của European Computer Manufacturers Association (Hiệp hội các nhà sản xuất máy tính Châu Âu) là một tổ chức tạo ra tiêu chuẩn (standard) cho các công nghệ.

“Tiêu chuẩn” là gì???
Để hiểu khái niệm này, hãy nghĩ về chiếc bàn phím mà các bạn hay sử dụng trên chiếc điện thoại, laptop hay PC. Mặc dù các loại bàn phím này khác nhau về hãng sãn xuất, nhưng chúng vẫn dùng chung một layout (vị trí các phím chữ cái, phím số, phím chức năng, Enter đều nằm trên các vị trí giống nhau). Đó là vì các hãng sản xuất bàn phím đang tuân thủ theo “tiêu chuẩn layout QWERTY” (QWERTY layout standard).
Như vậy “tiêu chuẩn” có thể hiểu là một tập hợp các quy định được một tổ chức có uy tín trong một cộng đồng công bố và đòi hỏi tất cả các sản phẩm liên quan ra đời sau đó cần tuân theo.
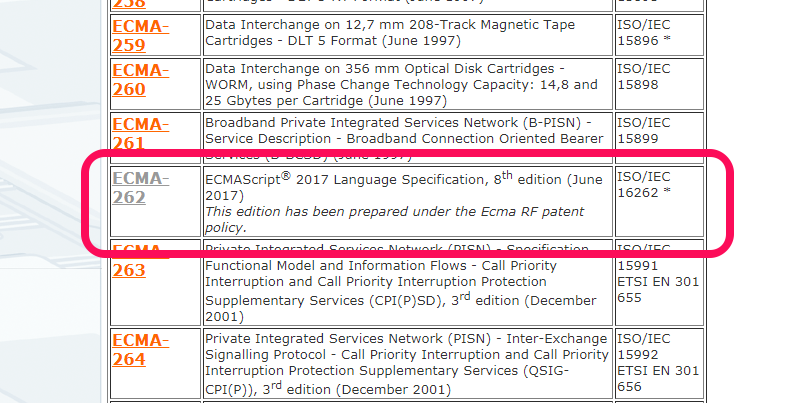
ECMA-262
ECMA-262 là một tiêu chuẩn được tổ chức ECMA International công bố. Tiêu chuẩn này chứa đặc tả cho các ngôn ngữ lập trình kịch bản.

ECMA-262 là một tiêu chuẩn tương tự như QUERTY, nhưng thay vì trình bày đặc tả layout bàn phím, nó trình bày đặc tả cho các ngôn ngữ lập trình kịch bản. Đặc tả đó được gọi là ECMAScript.
ECMA-262 thực chất chính là số ID tham chiếu đến nhiệm vụ viết ra đặc tả ECMAScript. Hãy tưởng tượng bạn đang ở trong một tổ chức khá lớn, tổ chức này viết rất nhiều tiêu chuẩn cho công nghệ nói chung, mỗi lần tổ chức cần viết ra một tài liệu gì, họ đều lập ra một cái lịch biểu, trong lịch biểu đó mỗi công việc đều được đặt một mã số để dễ phân biệt và quản lý. Trong trường hợp này, ECMA-262 chính là mã số của nhiệm vụ tạo tài liệu ECMAScript

ECMAScript
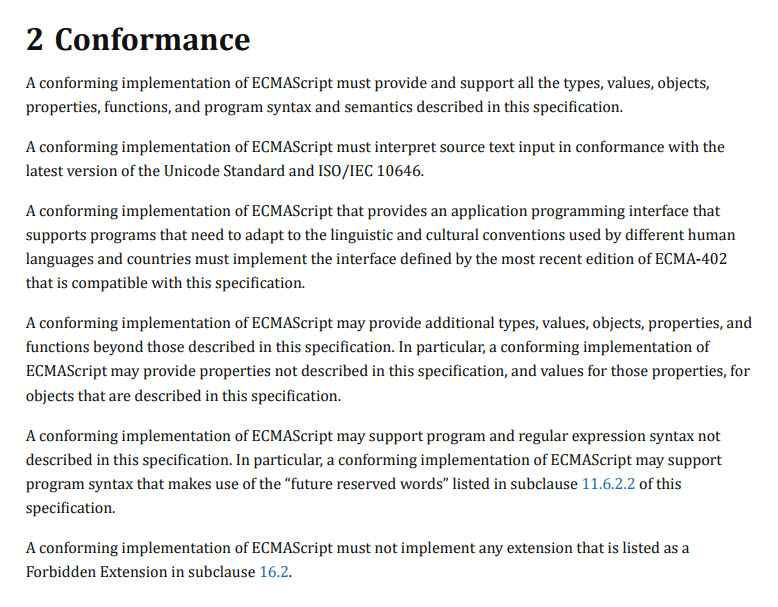
ECMAScript được định nghĩa trong ECMA-262 nhằm mục đích tạo ra tiêu chuẩn cho ngôn ngữ Script nói chung.
ECMAScripts cung cấp một bộ các quy tắc, đặc tả và hướng dẫn mà bắt buộc các ngôn ngữ script phải tuân theo nếu muốn được công nhận là phù hợp với tiêu chuẩn ECMAScript.

Bạn có thể đọc toàn bộ tiêu chuẩn ECMAScript ở đây
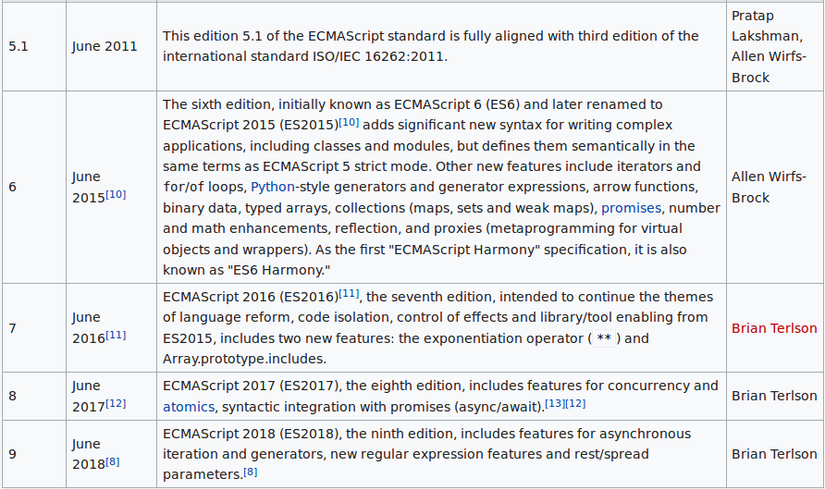
ECMAScript 6 (ES6)
Đây là phiên bản thứ 6 của tiêu chuẩn ECMA-262 với những thay đổi lớn và cản thiện văn bản đặc tả ECMAScript.

Phiên bản ECMAScript thay đổi từ ES6 sang ES2015 bởi vì vào năm 2015, tổ chức ECMA International quyết định sẽ hàng năm xuất bản tài liệu này. Theo đó, từ năm 2015, các phiên bản của ECMAScript sẽ được đặt tên dựa trên năm mà chúng được công bố (ES2016, ES2017, ES2018, ...).

Ngôn ngữ lập trình kịch bản (Scripting Language)
Ngôn ngữ lập trình kịch bản hay ngôn ngữ kịch bản là một loại ngôn ngữ được thiết kế ra để sử dụng lại các "thực thể hoặc hệ thống" đã được định nghĩa sẵn từ đầu.
Ví dụ như các bạn có một thư viện đã có sẵn các hàm như "walk", "run", "jump", những hàm này có chức năng di chuyển một đồ vật hoặc di chuyển một nhân vật trong game. Tuy nhiên, các hàm này không thể được thực thi nếu không có chỗ nào gọi đến chúng. Lúc ấy, tập hợp đoạn gọi ra các hàm này được gọi là script, ngôn ngữ script là loại ngôn ngữ để viết ra các script này, tập trung vào việc sử dụng lại các thư viện đã có trong hệ thống.
JavaScript
Javascript (JS) là một ngôn ngữ Script đã được triển khai dựa vào các chỉ dẫn trong tài liệu ECMAScript.

Về cơ bản, nếu chúng ta đọc đặc tả trong tài liệu ECMAScript, chúng ta sẽ biết cách tạo ra một ngôn ngữ script. Nhưng nếu chúng ta đọc tài liệu JavaScript, chúng ta sẽ biết cách để sử dụng một ngôn ngữ script.
Nhiều người nói JavaScript là “dialect of the ECMAScript language” — “một biến thể của ngôn ngữ ECMAScript”, ý của câu này tương tự như trường hợp chúng ta nói tiếng Anh-Mỹ là biến thể của tiếng Anh-Anh. Một ngôn ngữ được coi là “dialect” của ngôn ngữ khác khi nó kế thừa hầu hết các khai báo, cú pháp của ngôn ngữ tiền bối của nó nhưng vẫn có một ít đặc trưng đủ để khiến nó trở nên khác biệt.
Javascript ngoài được triển khai dựa vào các đặc tả trong ECMAScript document, nó còn được các lập trình viên bổ sung thêm một số hàm, thư viện mà chưa có sẵn trong tài liệu đặc tả. Một số tính năng ví dụ:

JavaScript engine
là 1 trình thông dịch giúp hiểu và thực thi mã nguồn Javascript. Javascript engine đầu tiên tên là SpiderMonkey được tạo bởi Brendan Eich cho trình duyệt Netscape. Sau đó ngày càng có nhiều các Javascript engine được tạo ra. Tiêu biểu có thể kể đến:
- Rhino - được quản lý bởi Mozilla và phát triển hoàn toàn bằng Java
- V8 - mã nguồn mở, được phát triển bởi Google, là Javascript engine đằng sau Google Chrome và Nodejs
- JavascriptCore - mã nguồn mở, được phát triển bởi Apple cho Safari
- Chakra - được phát triển bởi Microsoft cho Internet Explorer và Microsoft Edge
JavaScript runtime
Môi trường mà mã nguồn Javascript chạy trong đó và được thông dịch bởi Javascript engine, runtime cung cấp các host objects, đây là những objects mà JavaScript sẽ điều khiển và thao tác trên đó.
All rights reserved