Katex - Thư viện thiết kế các công thức toán học, hóa học...đủ thứ
Bài đăng này đã không được cập nhật trong 5 năm
I. Giới thiệu
Mình có nhận được dự án về giáo dục trong đó có phần tạo đề thi, bài tập...khách hàng đòi hỏi việc tạo đề phải đẹp và chi tiết với các công thức được hiển thị như viết tay (rõ ràng thì ckeditor, tinyMCE cũng support việc này nhưng dự án của mình không nhất thiết phải import library to đùng thế này và nó cũng không thể đầy đủ như katex library này được).
II. Tìm hiểu
- Ở bài viết này mình sẽ sử dụng vue-katex để render katex nhé
- Setup vuejs.
Install
vue-katexvàkatex:npm install vue-katex katex--save - Source code setup
import Vue from 'vue';
import VueKatex from 'vue-katex';
import 'katex/dist/katex.min.css';
Vue.use(VueKatex, {
globalOptions: {
//... Define globally applied KaTeX options here
}
})
Để hiên thị được katex thì chỉ cần thế này thôi
<div v-katex="{ expression: expression, options: { throwOnError: false }}"></div>
- Mọi setup đã xong bây gio vào thực hành nhé

1. Công thức hóa học
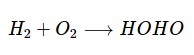
<span v-katex="{ expression: 'H_2 + O_2 \\longrightarrow HOHO', options: { throwOnError: false }}"></span>
Kết qủa

Nâng cao hơn chút làm hẳn chuỗi phương trình hóa học xem  )
)
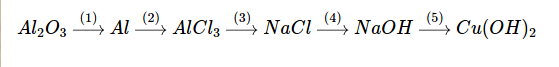
<span v-katex="{ expression: 'Al_2O_3 \\xrightarrow{(1)} Al \\xrightarrow{(2)} AlCl_3 \\xrightarrow{(3)} NaCl \\xrightarrow{(4)} NaOH \\xrightarrow{(5)} Cu(OH)_2', options: { throwOnError: false }}"></span>

2. Công thức toán học
- Hệ phương trình
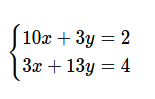
<span v-katex="{ expression: '\\begin{cases} 10x + 3y = 2' + '\\' + '\\ 3x + 13 y = 4\\end{cases}', options: { throwOnError: false }}"></span>
Kết qủa

- Tích phân
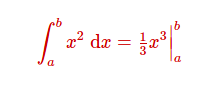
<span v-katex="{ expression: '\\[ \\int_a^b x^2\\;\\mathrm{d}x= \\tfrac{1}{3} x^3 \\Big|_a^b \\]', options: { throwOnError: false }}"></span>
Kết qủa

III. Tổng kết
- Chắc cũng sẽ có thắc mắc răng vậy nếu là form sẽ lưu thế nào? Bởi vì katex là một bộ được quy định sẵn với các đoạn text vậy cho nên khi lưu mình cũng sẽ lưu lại cả đoạn text đó vào trong database và hiển thị vơi cặp thẻ html cùng với element là
v-katexnhé. - Nếu bạn muốn sử dụng với
ckeditorthì bạn có thể cài thêm package wiris này nhé, nó rất xịn xò đó (len2)
All rights reserved