Jquery căn bản trong ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
**1 Giới thiệu về jquery **
Jquery là một thư viện mã nguồn mở của javascript nhằm cung cấp các hiệu ứng sử dụng trên các website. Jquery giúp cho các trang của bạn hoạt động đẹp và nổi bật hơn trong khi chỉ cần dùng nhưng đoạn code ngắn dễ hiểu ("write less, do more" ).
2. Dùng jquery trong RoR (Ruby on rails)
Trong RoR, code Jquery được viết riêng ra các file .js và được lưu trong thư mục app/assets/javascripts/
3. Bắt đầu code Jquery
Cú pháp Jquery:
cú pháp cơ bản  (selector).action()
(selector).action()
trong đó:
kí hiệu $ thông báo rằng đây là cú pháp của Jquery (selector) dùng để xác định thẻ html sẽ được áp dụng action() khai báo các hiệu ứng mà bạn muốn thẻ html trên sẽ sử dụng note: ví dụ về cách xác định thẻ html với hiệu ứng ẩn ( bằng cách gọi hàm hide() )
$(this).hide() - ẩn thẻ hiện tại đang đc dùng đên
$("p").hide() - ẩn tất cả thẻ có tag
$(".test").hide() -ẩn tất cả thẻ có đinh nghĩa class="test".
$("#test").hide() - ẩn tất cả các tẻ có trường id="test".
vậy thì làm sao tôi có thể làm các chạy hiệu ứng sau khi tôi tương tác với trang web (như di chuột đến, hay click chuột vào vị trí nào đó).
Câu trả lời sẽ đc đưa ra ngay sau khi chúng ta có sự hiểu biết cơ bản về selector đặc biệt của jquery sau đây
$(document).ready(function(){
// jQuery methods ...
});
Khi html của trang web của bạn được load thì chỉ có các hàm jquery được khai báo trong hàm trên ($(document).ready(function()) mới đc load và sử dụng, còn tất cả các hàm khao báo ở ngoài sẽ chỉ được load và sử dụng khi người dùng gọi đến nó thông qua tương tác tương ứng trên website.
link sample: http://jsfiddle.net/leanh173/t2h8Lk1m/
Và chúng ta sẽ bắt đầu ngay phần hứng thú nhất của việc sử dụng jquery. Chúng ta sẽ bắt đầu với một hàm đơn giản với action click
html code:
<button id=”button”>click me</button>
<p>this text will be showthis text will be fade out
jquery code:
$(document).ready(function(){ $("button").click(function(){ $("#test").fadeOut(); }); });
ta có thể dễ dàng hiểu được đoạn code này sẽ sẽ thực hiện việc làm mờ dần (fade out) thẻ tag có trường id=test sau khi nút button "click me" được bấm.
dựa vào ví dụ trên ta có thể thực hiện được tất cả các action mà jquery hỗ trợ trong thư viện. Chi tiết các hàm bạn có thể tham khảo ở link sau:
http://www.w3schools.com/jquery/jquery_examples.asp
or
or
link sample: http://jsfiddle.net/leanh173/cwrfh7ae/1/
với cú pháp đơn giản như trên ta có thể áp dụng 1 hiệu ứng lên đối tượng xác định vậy với trường hợp ta muốn áp dụng nhiều hiệu ứng lên thì phải làm thế nào ?
Viết thành nhiều lần, mỗi lần ứng với 1 hiệu ứng cho thẻ tag ? Câu trả lời là KHÔNG vì một trong những tính năng thú vị nhất của jQuery là "khả năng tạo thành chuỗi - chainability”. Đó là khả năng ta có thể đặt cùng nhau liên tiếp một loạt các hàm giúp cải thiện khả năng đọc và mã hóa dễ dàng.
ví dụ :
$(document).ready(function(){ $("button").click(function(){ $("#test").append("Appended text.").fadeOut(3000); }); });
ở đây đoạn thẻ tag sẽ hiện thêm dòng chữ "Appended text" trước khi bị làm mờ dần và biến mất trong vòng 3 giây.
link sample: http://jsfiddle.net/leanh173/bxchp25b/
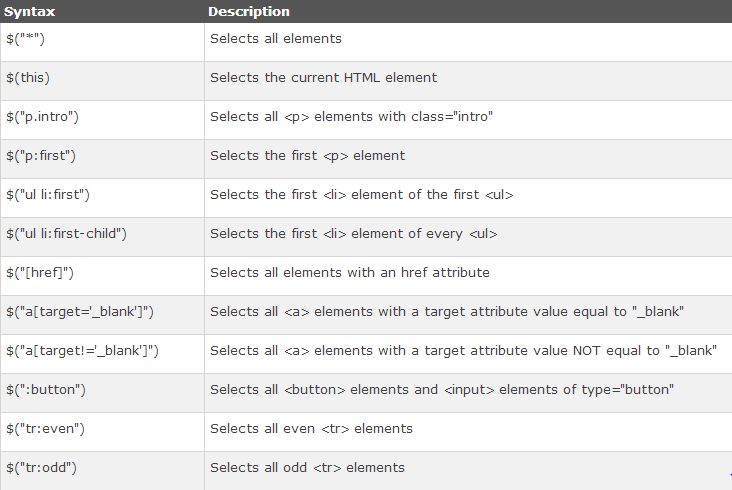
ngoài việc viết trực tiếp các thẻ xác định với trường class và id, jquery còn hỗ trợ người sử dụng xác định thẻ bằng một số điều kiện phổ biến như sau:

tag

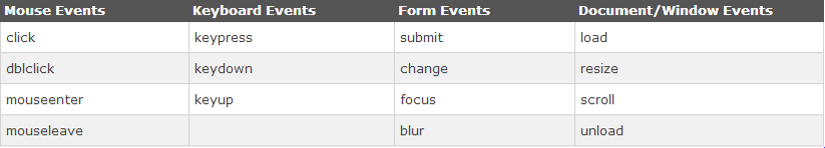
Đồng thời jquery không chỉ hỗ trợ bắt sự kiện khi ta kick chuột vào 1 button hay vào 1 đoạn text để thực thi các hàm, nó còn hỗ trợ rất nhiều các sự kiện khác như:
click
Tìm và duyệt các thẻ:
Trong jquery ta dùng each và $(this) để duyệt và xử lý từng phần tử.
ví dụ:
$("button").click(function(){ ("div").each(function(){ alert((this).text()); }); });
ở đây đoạn function sẽ chạy hết tất cả các thẻ có tag
link sample:
http://jsfiddle.net/leanh173/sn8kau44/
Lời kết
Jquery đã và đang được cộng đồng phát triển rất ưa thích sử dụng bởi tính đơn giản và dễ sử dụng của nó. Đồng thời nó còn giúp lập trình viên giảm được nhiều công sức khi xây dựng website.
Ngoài những điều cơ bản đã nêu ở trên thì jquery vẫn còn rất nhiều điểm thú vị chưa được đề cập mà tôi rất sẽ tìm hiều để viết ra ở phần tiếp.
All rights reserved