[JavaScript] console - có thể bạn chưa biết
Bài đăng này đã không được cập nhật trong 5 năm
Nếu bạn là một lập trình viên, hẳn bạn biết rất rõ sự cần thiết của việc debug code. Chúng ta thường sử dụng các thư viện bên ngoài để show log hoặc format chúng. Tuy nhiên có thể các bạn có thể không nhận ra rằng console của trình duyệt vốn dĩ cũng là một công cụ vô cũng mạnh mẽ cho việc này.
Khi nói về console, thứ đầu tiên mà bạn nghĩ tới chắc hẳn là console.log đúng không? Tuy nhiên ngoài nó ra thì còn rất nhiều method hữu dụng khác. Ở bài viết này, chúng ta hãy cùng nhau xem làm thể nào để có thể tận dụng được tối đa console.
Console là gì?
JavaScript console là một tính năng được tích hợp sẵn trong các trình duyệt hiện nay đi kèm là các công cụ phát triển có thể sử dụng ngay với một giao diện giống như shell. Nó cho phép lập trình viên có thể:
- Xem log của các lỗi và cảnh báo của một trang web.
- Tương tác với trang web sử dụng các lệnh JavaScript.
- Debug ứng dụng và xem DOM trực tiếp ngay trên trình duyệt.
- Quan sát và phân tích các hoạt động của network.
Về cơ bản, nó cấp cho bạn quyền write, quản lý và giám sát JavaScript ngay trong trình duyệt.
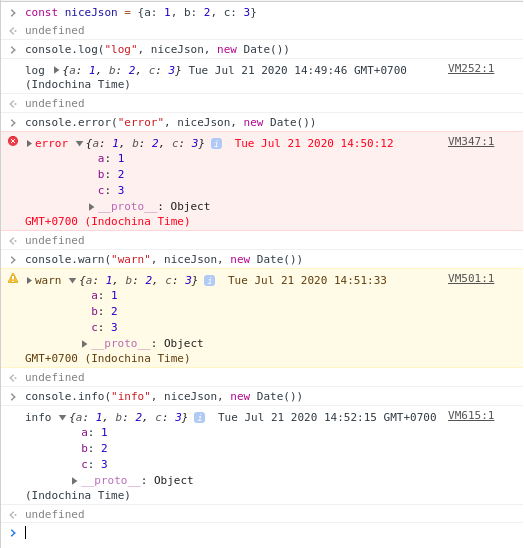
console.log, console.error, console.warn và console.info
Đây chắc hẳn là các method được sử dụng nhiều nhất. Bạn có thể truyền nhiều tham số vào các method này. Các tham số sẽ được đánh giá và nối lại với nhau thành một chuỗi phân cách bằng một khoảng trắng (nếu tham số là object hoặc mảng thì bạn có thể điều hướng giữa các thuộc tính của chúng).

console.group
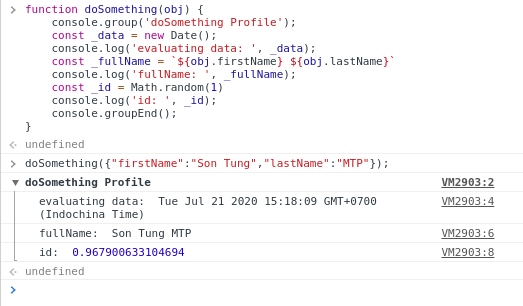
Method này cho phép bạn nhóm các console.log (hoặc error, info... ) thành một nhóm. Cú pháp của nó rất đơn giản: đặt tất cả các dòng console.log mà bạn muốn nhóm dưới một dòng console.group() (hoặc console.groupCollapsed() nếu bạn muốn nhóm được mặc định là đóng vào). Sau đó đặt một dòng console.groupEnd() ở vị trí cuối các log mà bạn muốn nhóm.

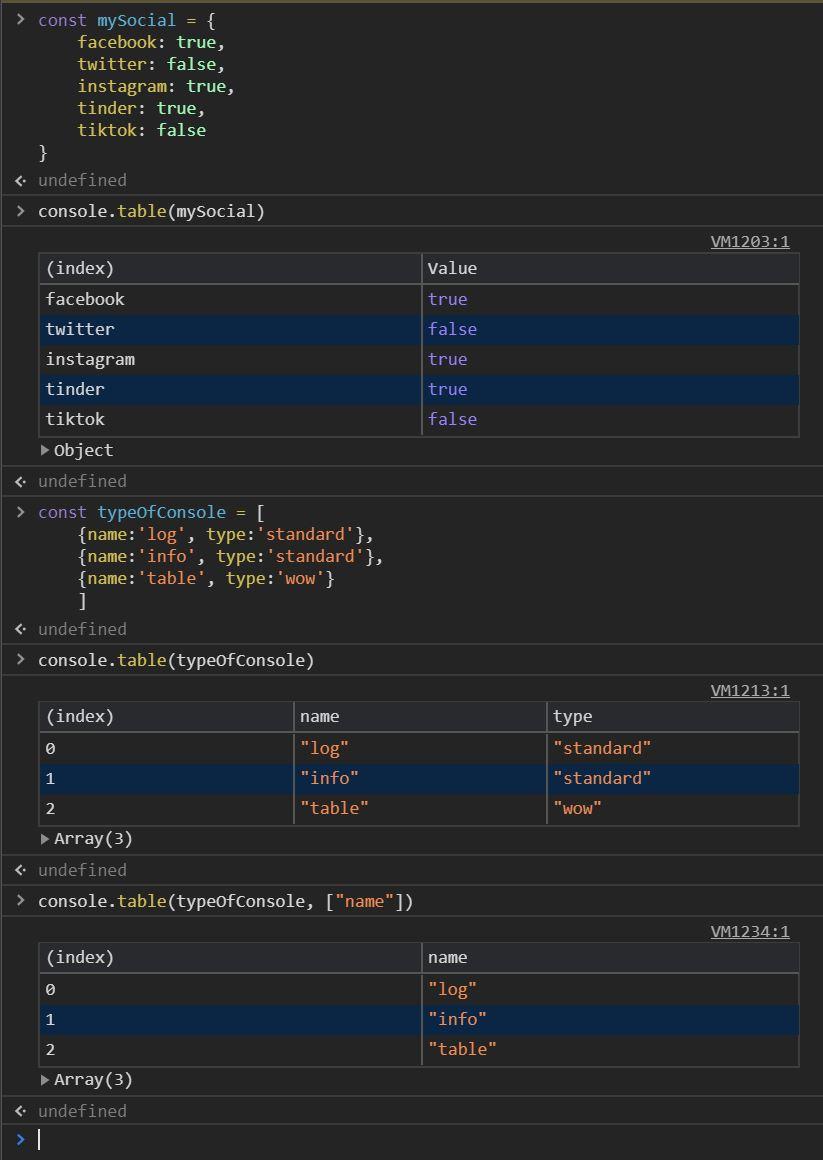
console.table
Việc hiển thị JSON hoặc một mảng JSON lớn bằng console.log là một việc khá là "kinh khủng". Method console.table sẽ giúp chúng ta xử lý tốt việc này, nó cho phép chúng ta thể hiện cấu trúc JSON một cách đẹp đẽ dễ nhìn dưới dạng bảng.
(Bạn có thể ấn vào tên cột để sort).
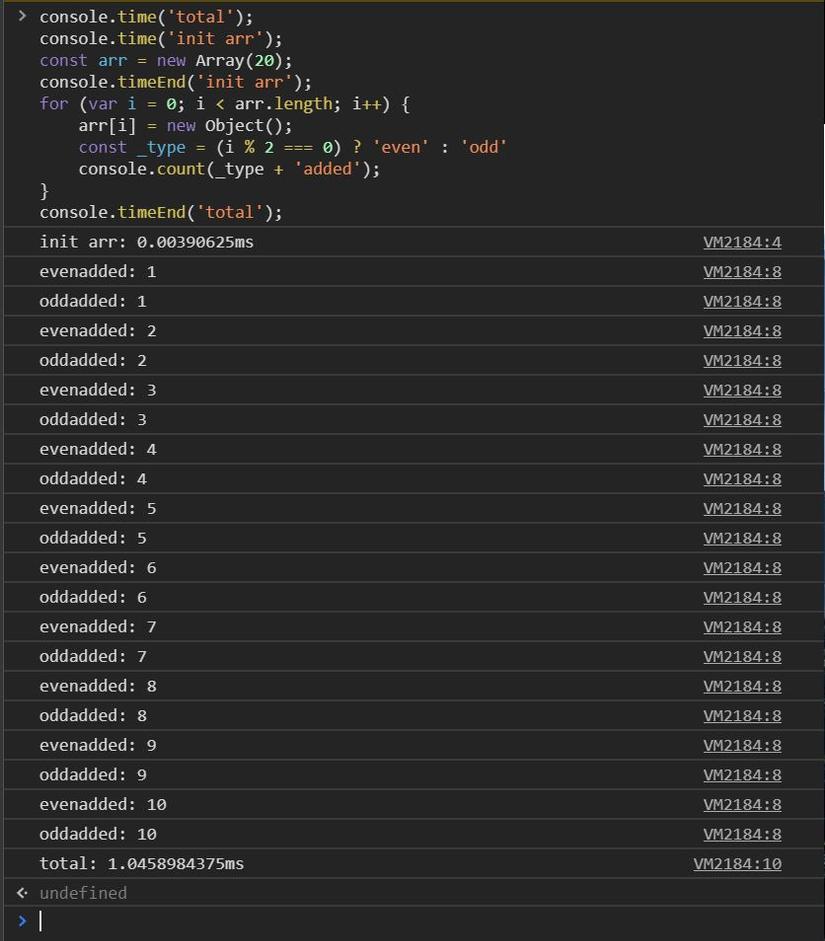
console.count, console.time, console.timeEnd
Ba method này giống như một chiếc dao đa năng Thụy Sĩ dành cho lập trình viên. Method console.count sẽ đếm số lần mà count đã được gọi, nếu truyền thêm một tham số vào count() thì nó sẽ đếm số lần gọi ứng với mỗi tham số. Method console.time sẽ khởi chạy một bộ đếm với tên của bộ đếm được truyền vào làm tham số (chúng ta có thể chạy cùng lúc tới 10.000 bộ đếm trên cùng một trang). Sau khi chạy bộ đếm, chúng ta gọi method console.timeEnd() để dừng bộ đếm và in ra thời gian chạy của bộ đếm.
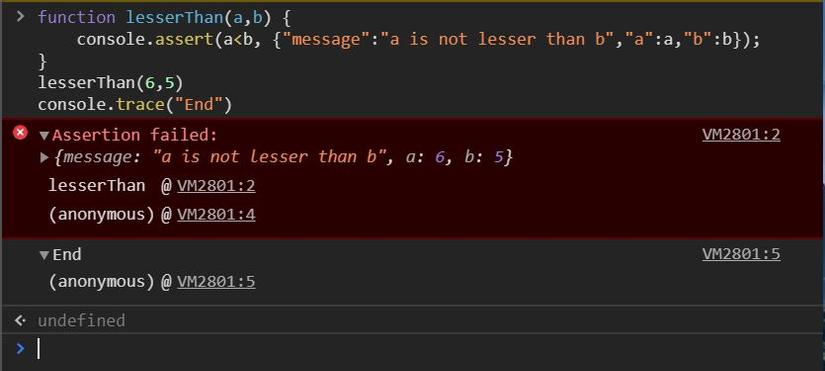
console.trace và console.assert
Các method này sẽ in ra các bước bị lỗi kể từ thời điểm nó được gọi. Giả sử như bạn đang xây dựng một thư viện JS và bạn muốn thông báo cho người dùng nơi mà lỗi xảy ra, các method này rất hữu dụng trong trường hợp đó. Method console.assert và console.tracegiống nhau ngoại trừ việc console.assert sẽ chỉ in ra nếu điểu kiện truyền vào không được thỏa mãn.
Hết
All rights reserved