iOS Animation - Phần 3: View Animation với hiệu ứng Transitions
Bài đăng này đã không được cập nhật trong 4 năm
Trong 2 phần trước mình đã giới thiệu về các Animation cơ bản và Springs, đây là các hiệu ứng dùng làm animation cho 2 thuộc tính position và alpha của View.
Phần tiếp theo trong chuỗi bài viết về iOS Animation, mình xin giới thiệu tiếp đến các bạn Transitions. Transitions được dùng khi chúng ta muốn tạo hiệu ứng cho việc hidden view hay add hoặc remove một view lên hoặc khỏi một view cha của nó hay thay thế 2 views cho nhau.
Cú pháp
UIView.transition(with: self.view,
duration: 2.0,
options: [UIViewAnimationOptions.transitionCrossDissolve, .repeat],
animations: {
self.view.addSubview(self.animatedView)
},
completion: { (_) in
})
- withView: view thực hiện animation (container view)
- duration: thời gian thực hiện animation
- options: một list các tuỳ chọn về cách thức transition animation
- animations: closure chỉ ra animation đối tượng gì
- completion: khi animation kết thúc, closure này sẽ được thực thi
Các tuỳ chọn transition animation
1. transitionFlipFromLeft
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionFlipFromLeft],
animations: {
self.animatedView.addSubview(self.imgView)
},
completion: { (_) in
})

2. transitionFlipFromRight
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionFlipFromRight],
animations: {
self.animatedView.addSubview(self.imgView)
},
completion: { (_) in
})

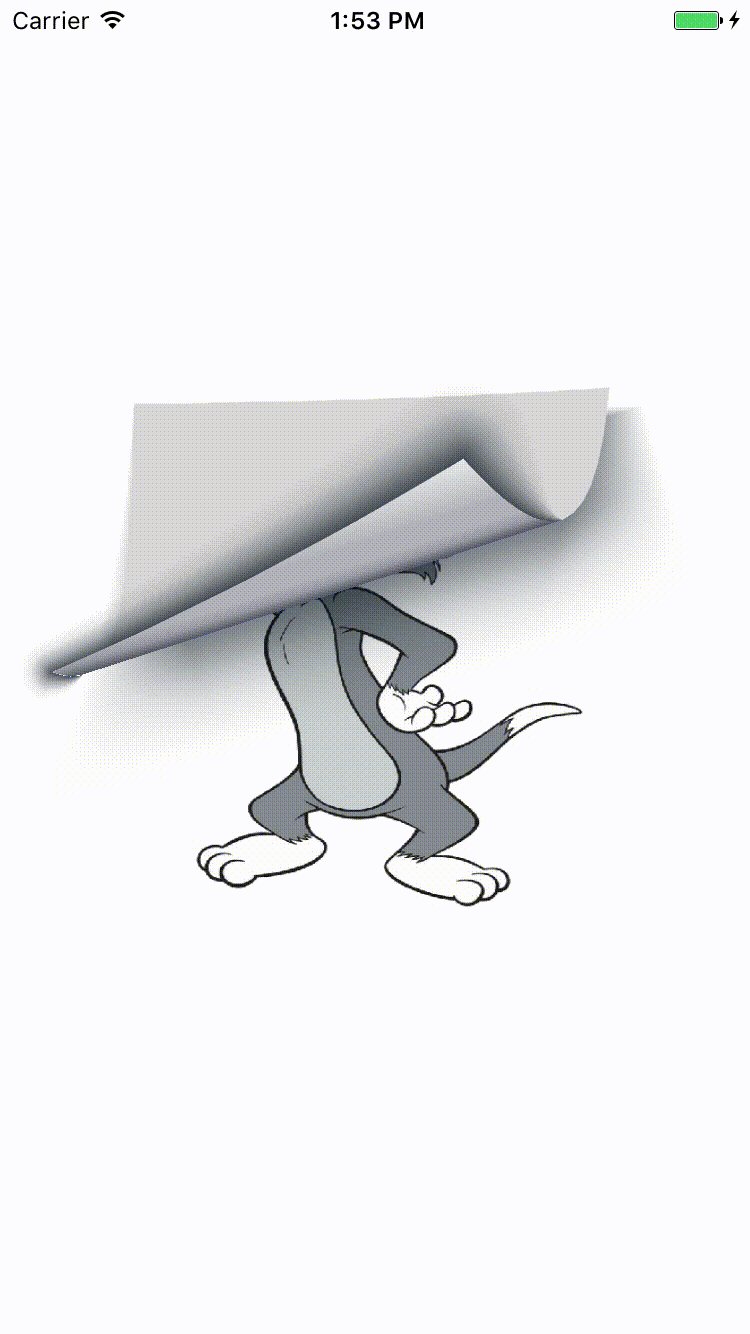
3. transitionCurlUp
duration: 2.0,
options: [UIViewAnimationOptions.transitionCurlUp],
animations: {
self.animatedView.addSubview(self.imgView)
},
completion: { (_) in
})

4. transitionCurlDown
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionCurlDown],
animations: {
self.animatedView.addSubview(self.imgView)
},
completion: { (_) in
})

5. transitionCrossDissolve
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionCrossDissolve],
animations: {
self.animatedView.isHidden = false
},
completion: { (_) in
})

6. transitionFlipFromTop
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionFlipFromTop],
animations: {
self.animatedView.addSubview(self.imgView)
},
completion: { (_) in
})

7. transitionFlipFromBottom
UIView.transition(with: self.animatedView,
duration: 2.0,
options: [UIViewAnimationOptions.transitionFlipFromBottom],
animations: {
self.animatedView.addSubview(self.imgView)
self.imgView2.removeFromSuperview()
},
completion: { (_) in
})

Transition tuy đơn giản nhưng rất hữu ích cho việc tạo animation khi chuyển đổi giữa các view và màn hình, nó sẽ giúp ứng dụng trở nên mượt mà, thân thiện hơn đối với người dùng.
Phần tiếp trong loạt bài iOS animation sẽ là về Keyframe Animation, đây là cách sẽ giúp chúng ta tạo ra một chuỗi các animations liên tục một cách đơn giản và dễ dàng.
All rights reserved