iOS Animation - Phần 2: View Animation với hiệu ứng Spring
Bài đăng này đã không được cập nhật trong 4 năm
Hôm nay mình xin được tiếp tục với chủ đề về View Animation: Hiệu ứng Spring.
Hiệu ứng Spring
Dùng để tạo hiệu ứng dao động lò xo tắt dần khi kết thúc animation. Nó giúp tạo cảm giác thật cho các animation.

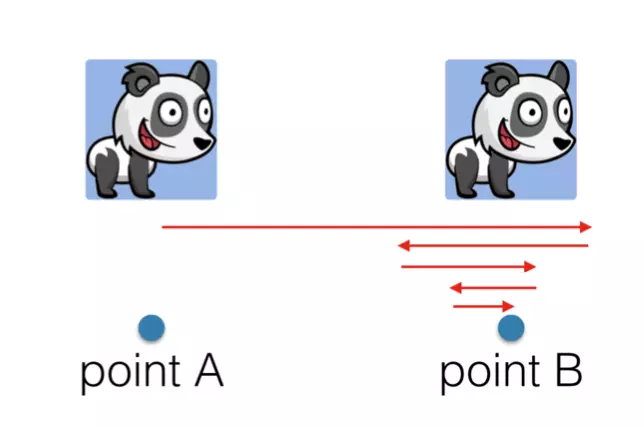
Có một animation từ điểm A tới điểm B và được thêm hiệu ứng Spring thì sự di chuyển của đối tượng animation sẽ là mũi tên màu đỏ như hình trên. Đối tượng di chuyển từ A tới B, nhưng sẽ vượt qua B một chút, rồi quay lại B và lại vượt qua B một chút, dao động này diễn ra đến khi tắt hẳn và vị trí đối tượng animation sẽ ở đúng điểm B.
UIView.animate(withDuration: 2,
delay: 3,
usingSpringWithDamping: 0.4,
initialSpringVelocity: 0.7,
options: [],
animations: {
self.animatedView.frame = CGRect(x: self.animatedView.frame.origin.x, y: 300, width: self.animatedView.frame.size.width, height: self.animatedView.frame.size.height)
},
completion: { (_) in
})
- duration: thời gian animation diễn ra.
- delay: thời gian trì hoãn bắt đầu animation.
- dampingRatio : hệ số suy giảm. Damping có giá trị từ 0 đến 1, giá trị càng gần 0 sẽ tạo ra dao động càng mạnh.
- velocity: tốc độ bắt đầu giao động,
- options: một list các tuỳ chọn về cách thức animation (xem lại tại phần 1 để rõ hơn).
- animations: closure chỉ ra animation đối tượng gì.
- completion: khi animation kết thúc, closure này sẽ được thực thi.
Một số ví dụ
- Animation với tham position Y
UIView.animate(withDuration: 2,
delay: 3,
usingSpringWithDamping: 0.3,
initialSpringVelocity: 0.0,
options: [.repeat],
animations: {
self.animatedView.frame = CGRect(x: self.animatedView.frame.origin.x, y: 180, width: self.animatedView.frame.size.width, height: self.animatedView.frame.size.height)
},
completion: { (_) in
})
- Animation với transform scale
UIView.animate(withDuration: 2,
delay: 0,
usingSpringWithDamping: 0.1,
initialSpringVelocity: 0.0,
options: [.repeat],
animations: {
self.imgView.transform = CGAffineTransform(scaleX: 1.2, y: 1.2)
},
completion: { (_) in
})
- Animation với transform rotate
UIView.animate(withDuration: 2,
delay: 0,
usingSpringWithDamping: 0.1,
initialSpringVelocity: 0.0,
options: [.repeat],
animations: {
self.imgView.transform = CGAffineTransform(rotationAngle: 0.5)
},
completion: { (_) in
})
All rights reserved