Introducing Jasmine for beginners
Bài đăng này đã không được cập nhật trong 4 năm
Some programer always think that testing isn't important and wast time to pay attention on them. In contract, it's the big mistake that you write a programe without testing. Testing is a good way that you can describe or show another people about your code and how it works. In addition, you can test the result of your code work like as you are expected or not.
In this article, I will show you how to use Jasmine for testing Javascript.
What Is Jamine ?
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
Let's Set Up Jasmine
At first, you start by downloading the latest standalone release of Jamsine here and then unzip it into forlder what you want.
After unzip file, you can see in that forlder have 3 sub forlder: lib, spec, src.
- lib: The place where you can find the Jasmine framework files.
- src: In this forlder, let's you putting all files JavaScript that you want to test. if you open this forlder, you will see 2 files JavaScript: Player.js and Song.js as example.
- spec: place where you put your testing code. this forlder include 2 files testing (PlayerSpec.js and SongSpec.js) of 2 files in forlder
src(Player.js and Song.js).
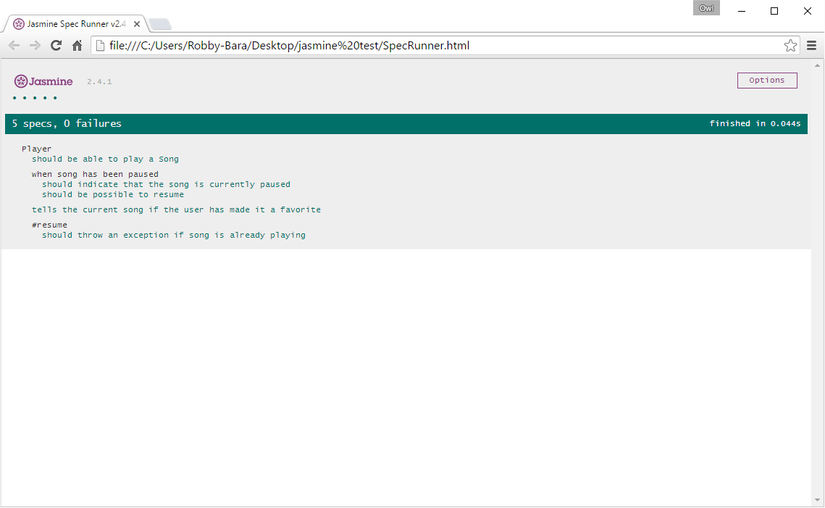
File SpecRunner.html will show you the result of testing. When open it with a web browser, you can see something like picture below.

As I showed above, this file has run example test in forlder spec that contain: PlayerSpec.js and SongSpec.js. You just need to load/reload this page for running the new test.
Syntax of Jasmine
The stucture for writing Jasmine look like similar to Rspec. If you're familiar with Rspec, you can learn Jasmine with easy way. Jasmine tests have two parts block: describe blocks and it blocks. Let's see the example:
describe('result should be equal to 6', function () {
it('adds two numbers', function () {
expect(3 + 3).toEqual(6);
});
});
Function describe is a test suite that call to the global Jasmine with 2 parameters as string and a function. You can describe a name or title for spec suite into parameter string that can show what is being tested. Function it use for defined the spec and it look like similar to function describe that have two parameters: a string and function. You can write one or more expectations into a spec.
Matchers in Jasmine
It's easy way to testing with Jasmine becuase Jasmine framework support you with a lot of matchers for testing the spec. Let's see some matchers in Jasmine:
- toEqual: checks if two things are equal and not necessarily the same exact object.
// function will pass
expect(true).toEqual(true);
expect([1, 2, 3, 4, 5]).toEqual([1, 2, 3, 4, 5]);
- toBe: checks if two things are the same object, not just if they are equivalent.
var sport = { species: "football" };
var tv_progame = { species: "football" };
expect(sport).toEqual(tv_programe); // success;
expect(sport).toBe(tv_programe); // failure; not the same object
expect(sport).toBe(sport); // success; the same object
- toBeTruthy: to test if something evaluates to true.
expect(true).toBeTruthy();
expect(1).toBeTruthy();
expect({}).toBeTruthy();
- toBeFalsy: to test if something evaluates to false such as empty strings, zero, undefined, etc…
expect(false).toBeFalsy();
expect(null).toBeFalsy();
expect("").toBeFalsy();
- toBeDefined: checks if a value is defined.
var somethingUndefined;
expect("Hello!").toBeDefined(); // success
expect(null).toBeDefined(); // success
expect(somethingUndefined).toBeDefined(); // failure
- toBeUndefined: checks if a value is undefined.
var somethingElseUndefined;
expect(somethingElseUndefined).toBeUndefined(); // success
expect(12).toBeUndefined(); // failure
expect(null).toBeUndefined(); // failure
- toBeNull: checks if something is null.
expect(null).toBeNull(); // success
expect(false).toBeNull(); // failure
expect(somethingUndefined).toBeNull(); // failure
- toContain: checks if a value is inside another.
describe("Hello world", function() {
it("says world", function() {
expect(helloWorld()).toContain("world");
});
});
- toBeLessThan/toBeGreaterThan: check if something is greater than or less than something else.
expect(20).toBeGreaterThan(10); // success
expect(10).toBeLessThan(20); // success
expect("a").toBeLessThan("z"); // success Notice that it works for strings too!
If you want get more clearly with matchers visit this link.
Conclusion
However this article, I just show you about a how to set up and run Jasmine test. In addition, I also talk about the matcher belong with definition in Jasmine. Hope this article can help you to start with Jasmine.
All rights reserved