Internationalization (i18n) trong angular 5
Bài đăng này đã không được cập nhật trong 7 năm
I18n sẽ giúp cho website trở nên đa dạng hơn về mặt ngôn ngữ để tiếp cận người dùng trên toàn thế giới , trong angular cũng vậy. Trong angular i18n sẽ có các công dụng sau:
- Hiển thị ngày, số, phần trăm và đơn vị tiền tệ ở định dạng.
- Dịch văn bản trong template
- Xử lý văn bản thay thế.
1. Setting up the locale of your app..
Theo mặc định, Angular sử dụng ngôn ngữ en-US, tức là tiếng Anh được sử dụng tại Hoa Kỳ. Để đặt miền địa phương trong ứng dụng bạn thành một giá trị khác, hãy sử dụng tham số CLI --locale với giá trị của id địa phương mà bạn muốn sử dụng:
ng serve --aot --locale fr
Nếu bạn sử dụng JIT, bạn cũng cần xác định nhà cung cấp LOCALE_ID trong mô-đun chính của bạn:
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from '../src/app/app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
providers: [ { provide: LOCALE_ID, useValue: 'fr' } ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
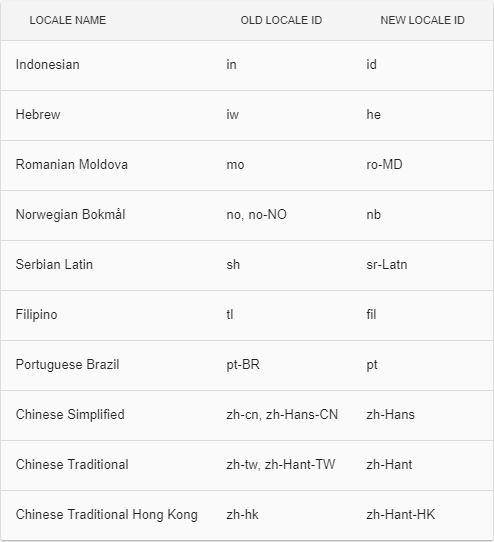
Các ký hiệu nhận dạng miền được sử dụng bởi CLDR . Bảng dưới đây sẽ xác định LOCALE_ID tại thời điểm hiện tại:

2.i18n pipes.
Angular pipes có thể giúp bạn thực hiện i18n: DatePipe, CurrencyPipe, DecimalPipe and PercentPipe sẽ chuyển đổi dữ liệu về đúng format của LOCALE_ID hiện tại.
Theo mặc định, Angular chỉ chứa dữ liệu miền địa phương en-US. Nếu bạn đặt giá trị LOCALE_ID sang miền địa phương khác, bạn phải nhập dữ liệu vị trí cho ngôn ngữ mới đó. CLI nhập dữ liệu miền địa phương cho bạn khi bạn sử dụng tham số --locale với ng serve và ng build.
Nếu bạn muốn nhập dữ liệu miền địa phương cho các ngôn ngữ khác, bạn có thể thực hiện bằng tay:
import { registerLocaleData } from '@angular/common';
import localeFr from '@angular/common/locales/fr';
// the second parameter 'fr' is optional
registerLocaleData(localeFr, 'fr');
Các tệp ở "@angular/common/locales" chứa hầu hết các dữ liệu miền địa phương mà bạn cần, nhưng một số tùy chọn định dạng nâng cao chỉ có thể có trong tập dữ liệu bổ sung mà bạn có thể nhập từ "@angular/common/locales/extra".
import { registerLocaleData } from '@angular/common';
import localeFr from '@angular/common/locales/fr';
import localeFrExtra from '@angular/common/locales/extra/fr';
registerLocaleData(localeFr, 'fr-FR', localeFrExtra);
3.Template translations.
Quy trình dịch mẫu i18n có bốn giai đoạn:
- Đánh dấu các văn bản trong template để dịch.
- Angular i18n toolchiết xuất văn bản được đánh dấu thành tệp nguồn bản dịch. 3.Một translator chỉnh sửa tệp đó, dịch văn bản đã trích ra sang ngôn ngữ đích và trả lại tệp cho bạn.
- Trình biên dịch Angular import các tệp bản dịch hoàn chỉnh, thay thế các bản gốc bằng văn bản dịch và tạo ra một phiên bản mới của ứng dụng bằng ngôn ngữ đích.
Bạn cần phải xây dựng và triển khai một phiên bản riêng biệt của ứng dụng cho mỗi ngôn ngữ được hỗ trợ.
4.Mark text with the i18n attribute..
Angular i18n đánh dấu nội dung caand translate bằng cách đặ trên thẻ. Trong ví dụ dưới đây, thẻ <h1> hiển thị lời chào tiếng Anh đơn giản, "Xin chào i18n!"
<h1>Hello i18n!</h1>
Để đánh dấu lời chào cho bản dịch, hãy thêm thuộc tính i18n vào thẻ <h1>.
<h1 i18n>Hello i18n!</h1>
i18n là một thuộc tính tùy chỉnh, được công nhận bởi các công cụ Angular và trình biên dịch. Sau khi dịch, trình biên dịch loại bỏ nó. Nó không phải là một chỉ thị Angular.
5. Help the translator with a description and meaning
Để dịch một tin nhắn văn bản một cách chính xác, người phiên dịch có thể cần thêm thông tin hoặc ngữ cảnh.
Bạn có thể thêm một mô tả của tin nhắn văn bản như là giá trị của thuộc tính i18n, như thể hiện trong ví dụ dưới đây:
<h1 i18n="An introduction header for this sample">Hello i18n!</h1>
Người phiên dịch cũng cần biết ý nghĩa hoặc mục đích của tin nhắn văn bản trong bối cảnh ứng dụng cụ thể này.
Bạn thêm ngữ cảnh bằng cách bắt đầu giá trị thuộc tính i18n với ý nghĩa và tách nó ra khỏi mô tả bằng dấu | như sau: <meaning> | <description>.
<h1 i18n="site header|An introduction header for this sample">Hello i18n!</h1>
Tất cả sự xuất hiện của một tin nhắn văn bản có cùng ý nghĩa sẽ có cùng một bản dịch. Một tin nhắn văn bản có liên quan với các ý nghĩa khác nhau có thể có bản dịch khác nhau.
Angular sẽ giữ cả nghĩa và mô tả trong tệp nguồn bản dịch để tạo ra những bản dịch cụ thể theo ngữ cảnh, nhưng chỉ có sự kết hợp của ý nghĩa và tin nhắn văn bản được sử dụng để tạo ra id cụ thể của một bản dịch. Nếu bạn có hai tin nhắn văn bản tương tự với ý nghĩa khác nhau, chúng sẽ được trích xuất riêng. Nếu bạn có hai tin nhắn văn bản tương tự với các mô tả khác nhau (không phải ý nghĩa khác nhau), thì chúng chỉ được trích xuất một lần.
6.Set a custom id for persistence and maintenance.
Angular i18n tạo ra một tệp có mục nhập đơn vị dịch cho mỗi thuộc tính i18n trong một khuôn mẫu. Theo mặc định, nó chỉ định cho mỗi đơn vị dịch một id duy nhất như này:
<trans-unit id="ba0cc104d3d69bf669f97b8d96a4c5d8d9559aa3" datatype="html">
Khi bạn thay đổi văn bản có thể dịch được, công cụ trích xuất tạo ra một id mới cho đơn vị dịch đó. Sau đó bạn phải cập nhật tệp dịch với id mới.
Ngoài ra, bạn có thể chỉ định một id tùy chỉnh trong thuộc tính i18n bằng cách sử dụng tiền tố @@. Ví dụ dưới đây xác định giới thiệu id tuỳ chỉnh:
<h1 i18n="@@introductionHeader">Hello i18n!</h1>
Khi bạn chỉ định id tùy chỉnh, công cụ trích xuất và trình biên dịch tạo ra một đơn vị dịch với id tùy chỉnh đó.
<trans-unit id="introductionHeader" datatype="html">
ID tùy chỉnh là liên tục. Công cụ trích xuất không thay đổi nó khi văn bản dịch được thay đổi. Do đó, bạn không cần cập nhật bản dịch. Cách tiếp cận này giúp bảo trì dễ dàng hơn. 5.Sử dụng id tùy chỉnh với mô tả..
Bạn có thể sử dụng id tùy chỉnh kết hợp với một mô tả bằng cách bao gồm cả giá trị của thuộc tính i18n. Trong ví dụ dưới đây, giá trị thuộc tính i18n bao gồm một mô tả, theo sau là id tùy chỉnh:
<h1 i18n="An introduction header for this sample@@introductionHeader">Hello i18n!</h1>
Bạn cũng có thể thêm một ý nghĩa, như thể hiện trong ví dụ này:
<h1 i18n="site header|An introduction header for this sample@@introductionHeader">Hello i18n!</h1>
6.Define unique custom ids.
Đảm bảo định nghĩa id tùy chỉnh là duy nhất. Nếu bạn sử dụng cùng một id cho hai tin nhắn văn bản khác nhau, chỉ có một tin nhắn văn bản đầu tiên được trích xuất, và bản dịch của nó được sử dụng thay cho cả hai tin nhắn gốc.
Trong ví dụ dưới đây, id uỳ chỉnh myId được sử dụng cho hai thư khác nhau:
<h3 i18n="@@myId">Hello</h3>
<!-- ... -->
<p i18n="@@myId">Good bye</p>
Dịch sang tiếng Pháp:
<trans-unit id="myId" datatype="html">
<source>Hello</source>
<target state="new">Bonjour</target>
</trans-unit>
Bởi vì id tùy chỉnh là như nhau, cả hai yếu tố trong bản dịch kết quả đều chứa cùng một văn bản, Bonjour:
<h3>Bonjour</h3>
<!-- ... -->
<p>Bonjour</p>
Translate text without creating an element. Nếu có một phần văn bản bạn muốn dịch, bạn có thể quấn nó trong thẻ <span>. Tuy nhiên, nếu bạn không muốn tạo một phần tử DOM mới chỉ để tạo thuận lợi cho bản dịch, bạn có thể quấn văn bản trong phần tử <ng-container>. <Ng-container> được chuyển thành một nhận xét html:
<ng-container i18n>I don't output any element</ng-container>
7. Add i18n translation attributes
Bạn cũng có thể dịch các thuộc tính. Ví dụ: giả sử rằng mẫu của bạn có hình ảnh có thuộc tính tiêu đề:
<img [src]="logo" title="Angular logo">
Thuộc tính tiêu đề này cần phải được dịch.
Để đánh dấu một thuộc tính cho bản dịch, hãy thêm một thuộc tính dưới dạng i18n-x, trong đó x là tên của thuộc tính cần dịch. Ví dụ sau đây chỉ ra cách đánh dấu thuộc tính title cho bản dịch bằng cách thêm thuộc tính i18n-title trên thẻ img:
<img [src]="logo" i18n-title title="Angular logo" />
Kỹ thuật này hoạt động cho bất kỳ thuộc tính của bất kỳ phần tử nào.
Bạn cũng có thể gán một ý nghĩa, mô tả và id bằng cú pháp i18n-x = "<meaning> | <description> @@ <id>".
8.Translate singular and plural.
Các ngôn ngữ khác nhau có các quy tắc đa số khác nhau.
Giả sử bạn muốn nói rằng một cái gì đó đã được "cập nhật x phút trước". Bằng tiếng Anh, tùy thuộc vào số phút, bạn có thể hiển thị "ngay bây giờ", "một phút trước" hoặc "x phút trước" (với x là số thực). Các ngôn ngữ khác có thể biểu hiện cardinality khác nhau.
Ví dụ dưới đây chỉ ra cách sử dụng biểu thức ICU số nhiều để hiển thị một trong ba tùy chọn này dựa trên khi cập nhật xảy ra:
<span i18n>Updated {minutes, plural, =0 {just now} =1 {one minute ago} other {{{minutes}} minutes ago}}</span>
Tham số đầu tiên là khóa. Nó ràng buộc với thuộc tính của thành phần (phút), nó xác định số phút. Tham số thứ hai xác định đây là một loại bản dịch số nhiều. Thông số thứ ba định nghĩa một mẫu đa số bao gồm các loại đa âm và các giá trị phù hợp của chúng.
Danh mục đa dạng hóa bao gồm (tùy thuộc vào ngôn ngữ):
- =0 (or any other number)
- zero
- one
- two
- few
- many
- other
Trong ví dụ trên, ba tùy chọn được xác định theo mẫu đa dạng đó. Để nói về khoảng không phút, bạn sử dụng = 0 (ngay bây giờ). Trong một phút, bạn sử dụng = 1 {one minute}. Mọi thứ cardinality chưa từng thấy sử dụng {{{phút}} phút trước}. Bạn có thể chọn thêm mẫu cho hai, ba hoặc bất kỳ số nào khác nếu các quy tắc đa số khác nhau. Ví dụ về "phút", chỉ có ba mẫu này là cần thiết trong tiếng Anh.
Trên đây là bài tìm hiểu về Internationalization trong angular 5 của mình, mong nhận được ý kiến và đóng của mọi người.
All rights reserved