Integrate javascript code on project ios
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu
Nghiên cứu chưa xong đã phải viết báo cáo rồi,  (yaoming), thú thực là muốn viết ngon thì phải 2 tháng nữa cơ sinh con non thế này con nên nó yếu lắm, bạn đang đọc thì ráng chịu nhá, lỗi ko phải của tớ đâu :v. Sau một thời gian tự làm app, mình nhận thấy việc up app 1 mình tốn khá nhiều thời gian ảnh hưởng đến quá trình bạn distribute and earn money from product. Vì thế mình muốn tìm đến 1 phương cách có thể update app mà hạn chế phải up version mới của app len appstore -> Mình đang nghiên cứu các integrate javascript vào trong ios sau đó module hoá 1 số bộ phận của app bằng javascript để dễ dàng update code.
(yaoming), thú thực là muốn viết ngon thì phải 2 tháng nữa cơ sinh con non thế này con nên nó yếu lắm, bạn đang đọc thì ráng chịu nhá, lỗi ko phải của tớ đâu :v. Sau một thời gian tự làm app, mình nhận thấy việc up app 1 mình tốn khá nhiều thời gian ảnh hưởng đến quá trình bạn distribute and earn money from product. Vì thế mình muốn tìm đến 1 phương cách có thể update app mà hạn chế phải up version mới của app len appstore -> Mình đang nghiên cứu các integrate javascript vào trong ios sau đó module hoá 1 số bộ phận của app bằng javascript để dễ dàng update code.
2. JavaScripCore Framework
Được apple giới thiệu từ WWDC 2013, javascriptcore giúp cho bạn integrate script vào trong app, trước kia chỉ có C api cho Mac và bay giờ là javascriptcore build on top cả trên mac và ios, giúp cho việc lập trình trở nên đơn giản và ít lỗi hơn.
Để reflect component trong javascript Apple định nghĩa các class cơ bản sau:
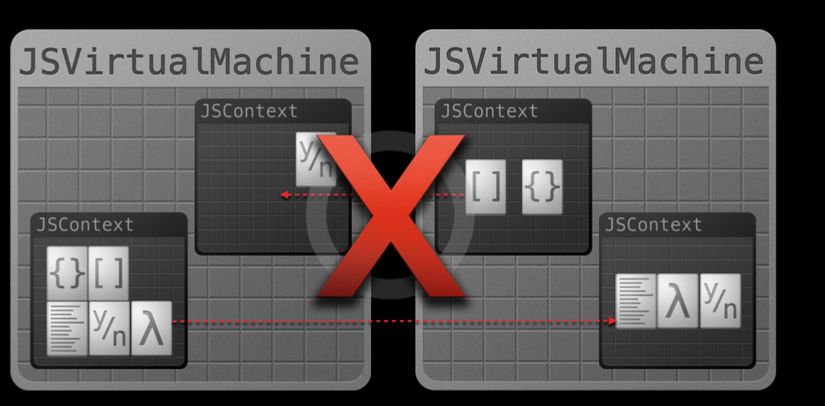
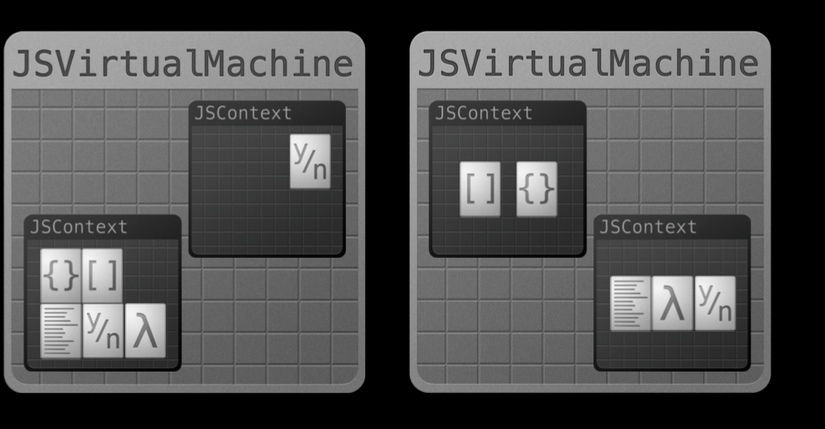
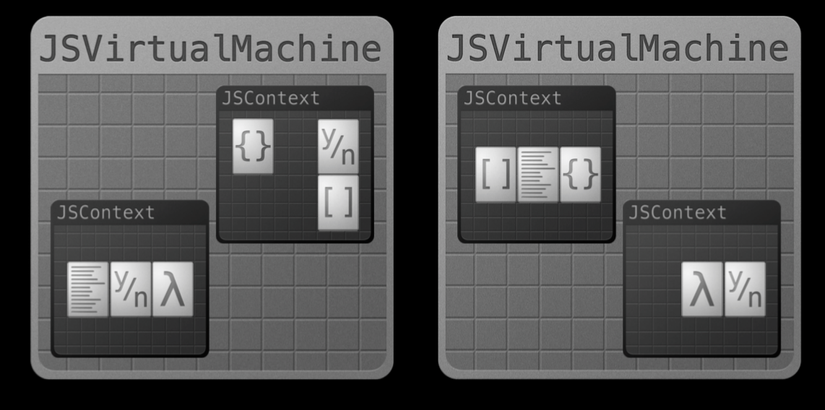
JSVirtualMachine : js code được chạy trên máy bảo js được định nghĩa bằng class.Bản thân JSVirtualMachine không hỗ trợ multithread, nếu bạn muốn chạy đa luồng thì bạn phải tạo nhiều JSVirtualMachine. Mỗi JSVirtualMachine Object có bộ nhơ heap và barbage collector của riêng nó, và không có liên hệ với JSVirtualMachine khác.

JSContext : Tương ứng với Global object trong javascript, không giống với JSVirtualMachine bạn có thể thoải mái pass object giữa các JSContext.


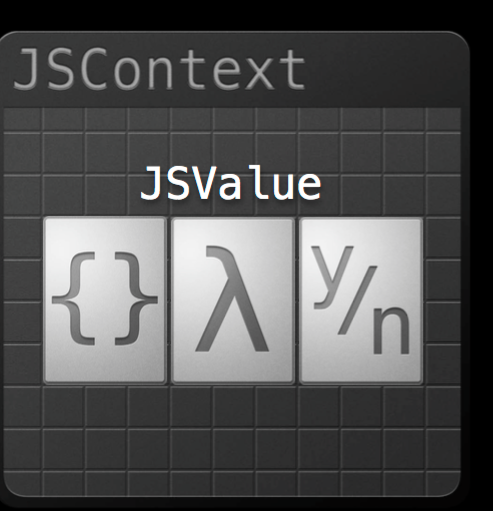
JSValue: Mọi giá trị lấy được từ JSContext là JSValue. JSValue đóng gói mọi kiểu dữ liệu của Javascript. Mỗi JSValue được gắn chặt với JSContext object.

3. Thực hành
- Để sử dụng javascript code bạn làm như sau:
-
Khởi tạo JSContext
-
Load Javascript Code từ file String
-
Get Object từ javascriptCode
-
Chạy object bằng hàm callWithArguments
@IBAction func changeColor(sender: AnyObject) { let path = NSBundle.mainBundle().pathForResource("color", ofType: "js") let context = JSContext() context.setObject(ViewController.self, forKeyedSubscript: "ViewController") do { try context.evaluateScript(NSString(contentsOfFile: path!, encoding: NSUTF8StringEncoding) as String) let randomColorScript = context.objectForKeyedSubscript("getRandomColor") print( randomColorScript.callWithArguments([self])) }catch { } }
- Để sử dụng apple code trong javascript bạn có 2 cách:
-
Với block: với objC thì măc định được visible trong js code với swift bạn phải khai báo @objc cho block của swift
-
Với class: Sử dụng JSExportProtocol Khai báo 1 protocol extend từ JSExportProtocol
@objc protocol ViewControllerExportJS : JSExport { var color: String { get set } func changeBackgroundColor(hex: String) static func twoParametersExample(hex: String, hax: String) } class ViewController: UIViewController, ViewControllerExportJS { ....Ở file javascript bạn có thể sử dụng như sau:
function getRandomColor(controller) { var letters = '0123456789ABCDEF'; var color = '#'; for (var i = 0; i < 6; i++ ) { color += letters[Math.floor(Math.random() * 16)]; } ViewController.twoParametersExampleHax(color, color); controller.changeBackgroundColor(color) }Chú ý là với function có từ 2 paramter trở lên. Vì javascript ko có từ gợi nhớ parameter nên bạn append vào tên method trong swift
twoParametersExample(hex: String, hax: String)thành method với têntwoParametersExampleHaxtrong js (cái này ko có trên raywenderlich đâu nhá :v)
4. Kết luận
Có vẻ là khi chạy code trên javascript bị delay 1 chút về time xử lý. Bạn có thể test bằng project example trong bài viêt này. http://www.mediafire.com/download/ztgly24x1aucd6i/JavascriptCoreTest.zip Tham khảo tại : https://www.raywenderlich.com/124075/javascriptcore-tutorial
All rights reserved