Image Slicing (Repeatable image) with Xcode Asset Catalog
Bài đăng này đã không được cập nhật trong 7 năm
Image slicing là gì?
Image slicing là 1 options trong Xcode asset catalog cho phép bạn xác định khu vực của một image có thể resizeable vì vậy nó có được lặp lại sao cho phù hợp với width & height của đối tượng.
Định nghĩa là vậy, áp dụng nó lúc nào và trong trường hợp nào đây?
Sau đây mình xin đưa ra 1 ví dụ đơn giản có thể áp dụng Image Slicing giải quyết vấn đề một cách nhanh gọn lẹ 
Ví dụ: Mình có 1 image là buttonImage add vào Xcode assets với size là 50x50

Set image này làm background cho 1 button đã căn autolayout (height = 50, trailing = 30, leading = 50, top = 100).
Như vậy ta thấy width của Button này sẽ tăng giảm theo kích thước màn hình của từng device khác nhau. Chạy thử xem có vấn đề gì không?
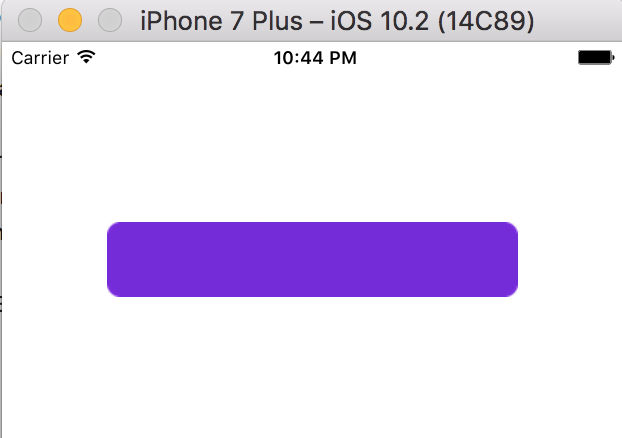
Mong đợi:

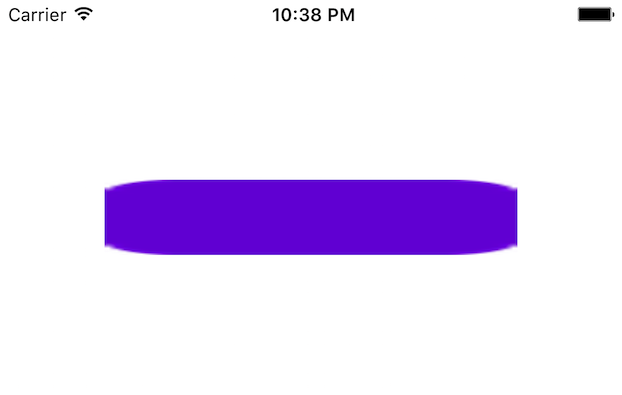
Thực tế:

=>  background của button bị biến dạng (kéo giãn ra, bị cắt xén) nhìn rất xấu. Lý do vì width của image chỉ có 50 trong khi đó width của button lại lớn hơn rất nhiều lần.
background của button bị biến dạng (kéo giãn ra, bị cắt xén) nhìn rất xấu. Lý do vì width của image chỉ có 50 trong khi đó width của button lại lớn hơn rất nhiều lần.
Để fix được lỗi này rất đơn giản chúng ta chỉ cần dùng Image Slicing. Một cách đơn giản nhưng không phải ai cũng biết 
Các bước tiền hành:
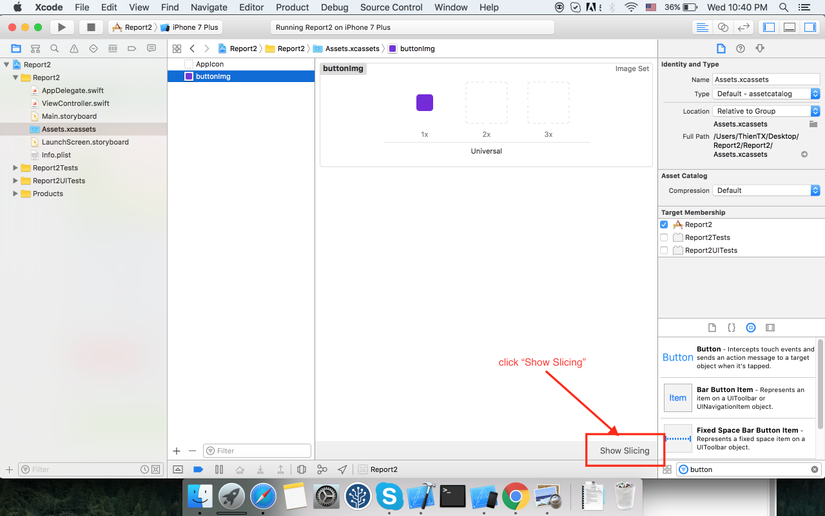
1. Chọn asset catalog.
2. Chọn image set cần slicing
3. Click show slicing

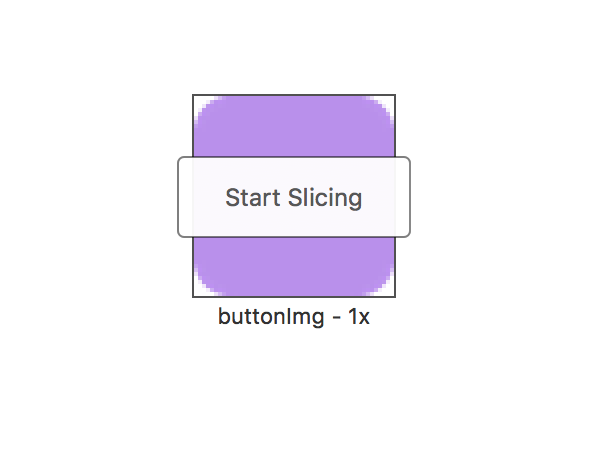
4. Click start slicing

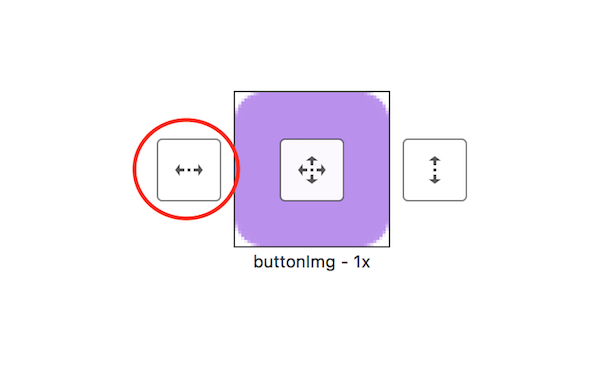
5. Có 3 loại để lựa chọn: Slice horizontally, Slice horizontally and vertically, Slice vertically.
Ở ví dụ này thì chọn Slice horizontally.

6. Drag khu vực cần repeat

7. Done.
Ở đây mình chỉ làm cho image 1x, nếu resource của các bạn có 2x và 3x thì các bạn làm thêm cho 2 trường hợp này nữa nhé.
Kết:
Trên đây chỉ là ví dụ đơn giản để sử dụng Image slicing ngoài ra còn những trường hợp khác nữa, hãy nhớ tính năng vô cùng hữu ích này của Xcode để áp dụng cho hợp lý nhé, đỡ phát vắt óc viết code khí thế. 
All rights reserved