I18n trong rails (Part II)
Bài đăng này đã không được cập nhật trong 4 năm
Tóm tắt
Để tiếp nối bài viết về kĩ thuật i18n phần :https://viblo.asia/duongpham910/posts/WrJeYElweVO. Ở phần 1 là các tip và trick có thể áp dụng trong việc xử lý đa ngôn ngữ trong rails . Tiếp theo ở phần 2 này mình sẽ viết về cách config để có thể set mặc định ngôn ngữ cho trang web và cách chuyển đổi ngôn ngữ (đa ngôn ngữ) trong trang web
1. Config default language for rails app
Nếu mục tiêu của bạn hướng tới là tạo một trang web với ngôn ngữ là tiếng Anh thì rất may là rails app đã đặt mặc định ngôn ngữ là tiếng Anh. Tuy vậy nếu muốn mặc định cho trang web là ngôn ngữ khác ví dụ tiếng việt(vi), tiếng đức(de)...
Sau đây là cách config ngôn ngữ mặc định trong rails app:
Bước 1: Trong ví dụ này sẽ sử dụng tiếng việt là ngôn ngữ mặc định cho trang web. Do đó trong thư mục config/locales tạo một file vi.yml có định dạng tương tự với en.yml (hướng dẫn trong phần 1). Ví dụ:
#vi.yml
static_pages:
home:
professional: "Chuyên nghiệp"
convenient: "Tiện lợi"
rapidly: "Nhanh chóng"
useful: "Hữu dụng"
Tương tự tạo file en.yml cho phần nội dung tiếng anh để chuyển đổi trong phần sau
#en.yml
static_pages:
home:
professional: "Professional"
convenient: "Convenient"
rapidly: "Rapidly"
useful: "Useful"
Bước 2: Trong thư mục config/application.rb xét ngôn ngữ mặc định cho rails app như sau :
#config/application.rb
module Master
class Application < Rails::Application
config.i18n.default_locale = :vi
end
end
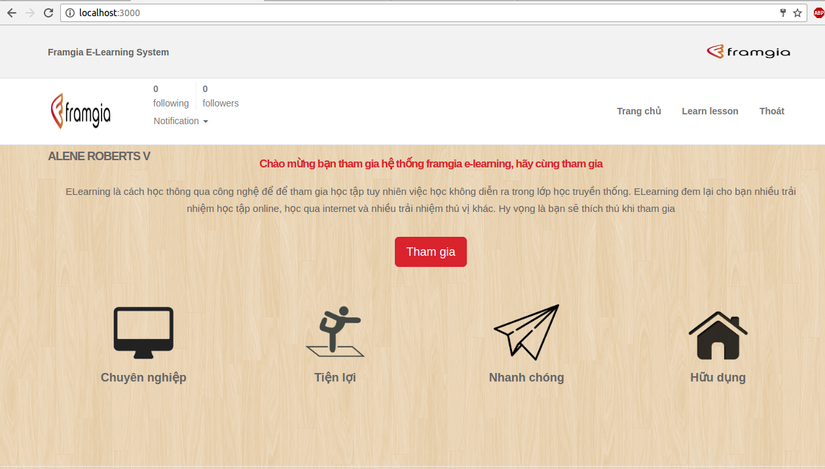
Bước 3: Chạy server để xem kết quả thực hiện:

Như trên hình vẽ trang static page hiển thị với ngôn ngữ mặc định là tiếng việt. Lý do là ở config/application.rb đã được set là config.i18n.default_locale = :vi , do đó i18n trong rails sẽ thực hiện tìm kiếm ngôn ngữ trong file vi.yml để hiển thị nội dung của trang web (looking up translations) . Tương tự nếu set :de thì việc tìm kiếm ngôn ngữ thực hiện trên file de.yml
Kết thúc việc config ngôn ngữ mặc định cho rails app tại đây. Ở phần tiếp theo là các bước để đưa trang web trở thành web đa ngôn ngữ
2. Set up your app for translations
Bước 1: Để quản lý ngôn ngữ nào sẽ được sử dụng để hiện thị nội dung của trang web hay còn được hiểu là quản lý các locale(ngôn ngữ được biểu diễn dưới dạng mã) bằng cách định nghĩa một phương thức before action trong ApplicationController
#controllers/application_controller.rb
before_action :set_locale
private
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
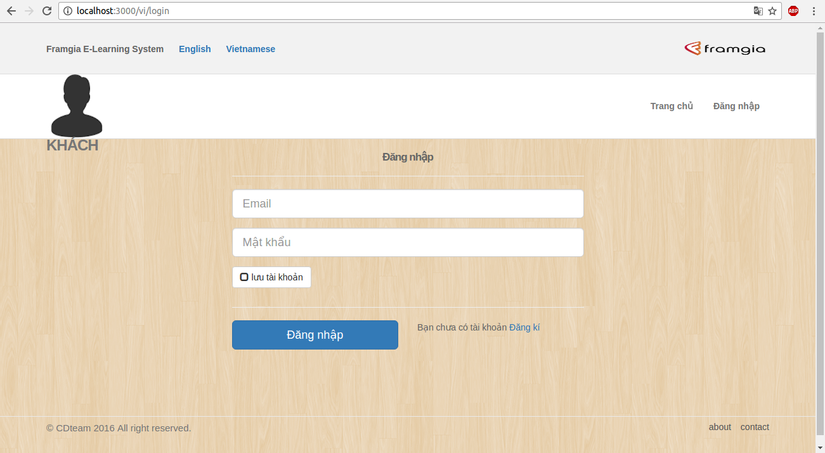
Như vậy locale có thể được set thông qua url bằng cách truyền một params như sau: http://localhost:3000?locale=en . Và kết quả trả về là nội dung của trang web được hiển thị ở ngôn ngữ tiếng anh
Trong View thêm các đường link tương ứng với ngôn ngữ cần chuyển đổi :
<%= link_to "English", locale:"en" %>
<%= link_to "Vietnamese", locale:"vi" %>
Đến đây là ứng dụng đã có thể chuyển đổi ngôn ngữ theo mong muốn bằng việc click vào các link tưng ứng để hiển thị nội dung.
Tuy nhiên có một vấn đề mỗi khi chuyển route thì nội dung của trang web sẽ hiển thị theo default loacale .
Bước 2:: Cấu hình lại routes bằng cách thêm lựa chọn :locale scope(thư mục con)
#config/routes.rb
scope "(:locale)", locale: /en|vi/ do
root to: 'welcome#index'
end
Chạy lại server bạn sẽ gặp phải lỗi : "ActionController::RoutingError ".Nguyên nhân là do config trong routes nhận params[:locale], nhưng khi mới chạy lần đầu parasn[:locale] = nil . Bằng cách sử dụng một phương thức helper trong ApplicationController có thể giải quyết được vấn đề này:
#controllers/application_controller.rb
def default_url_options
{ locale: I18n.locale }
end
Chạy lại server và trải nhiệm một trang web đa ngôn ngữ

Chúc các bạn có một ngày vui vẻ
Tham khảo
Bài viết có sự tham khảo từ blog : https://lingohub.com/frameworks-file-formats/rails5-i18n-ruby-on-rails/
All rights reserved