Hướng dẫn viết HTML bằng Haml hiệu quả
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu:
Nếu bạn đã từng biết đến ngôn ngữ lập trình LESS, Styles… Chúng đều tạo ra những cách viết CSS nhanh, hiệu quả hơn và nếu bạn đã từng sử dụng, bạn sẽ đánh giá cao sự linh hoạt mà chúng mang lại cho dự án của bạn.
Với HTML bạn sẽ tự hỏi tại sao nó lại quá dài dòng như vậy? Tại sao không ai đó đơn giản hóa nó ? Hôm nay, chúng ta sẽ cùng tìm hiểu cách sử dụng Haml để tối ưu hóa HTLM. Về cốt lõi, Haml là ngôn ngữ markup thu gọn giúp việc viết HTML dễ dàng hơn có thể sử dụng cho nhiều ngôn ngữ PHP, ASP, ERB...được sử dụng nhiều nhất là Ruby on Rails.
1.Sự khác biệt giữa HTLM và Haml.
Bây giờ, bạn đã có một khái niệm cơ bản về Haml, đã đến lúc xem nó hoạt động như thế nào?
Với HTML:
<p>Hello World</p>
Chú ý những cấu trúc đơn giản nhất của HTML đều có sự lặp lại. Trong Haml ta thay điều đó bằng thẻ %p.
Với Haml:
%p Hello World
Haml dựa vào khoảng trắng để xác định đầu ra, dưới đây là một minh chứng.
Haml:
%h3.title Halloween
%p.date Tuesday, October 31, 2006
%div
%ul
%li
%a{:href => "#devices-tab"} Devices
%li
%a{:href => "#options-tab"} System Options
%li
%a{:href => "#reports-tab"} Reports
%li
%a{:href => "#notes-tab"} Notes
Lần đầu đối với bạn có thể khá khó khăn nhưng đoạn code ở trên chính là đoạn code ở dưới, nghĩa là chúng hoàn toàn tương đương với nhau. Nếu chúng ta viết đoạn Haml ở trên và đưa vào trình phiên dịch, nó sẽ cho ra HTML bên dưới.
HTML:
<h3 class='title'>Halloween</h3>
<p class='date'>Tuesday, October 31, 2006</p>
<div >
<ul>
<li ><a href="#devices-tab">Devices</a></li>
<li><a href="#options-tab">System Options</a></li>
<li><a href="#reports-tab">Reports</a></li>
<li><a href="#notes-tab">Notes</a></li>
</ul>
</div>
Như bạn có thể thấy, phiên bản HTML yêu cầu rất nhiều ký tự. Sử dụng Haml, chúng ta sẽ tiết kiệm hơn 30 tổ hợp phím trong một đoạn code nhỏ. Nhân lên với toàn bộ website, bạn sẽ thấy đó là một con số khổng lồ.
Classes và IDs
Nếu không có cấu trúc tag truyền thống, bạn tự hỏi làm thế nào để triển khai các mục HTML thêm vào như classed và IDs. Với Haml, bạn hoàn toàn có thể làm được và thậm chí là bạn sẽ cảm thấy quen thuộc một cách kỳ lạ.
Haml:
%div
%ul.tabs
%li#item
%a{:href => "#devices-tab"} Devices
%li#item
%a{:href => "#options-tab"} System Options
%li#item
%a{:href => "#reports-tab"} Reports
%li#item
%a{:href => "#notes-tab"} Notes
Như bạn thấy symbol “.” Và “#” được sử dụng để biểu thị classes và IDs tương ứng. Thật tuyệt vời bởi bạn đã quen thuộc với phương pháp này trong CSS. Một khi bạn đã từng sử dụng CSS, bạn hoàn toàn có thể áp dụng với Haml. Đây là cách thực hiện đoạn code.
HTML:
<div >
<ul class="tabs">
<li id="item"><a href="#devices-tab">Devices</a></li>
<li id="item"><a href="#options-tab">System Options</a></li>
<li id="item"><a href="#reports-tab">Reports</a></li>
<li id="item"><a href="#notes-tab">Notes</a></li>
</ul>
</div>
Divs
Hãy thành thật rằng ngay cả những yếu tố mới lạ nhất của HTML5, chúng ta cũng chỉ yêu thích divs. Cho rằng đây là yếu tố phổ biến, Haml đã có một cú pháp đặc biệt đơn giản. Hãy cân nhắc thực hiện với Haml.
HTML:
<div id="someDiv">
</div>
Với những gì chúng ta đã học được, bạn sẽ không nghi ngờ cú pháp “%div” là cần thiết ở đây. Tuy nhiên, Haml cho phép bạn bỏ qua tất cả cú pháp div. Để có đoạn HTML như trên trong Haml, tất cả bạn cần chỉ là:
Haml:
#someDiv
Chỉ cần như vậy là đủ. Đoạn code này là div hoàn chỉnh với một ID của “someDiv”. Ngay cả khi bạn hoài nghi rằng nó khá ngắn gọn. Một lần nữa, chúng ta lại thấy được lợi ích rõ ràng của việc viết markup như khi chúng ta viết CSS.
Khi cần chắc chắn rằng bạn thật sự nắm được cách hoạt động, sau đây là một ví dụ lớn hơn. Lần này chúng ta sẽ sử dụng div chính và hai div bên trong cùng với các yếu tố khác.
Haml:
#container
.box
%h2 Some Headline
%p Lorem ipsum doller your mom...
%ul.mainList
%li One
%li Two
%li Three
.box
%h2 Some Headline
%p Lorem ipsum doller your mom...
%ul.mainList
%li One
%li Two
%li Three
HTML:
<div id='container'>
<div class='box'>
<h2>Some Headline</h2>
<p>Lorem ipsum doller your mom...</p>
<ul class='mainList'>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
</div>
<div class='box'>
<h2>Some Headline</h2>
<p>Lorem ipsum doller your mom...</p>
<ul class='mainList'>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
</div>
</div>
Lần này bạn đã thực sự hiểu được sức mạnh của Haml. Sự quyến rũ ở đây vượt xa thực tế rằng bạn tiết kiệm được hàng tấn ký tự và thậm chí là một vài dòng, hãy lưu ý cách thực hiện dễ dàng hơn trong Haml. Tất cả sự lộn xộn kèm theo trong HTML đã được loại bỏ và thay vào đó là hệ thống phân cấp markup rõ ràng mà bạn có thể dễ dàng nhận thấy.
Vậy HTML5 thì như thế nào?
Chỉ trong trường hợp bạn tự hỏi rằng Haml có hoạt động tốt với các tag mới trong HTML5 hay không. Điều đó là hoàn toàn được, bạn có thể xem đoạn code bên dưới.
Haml:
%html
%head
%title= "Your Website"
%meta{ :content => "", :name => "description" }
%meta{ :content => "", :name => "author" }
%meta{ :content => "3 days", :name => "revisit-after" }
%body
%header
%nav
%ul
%li= "Menu Item"
%section
%article
%header
%h2= "Article Title"
%p
Posted on
%time{ :datetime => "2009-09-04T16:31:24+02:00" }= "September 4th 2009"
by
%a{ :href => "#" }= "Author Name"
%article
%p
It doesn't look so shiny to me. I just want to talk. It has nothing to do
with mating. Fry, that doesn't make sense. Why would I want to know that?
%p
%footer
%p
Copyright 2011 My Name
HTML:
<html></html>
<head></head>
<title></title>
<meta content='' name='description' />
<meta content='' name='author' />
<meta content='3 days' name='revisit-after' />
<body></body>
<header></header>
<nav></nav>
<ul></ul>
<li></li>
<section></section>
<article></article>
<header></header>
<h2></h2>
<p></p>
Posted on
<time datetime='2009-09-04T16:31:24+02:00'></time>
by
<a></a>
<article></article>
<p></p>
It doesn't look so shiny to me. I just want to talk. It has nothing to do
with mating. Fry, that doesn't make sense. Why would I want to know that?
<p></p>
<footer></footer>
<p></p>
Copyright 2011 My Name
2.Kết hợp với HTML
Bạn hoàn toàn có thể có cú pháp gốc bất kể khi nào bạn muốn và mọi thứ vẫn sẽ hoạt động tốt. Ví dụ, cá nhân tôi không thích cách Haml xử lý việc chèn văn bản, nó khá kỳ quặc vì vậy tôi dùng cú pháp HTML bình thường.
Haml:
#linkExample
%p Visit our <a href="http://designshack.net/">home page</a>
Ở đây, tôi đã kết hợp HTML với Haml và nó hoàn toàn có thể chấp nhận được. Khi được biên dịch, kết quả sẽ chính xác như những gì bạn mong đợi.
HTML:
<div id='linkExample'>
<p>Visit our <a href="http://designshack.net/">home page</a>.</p>
</div>
Thật sự dễ dàng khi kết hợp HTML vào Haml. Nếu bạn không thích một cái gì đó quá đơn giản và không thể biết cách làm, bạn không nhất thiết phải dành hàng giờ để tìm giải pháp, chỉ cần kết hợp với HTML.
3.Chuyển đổi HTML thành Haml
Để chuyển đổi nhanh 1 trang HTML thành Haml, ta có thể sử dụng các trang web sau:
Nếu ta muốn chuyển đổi 1 project đã có sẵn từ HTML thành Haml, có thể sử dụng cách được đưa ra trên trang web sau:
http://screencasts.org/episodes/using-haml-with-rails-3
4.Chuyển đổi Haml thành HTML
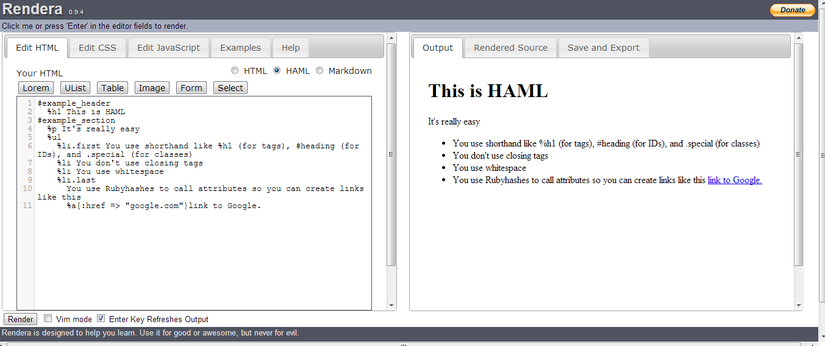
Có rất nhiều công cụ để biên dịch Haml thành HTLM nhưng tôi nhận thấy trình biên dịch Rendera tương đối dễ dàng giúp bạn thấy đầu vào Haml và đầu ra HTML song song. Bạn cũng có thể chuyển đổi giữa đầu ra HTML và phần nguồn.

Tinkerbin cũng hỗ trợ biên dịch Haml thành HTML nhưng đó không phải là cách tốt nếu bạn muốn sao chép và dán phần đầu ra của HTML.
5. Kết luận.
Bài viết chỉ dừng lại ở mức tìm hiểu về ưu điểm của Haml và sự khác biệt của haml với HTLM. Tôi nghĩ nó cũng đơn giản và dễ hiểu, hy vọng sẽ giúp được các bạn tìm được một công cụ phù hợp cho những dự án của mình.
Để tìm hiểu sâu hơn về haml bạn có thể vào trang http://haml.info/.
Tham khảo:
All rights reserved