Hướng dẫn tích hợp Onesignal vào website của bạn
Bài đăng này đã không được cập nhật trong 3 năm
Lời mở đầu
Qua bài viết giới thiệu về Push notification và Onesignal chắc các bạn cũng đã nắm được cơ bản về nó và cũng đã tạo được tài khoản và app Onesignal ở bài trước. Bây giờ chúng ta cùng bắt tay vào làm sử dụng Onesignal để Push notifications cho website của bạn nhé 
Gét gô
- Từ bài trước chúng ta đã tạo được 1 app Onesignal, hãy click vào app đó và cùng bắt đầu với mình nào.
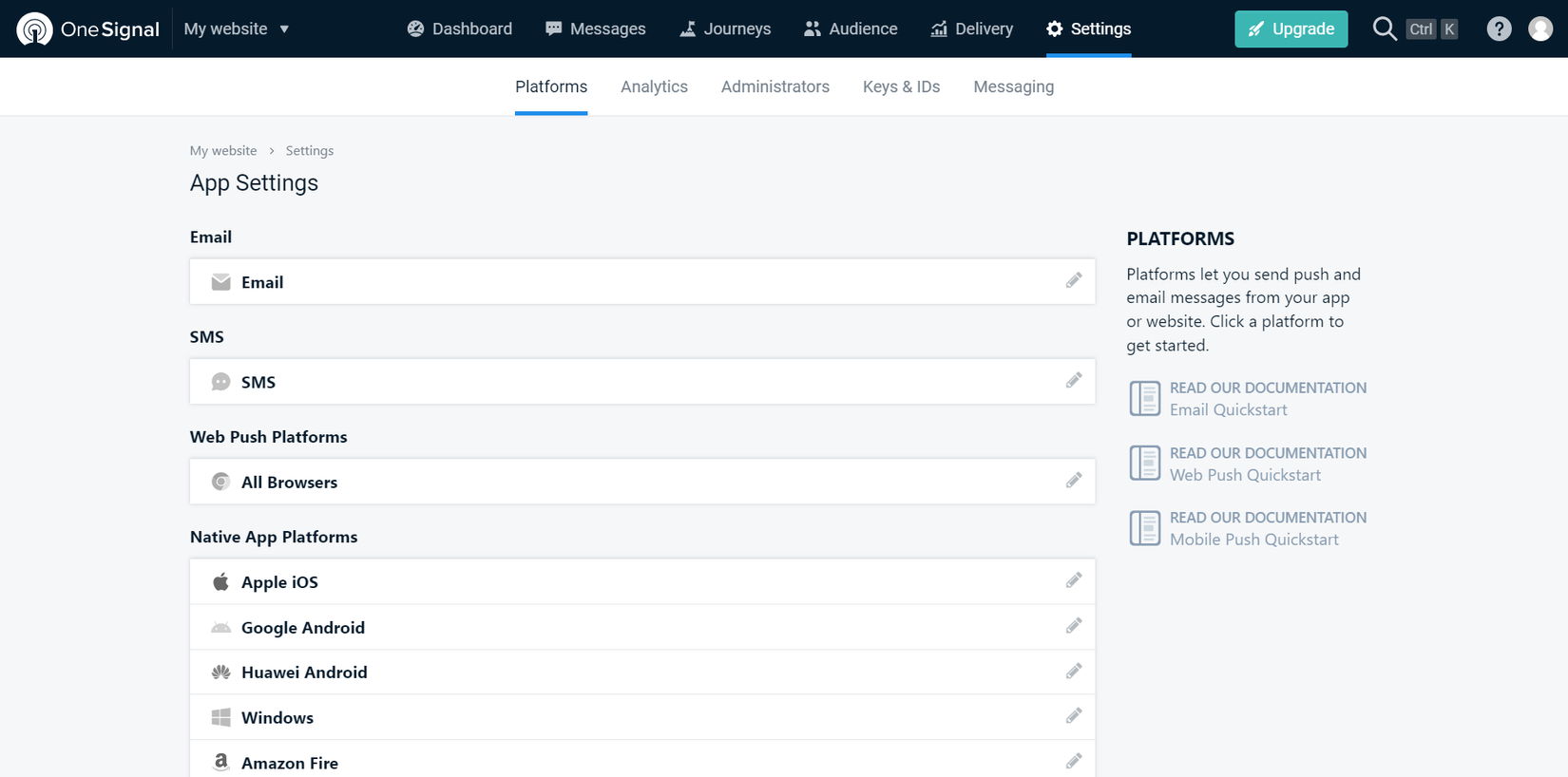
- Sau khi vào được app, hãy cùng nhìn lên menu phía bên phải, chọn Settings => Platforms => Web Push Platforms.

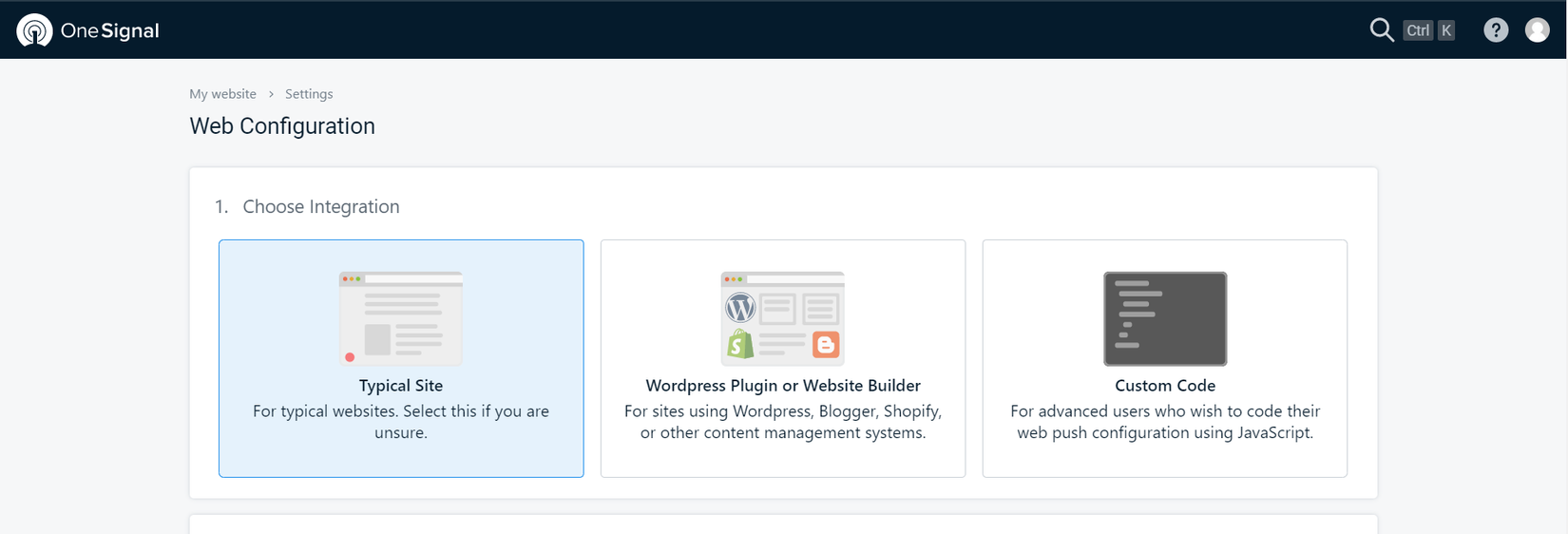
- Tiếp theo, bạn sẽ nhận được các options như là bạn có thể chọn loại website tự code hoặc dùng WordPress nên tùy từng dự án mà chọn cho phù hợp nhé. (ở đây mình sẽ chọn Typical Site)

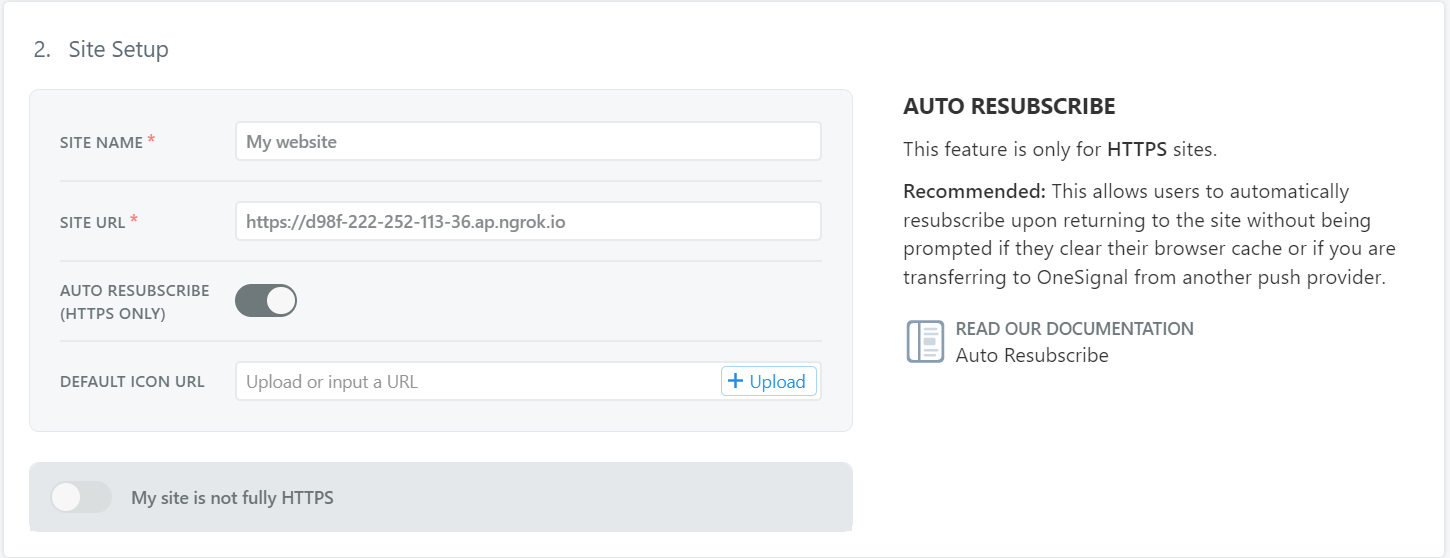
- Tiếp theo bạn hãy điền thông tin website của bạn nhé.

Ở đây, mình sẽ giải thích kỹ hơn 1 chút:
- SITE NAME: Tên website của bạn muốn hiển thị khi push notifiactions.
- SITE URL: Đường link tới website của bạn. bên trên là mình sử dụng ngrok để tạo ra một đường dẫn truy cập vào localhost của mình nhé (Các bạn có thể tham khảo cách sử dụng ngrok ở các bài viết trên Viblo nhé)
- AUTO RESUBSCRIBE (HTTPS ONLY): phần này thì mình khuyến khích cứ nên bật vì để website bạn sau này tự động đăng ký lại nhé.
- DEFAULT ICON URL: phần này icon website của bạn để gửi kèm, chắc hẳn các bạn cũng đã thấy nhiều các thông báo trên website hoặc trên app điện thoại thì có thể hiểu được thêm icon sẽ có ích như thế nào khi các bạn push notifications.
- My site is not fully HTTPS: các bạn chú ý phần này, nếu website của bạn không có https thì hãy bật nó lên nhé.
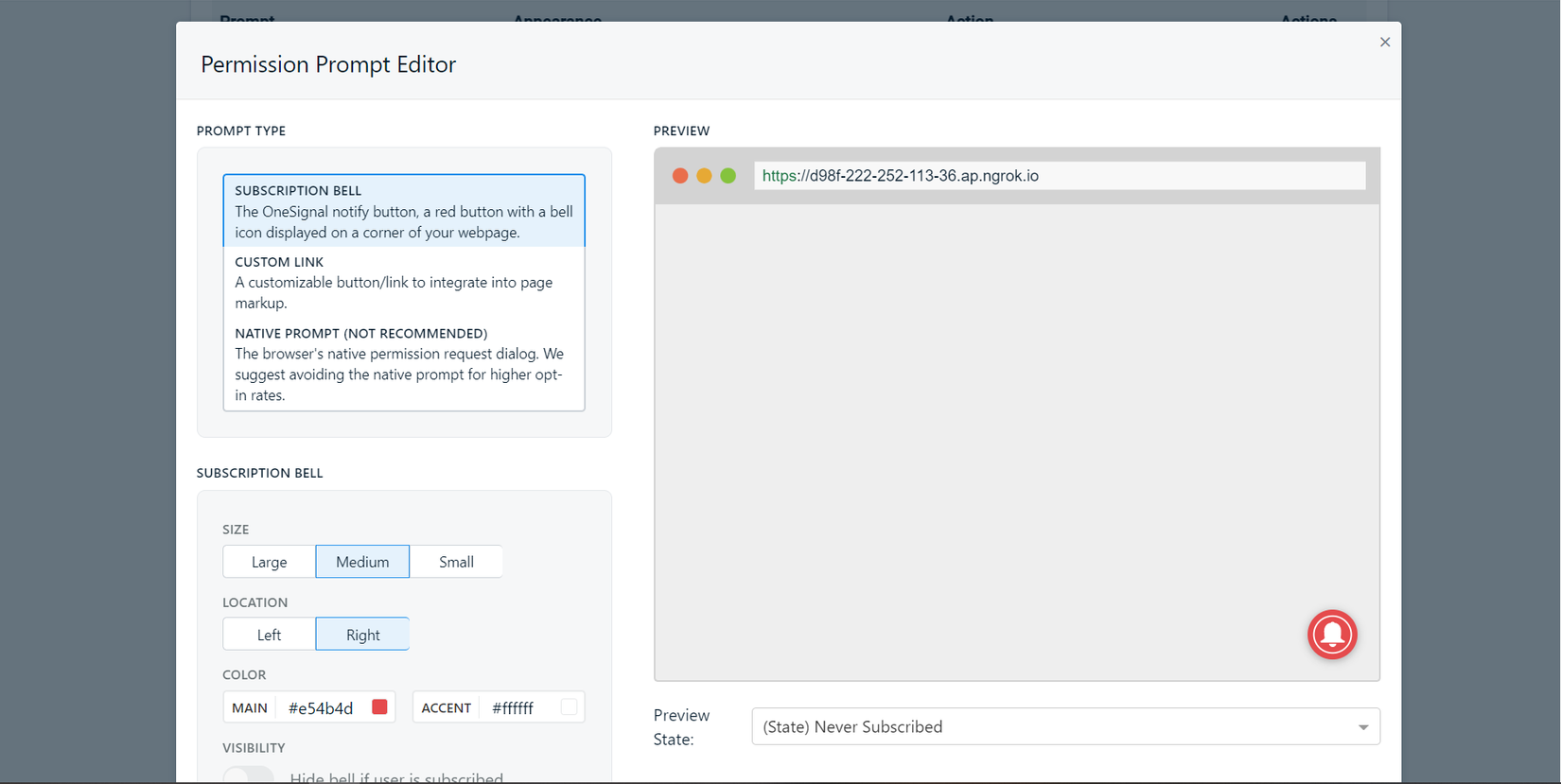
- Tiếp theo, chúng ta sẽ chỉnh sửa phần thông báo người dùng đăng ký nhận thông báo trong website của bạn, ở đây bạn có thể add nhiều loại cùng 1 lúc nhưng nó cũng là con dao hai lưỡi bởi vì thêm quá nhiều thì sẽ gây khó chịu cho trải nghiệm người dùng, gây mất thiện cảm. Mình khuyến khích các bạn chỉ nên để 1 hoặc 2 thôi nhé.
![image.png]()
Trong màn setup này các bạn có thể tùy chỉnh thoải mái theo ý thích của các bạn để phù hợp với website của mình, đã có preview phía bên phải nên rất tiện để tùy chỉnh đúng không nào. Ở đây mình sẽ chọn Subscription Bell cho tiện trải nghiệm người dùng nhé.
-
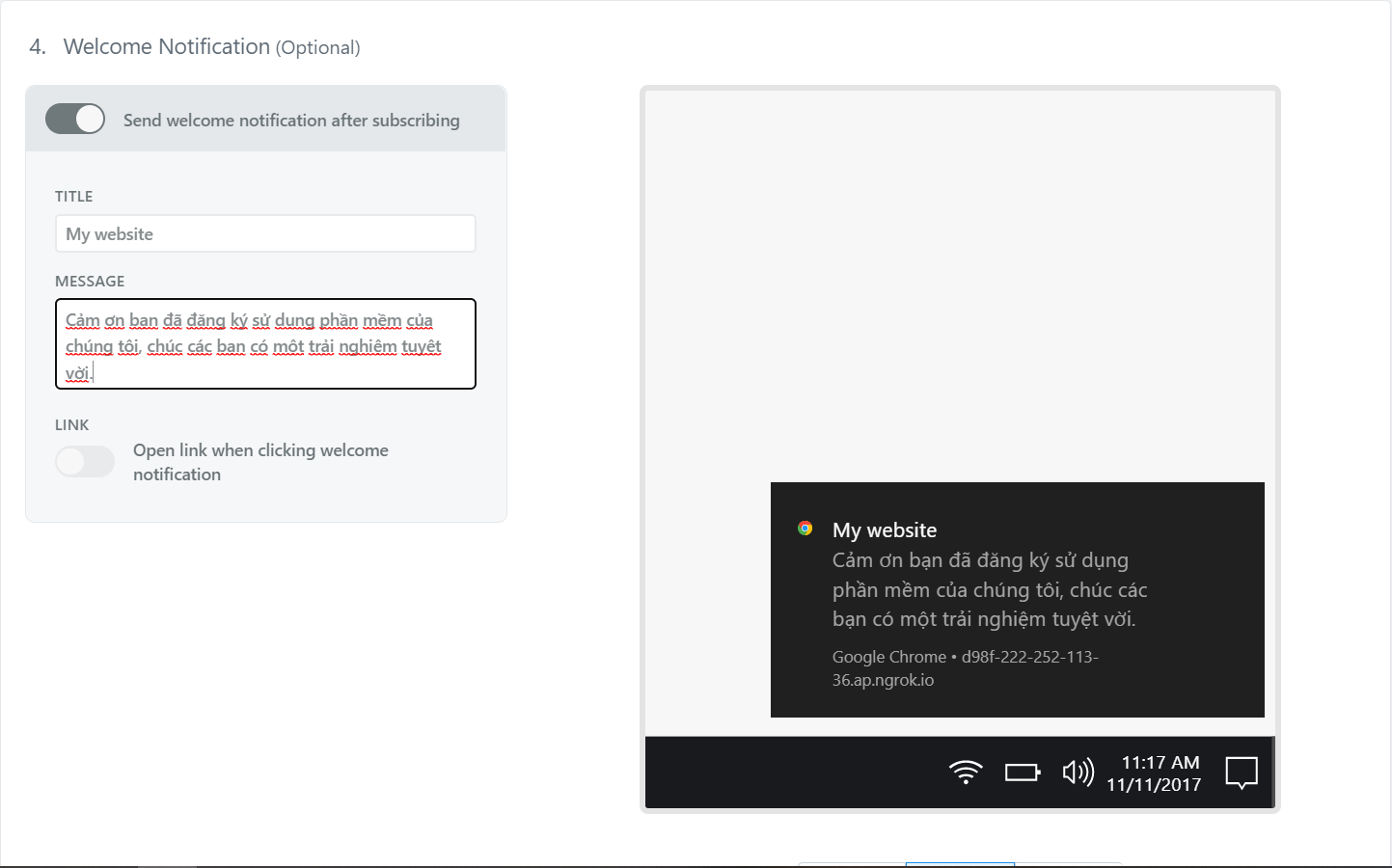
Tiếp theo, chúng ta đi đến phần Welcome Notification. Option này cũng khá là hấp dẫn đối với việc giúp bạn đẩy lượng tương tác với người dùng sau khi đăng ký nhận thông báo, bạn có thể tùy ý thiết lập những câu chữ thích hợp với website của bạn để gửi đến người dùng và có thể xem preview ngay bên cạnh, quả là một option tuyệt vời

![image.png]()
-
Sau khi thực hiện xong các bước trên, các bạn hãy kéo xuống và click save.
-
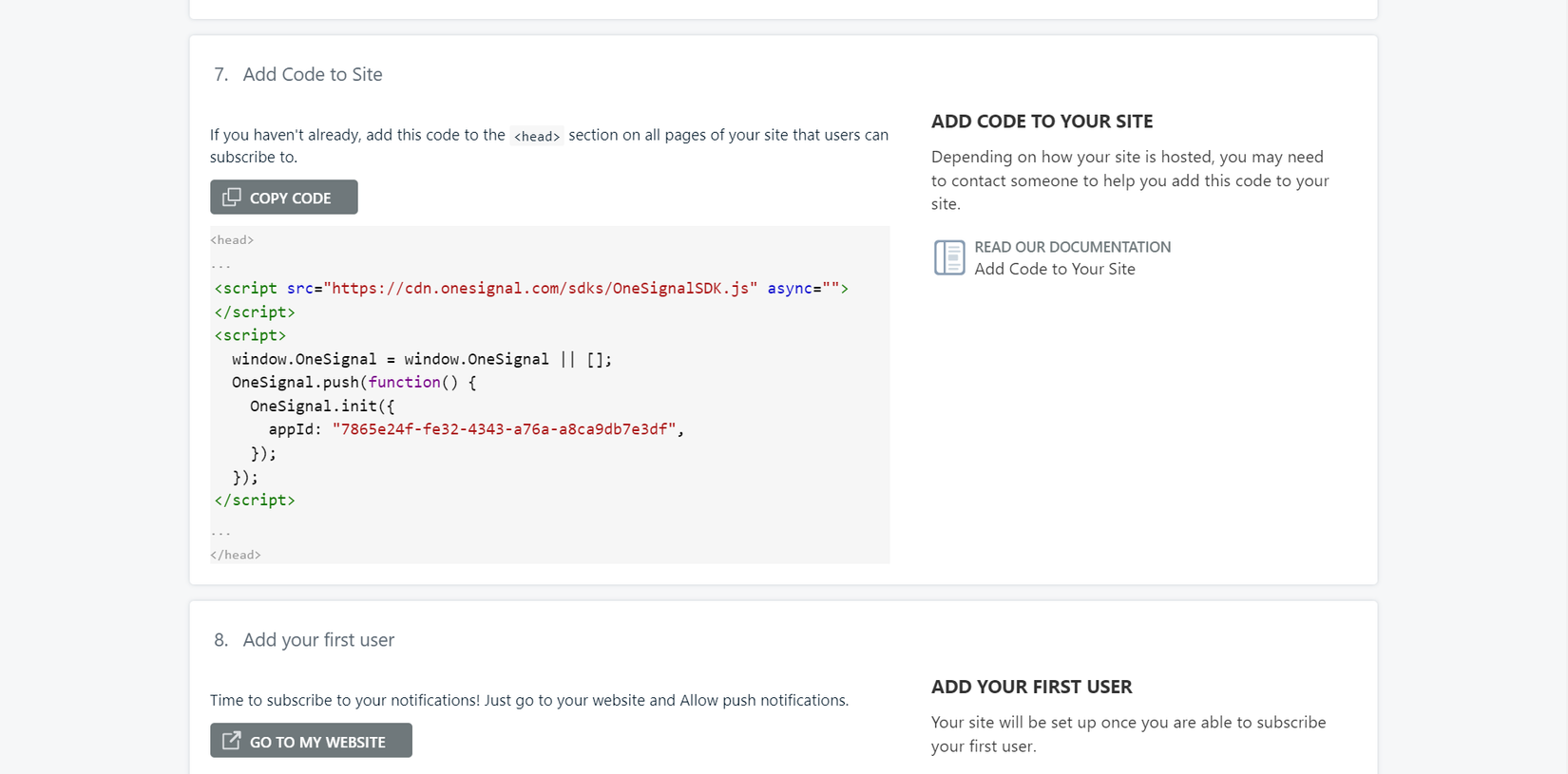
Cửa sổ mới được hiện ra kèm theo 1 đoạn code, hãy lấy nó và copy vào mã nguồn của bạn nhưng phải nằm trước thẻ đóng
headnhé. Sau đó bạn click Finish là đã hoàn thành rồi nhé.


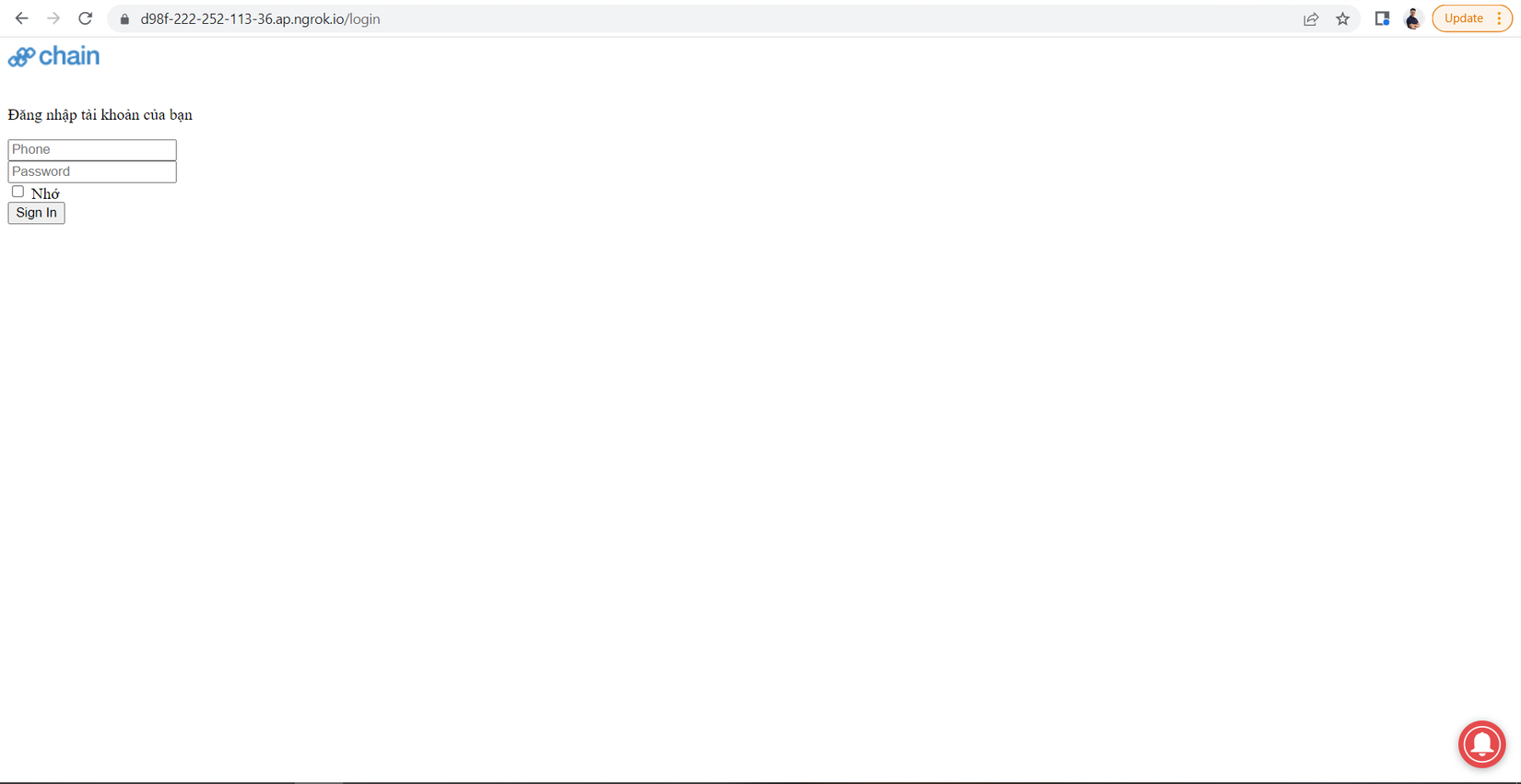
Và đây là kết quả ( đã thấy chuông đăng ký  )
)

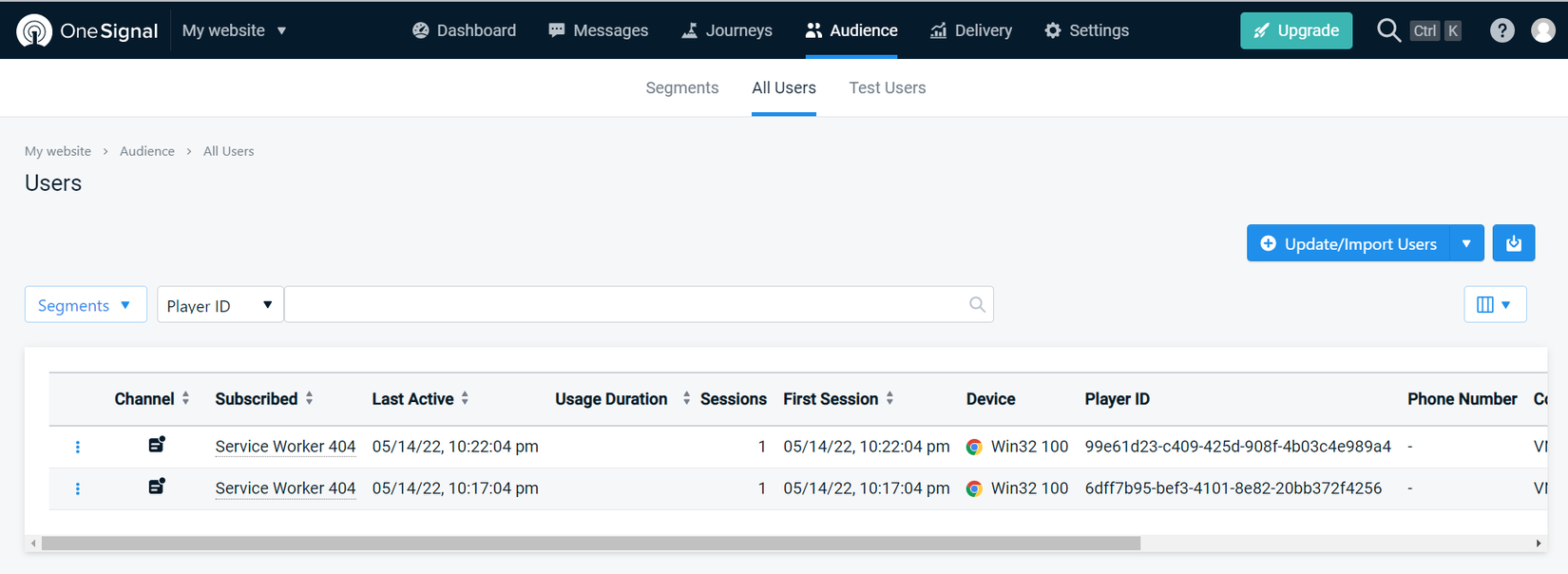
Kiểm tra trong phần thống kê User đã Subscribe xem đã có chưa nhé các bạn

Nếu các bạn muốn gửi thông báo chỉ định cho User đã Subscribe thì các bạn hãy lấy id của user đó bằng cách sử dụng hàm await OneSignal.getUserId() và Onesignal cũng hỗ trợ api để các bạn sử dụng để push notifications cho các User đã Subcribe bằng id mà các bạn lấy được từ hàm trên. Cái này mình sẽ giải thích chi tiết ở bài sau nhé.
Tạm kết
Cuối cùng chúng ta cũng đã hoàn thành được việc tích hợp Onesignal vào website, đây là 1 số kiến thức mình tìm hiểu được, các bạn có đánh giá nhận xét gì thì hãy để lại một bình luận bên dưới cho mình biết nhé. Cảm ơn các bạn đã theo dõi.
All rights reserved